PS图标绘制教程:手工打造失量风格的美食图标。效果图如下:

教程的详细操作步骤
温馨提示:本篇教程中所有的尺寸单位都是px像素。没标色值的颜色,通常通常在后期会添加图层样式覆盖,或者是与前面步骤使用相同的颜色,大家可以根据场景判断,后面的操作中不再赘述。如果感觉预览不清晰,可点击图片看大图。
一、小蛋糕制作
1、小蛋糕基本造型
1:新建一个1920*1280大小的画布,分辨率72,颜色模式为RGB
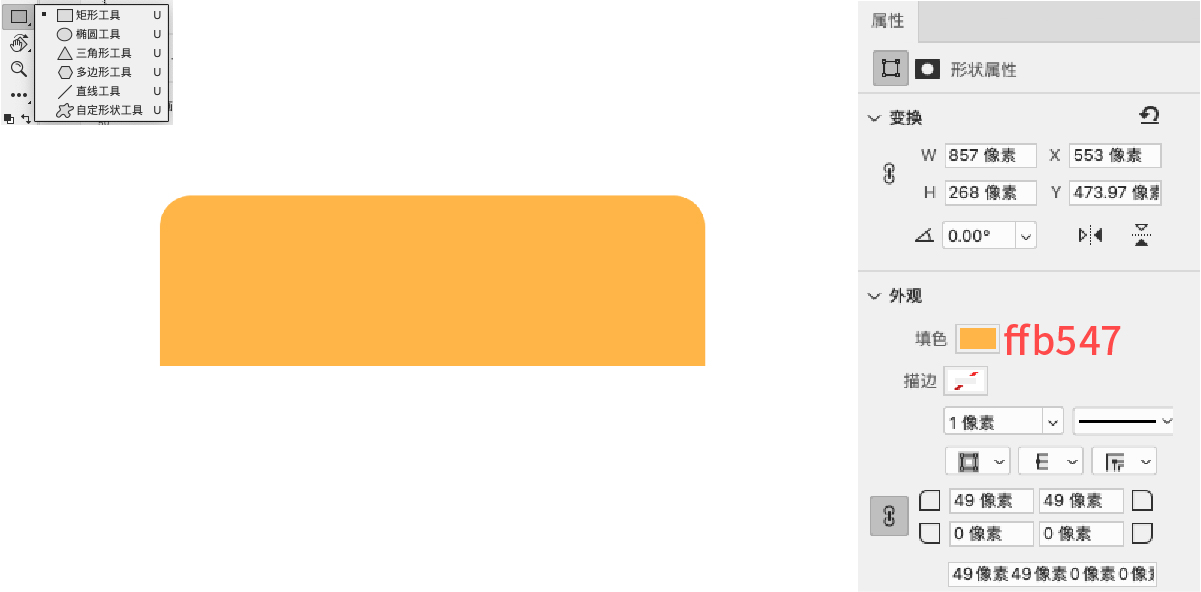
2:使用矩形工具绘制面包胚,长857,宽268,圆角为49,颜色为FFB547

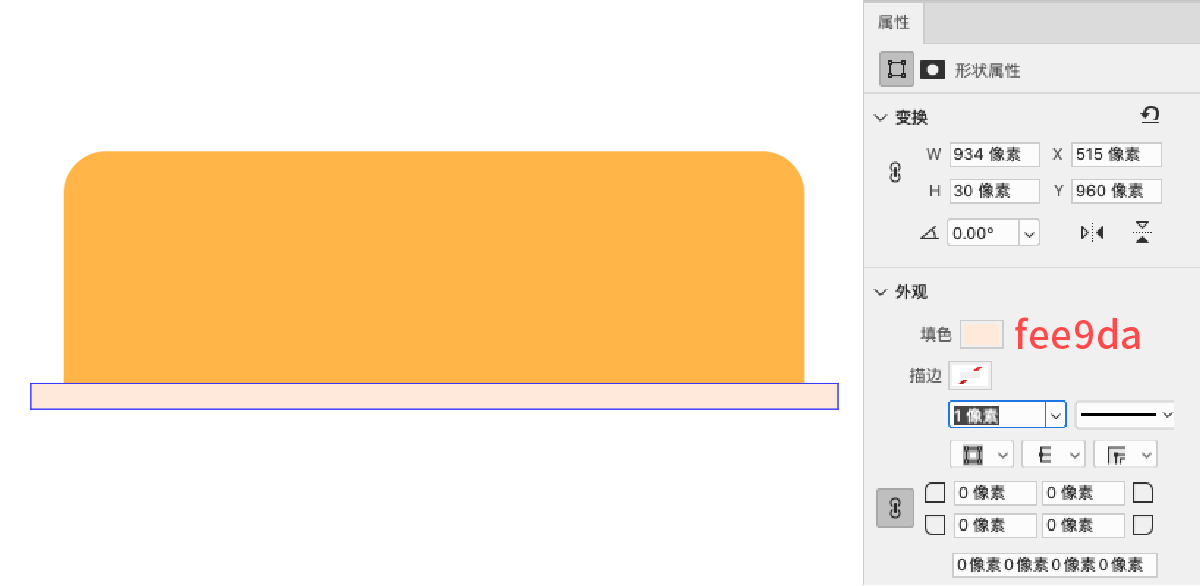
3:使用举行工具绘制底部盘子,长934,宽30,颜色为FEE9DA

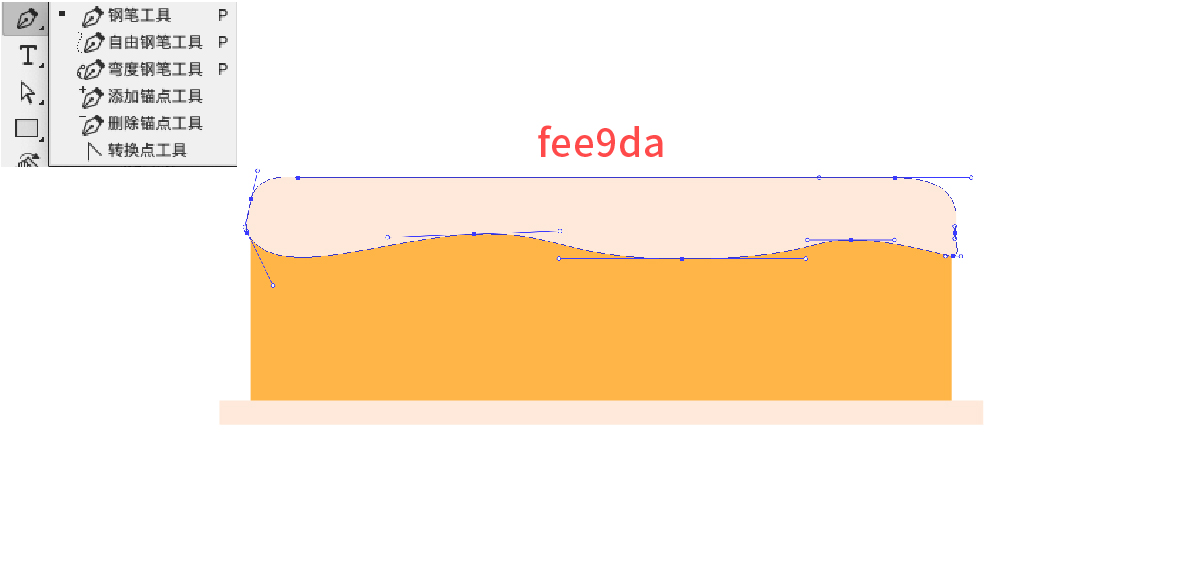
4:使用钢笔工具安装所示路径绘制出上方奶油部分,注意杠杆的调整,颜色为FEE9DA。对钢笔工具不熟悉的同学可以看看下面这篇基础工具的内容

到这里所有的造型就做完了,接下来我们一起去塑造里面的光影,如果对于光影部掌握比较薄弱的同学建议看看我往期的文章
2、蛋糕胚部分光影塑造
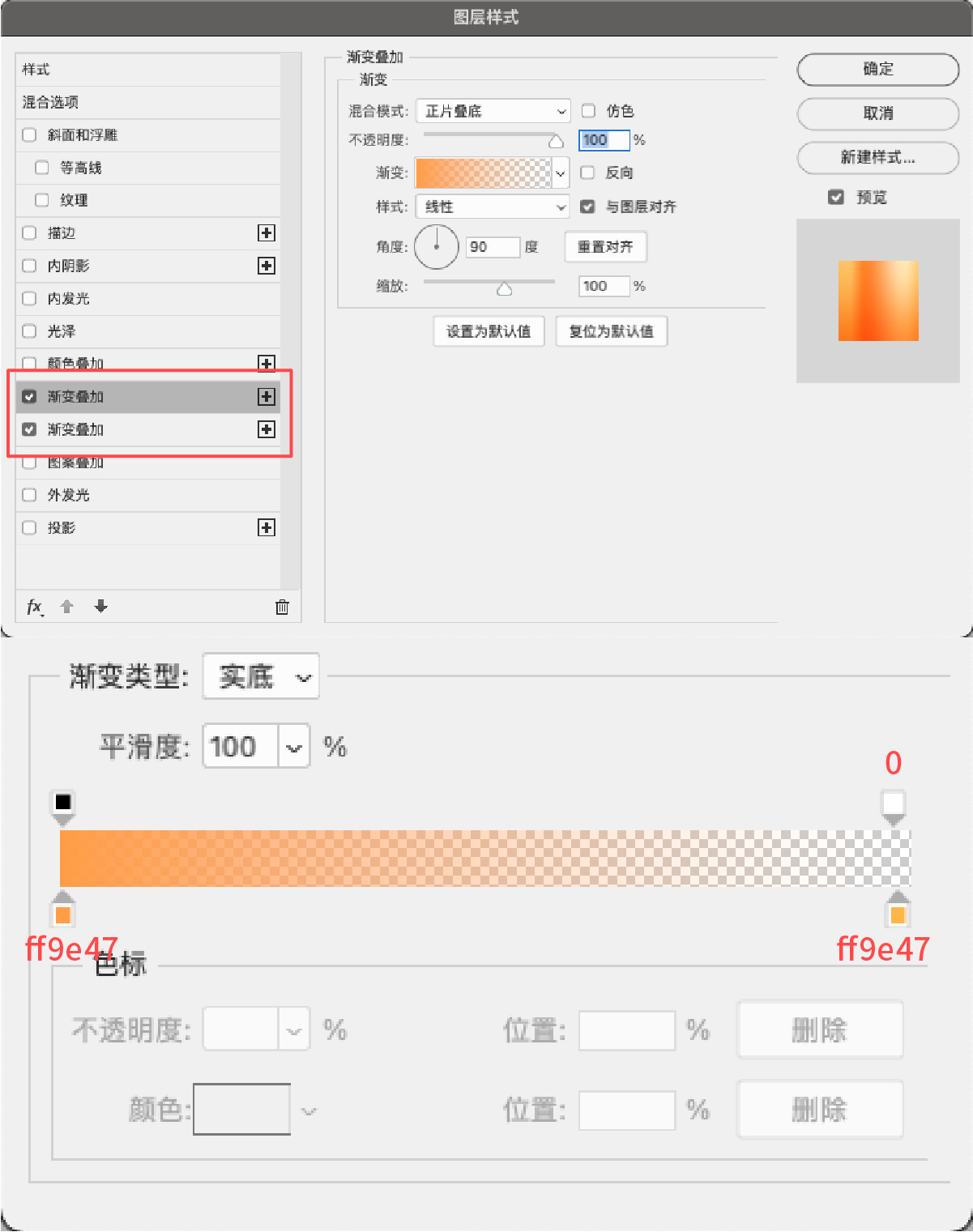
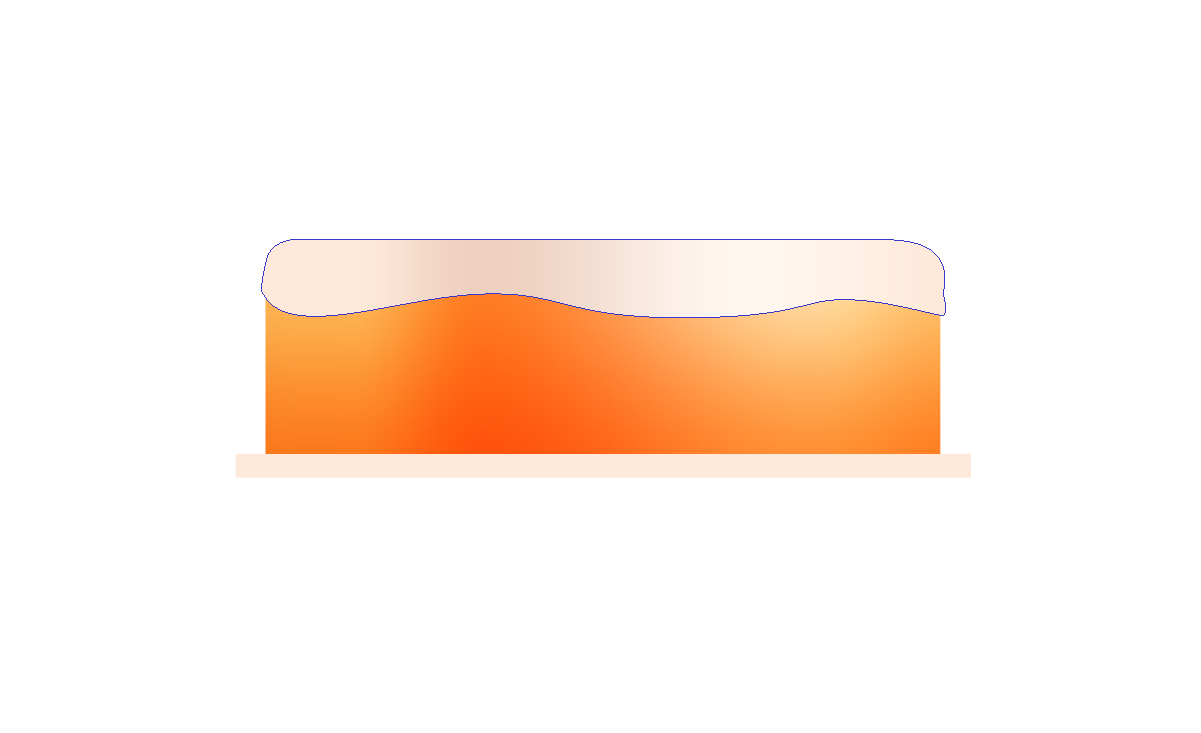
1:添加渐变叠加给面包胚添加光影效果,色值如图所示,要注意角度和画面的效果,因为有些同学可能勾选反相,所以做出来的效果是反的,并且要注意简便叠加是会通过鼠标拖动从而移动位置的,如果位置不对可以通过点击重制对齐将位置居中


2:再次添加渐变叠加制作面包胚上下的光影过渡


3、奶油部分光影塑造
1:接下来塑造奶油部分,使用渐变叠加添加奶油圆柱形的光影过渡


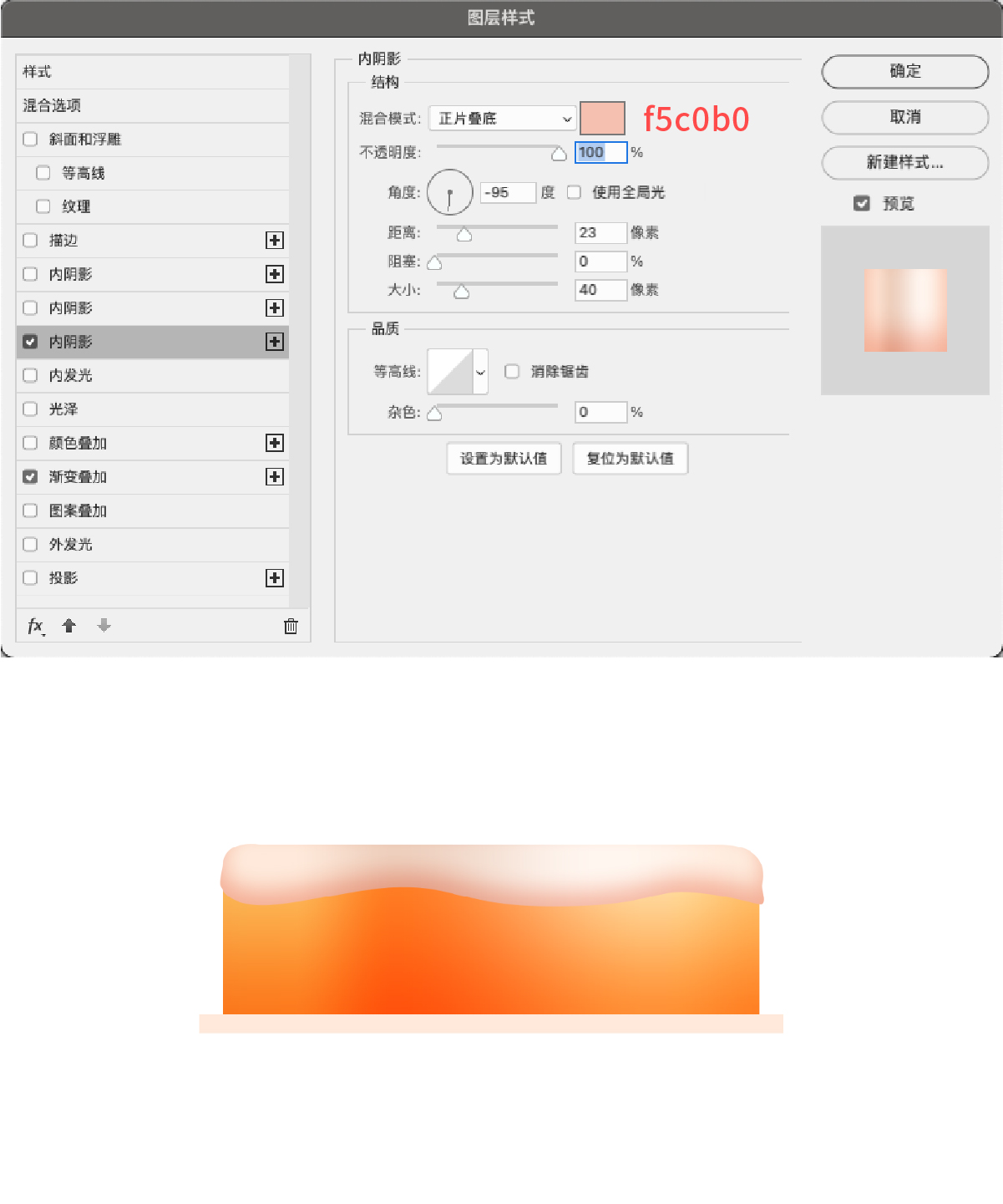
2:使用内阴影制作奶油的暗部效果,混合模式为正片叠底,颜色为F5C0B0。

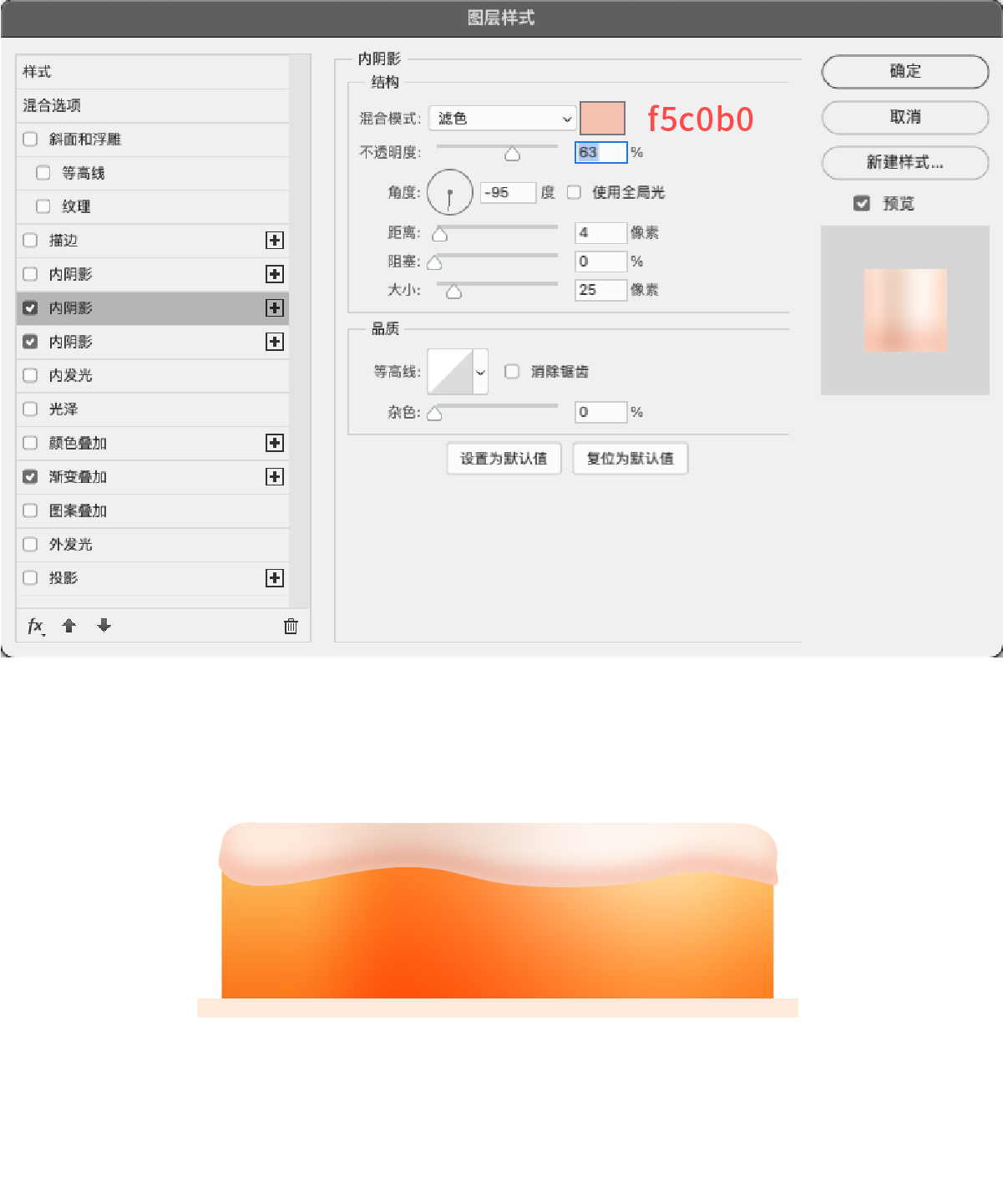
3:使用内阴影制作奶油的暗部反光,混合模式为滤色,颜色为F5C0B0。

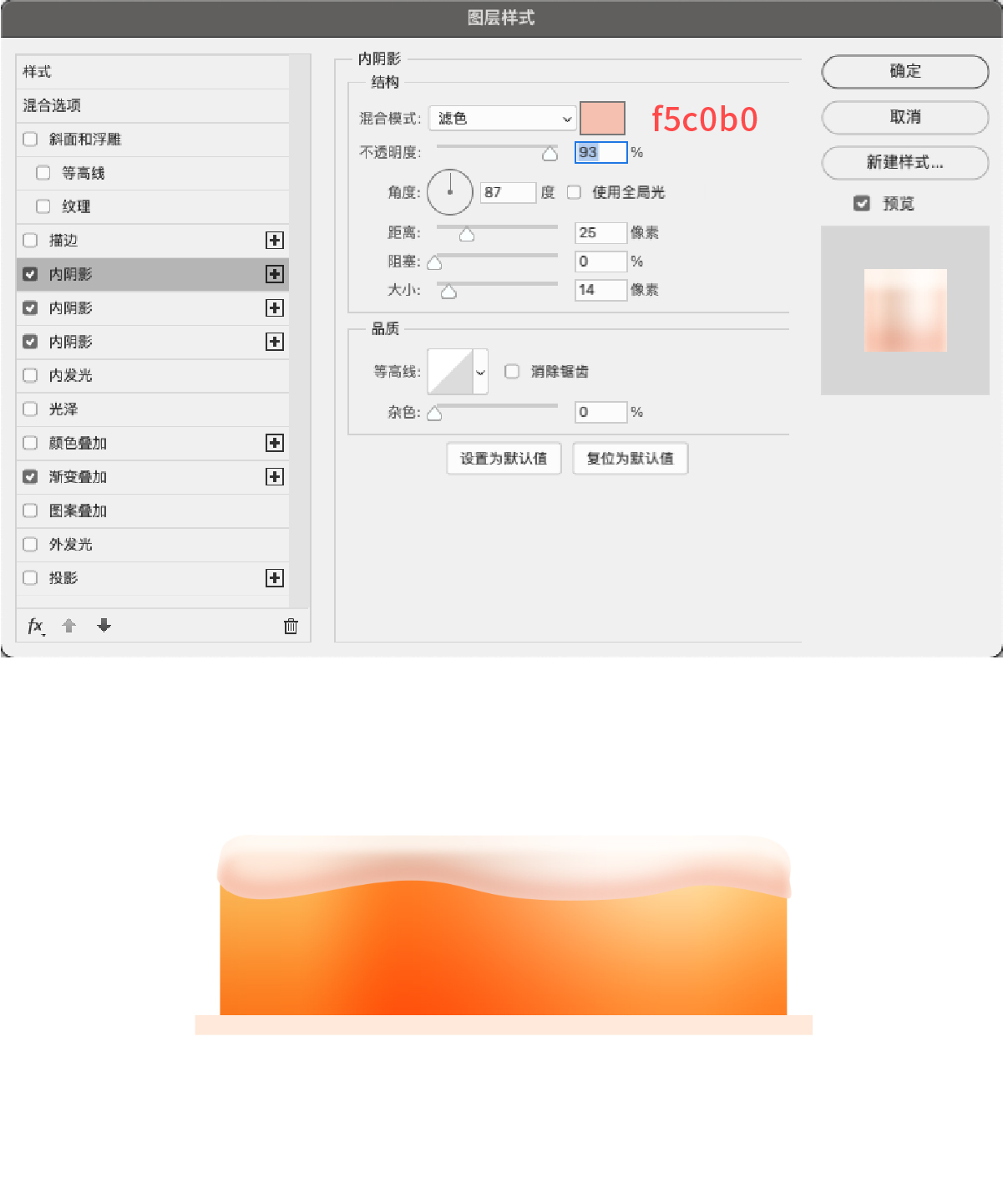
4:使用内阴影添加奶油的高光效果,混合模式为滤色,颜色为F5C0B0

4、盘子部分光影塑造
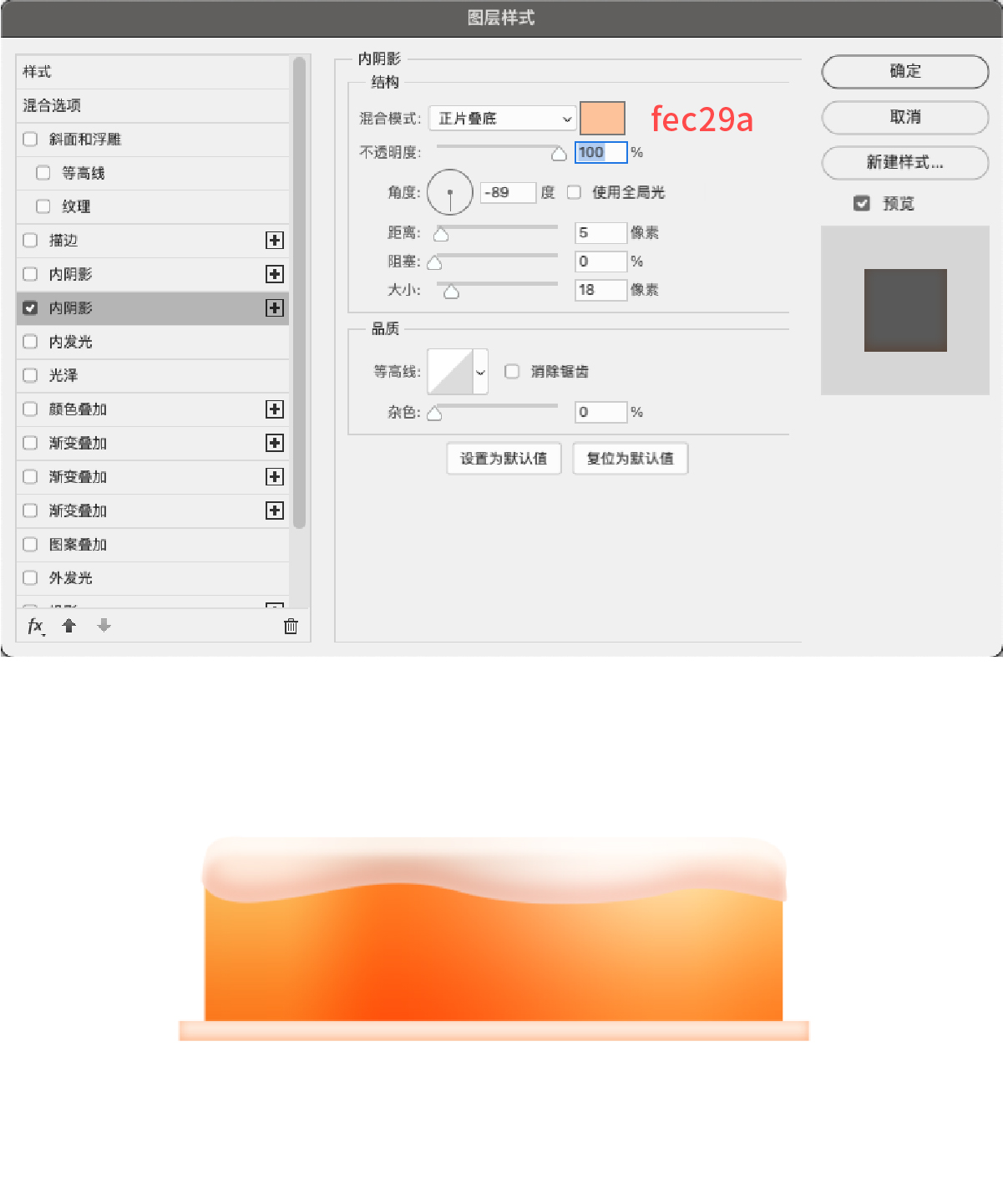
1:使用内阴影制作盘子下方的暗部效果。混合模式为正片叠底,颜色为FEC29A

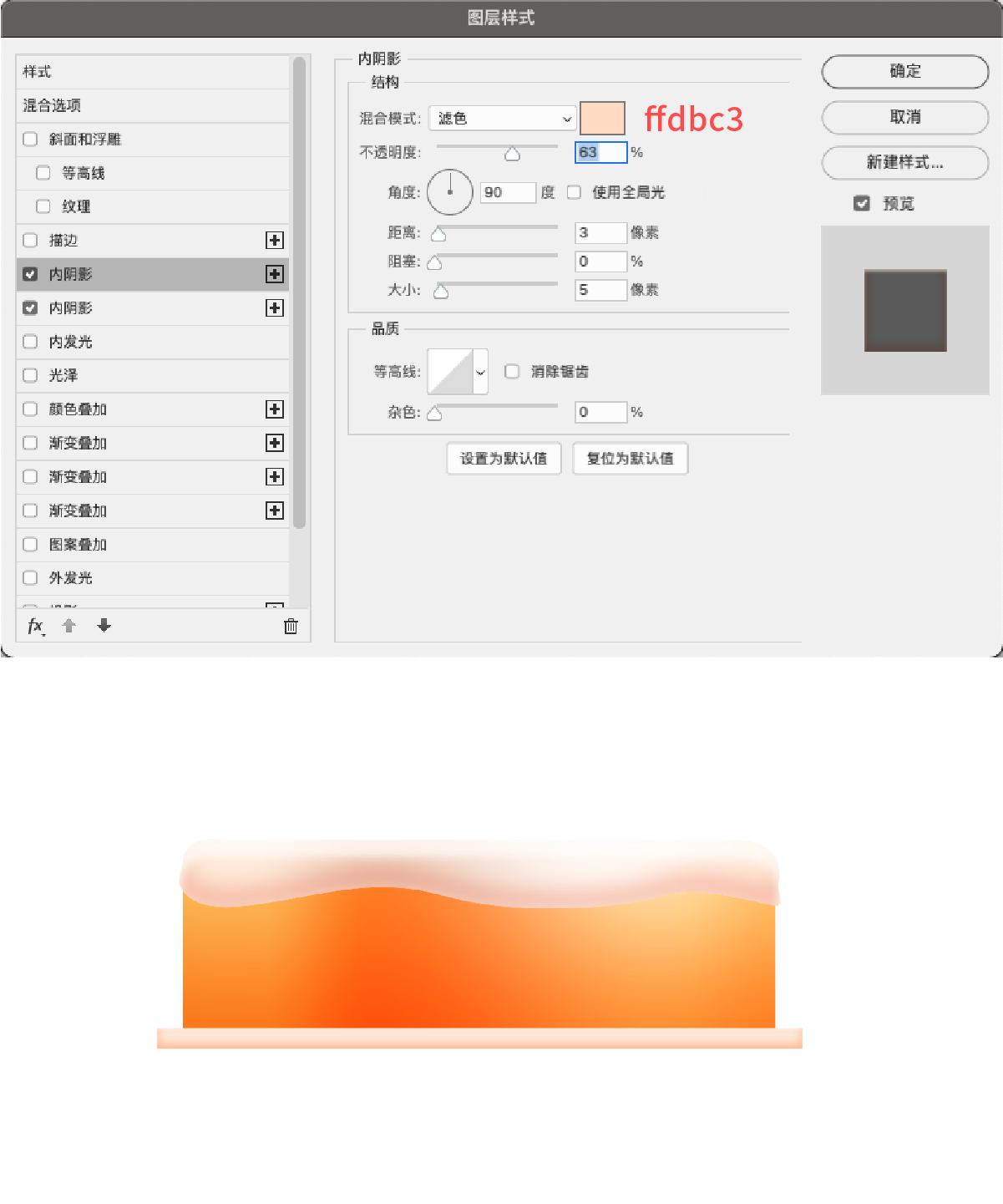
2:使用内阴影制作盘子上放的高光,混合模式为滤色,颜色为FFDBC3

5、投影制作
1:复制一份奶油,其中一份移动到上放,然后去除另一份奶油的图层样式。

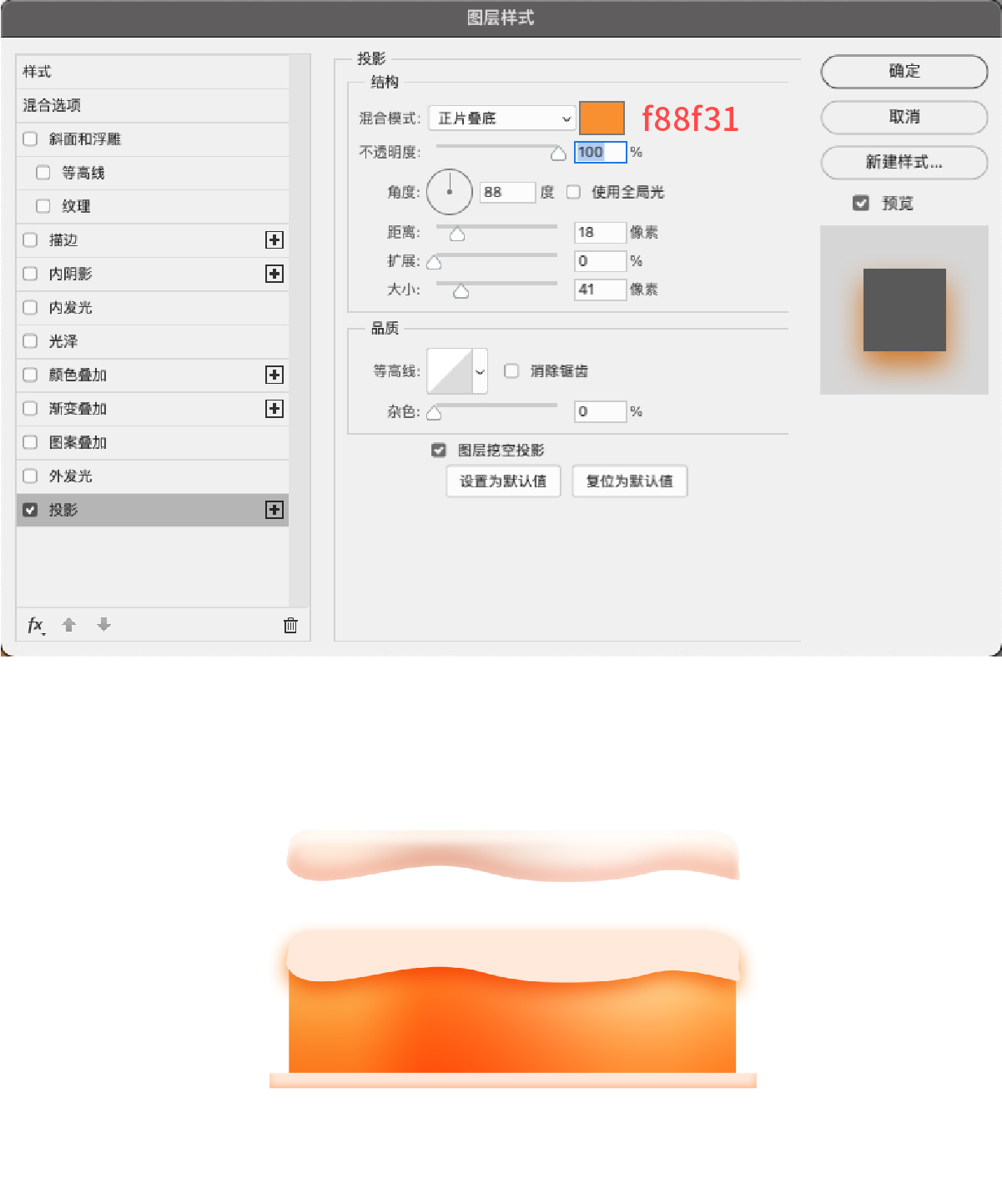
2:给去除图层样式的奶油图层,添加投影的图层样式,混合模式为正片叠底,颜色为F88F31

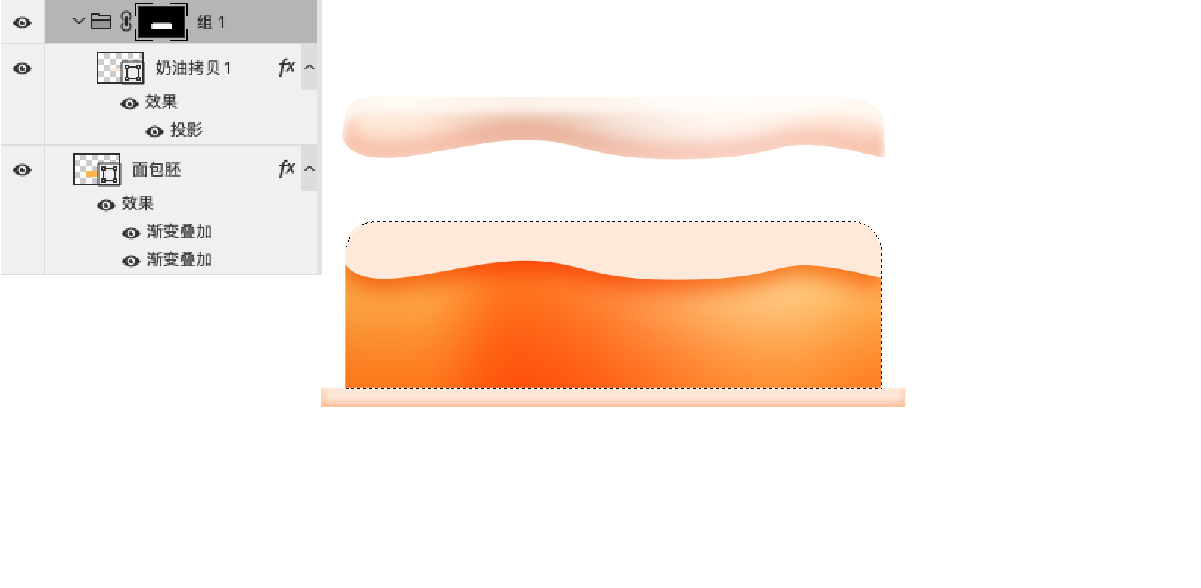
3:将新的奶油图层单独编组,然后按住CTRL点击面包胚的缩略图,调出选区,选中奶油图层的组,添加蒙板,将面包胚外部的投影去掉。


6、整体效果完善
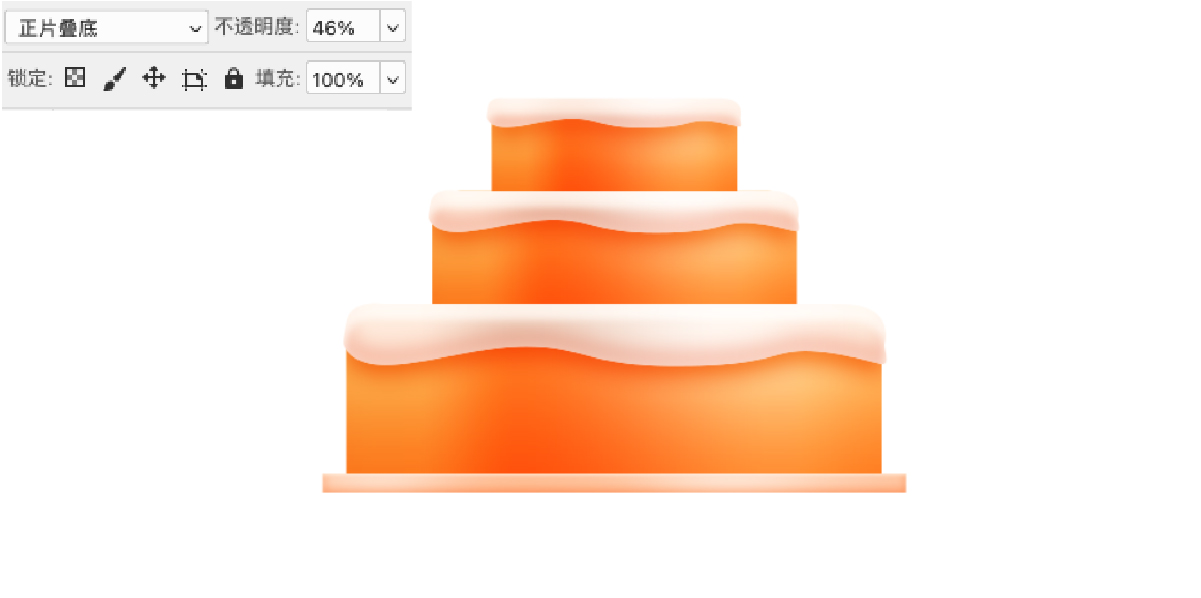
1:因为上放的多层小蛋糕和下方的整体一致,所有我们可以直接图层,然后CTRL+T调整大小,让蛋糕呈现阶梯状效果即可。

2:使用画笔工具颜色为FF862C,完善盘子部分的光影。

3:将画笔绘制的图层混合模式改为正片叠底,不透明度改为46,让颜色有更舒适的混合效果。

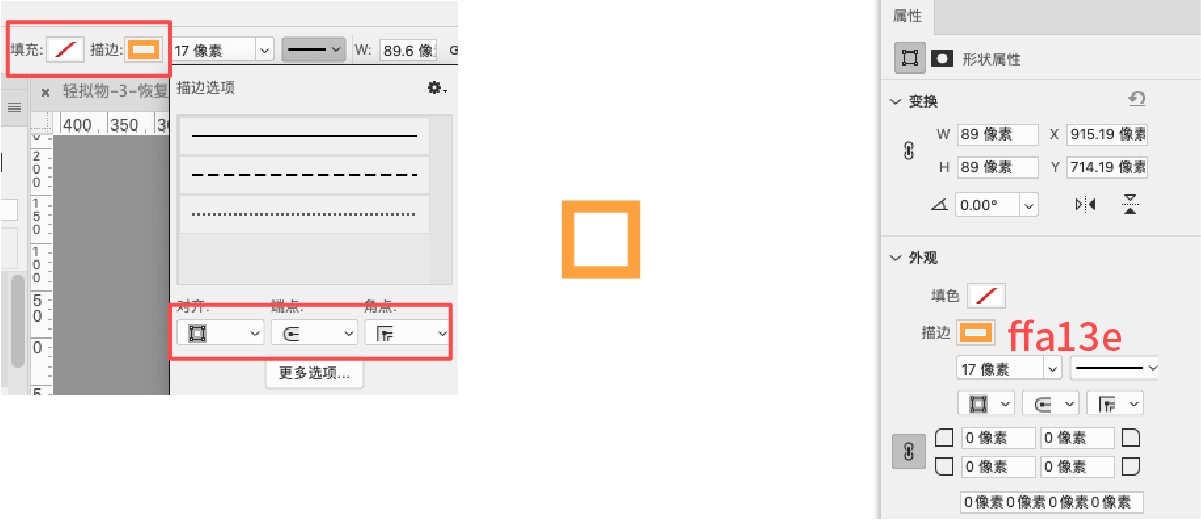
4:使用形状工具创建一个89X89像素的正方形,去除填充,打开描边,描边颜色为FFA13E,粗细为17像素。

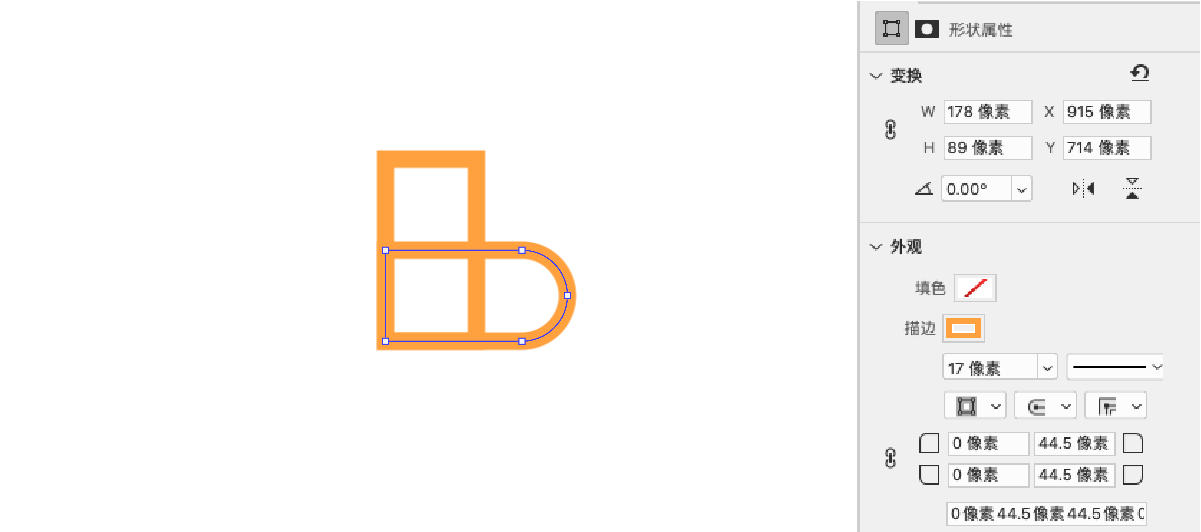
5:调整形状长度,然后复制一个旋转为垂直状态。并调整位置。

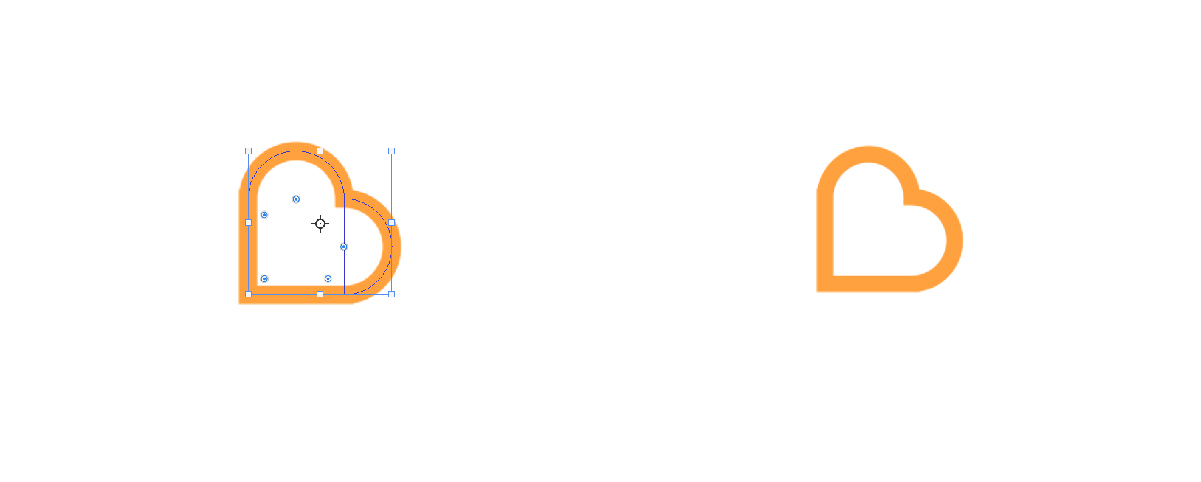
6:在属性中调整圆角的属性,将圆角拉到最大。

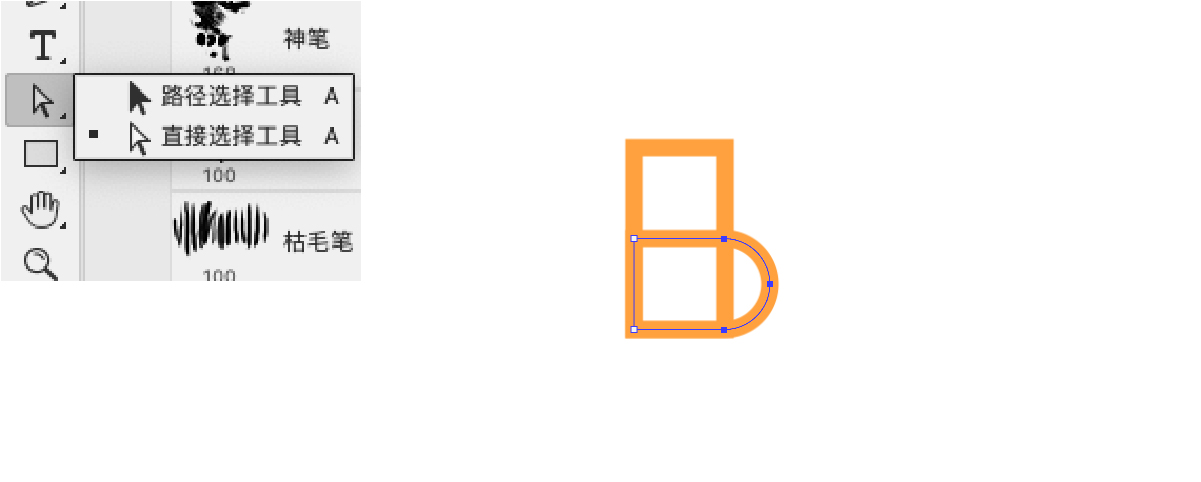
7:使用直接选择工具选中圆角部分的锚点,然后移动位置。

8:另一半的圆角使用相同的办法制作,然后选中两个现状图层CTRL+E合并。

9:复制另一个爱心,调整两个爱心的大小与角度,放置到合适的位置。

10:添加内阴影制作爱心的暗部效果,混合模式为正片叠底,颜色为FF6D1E

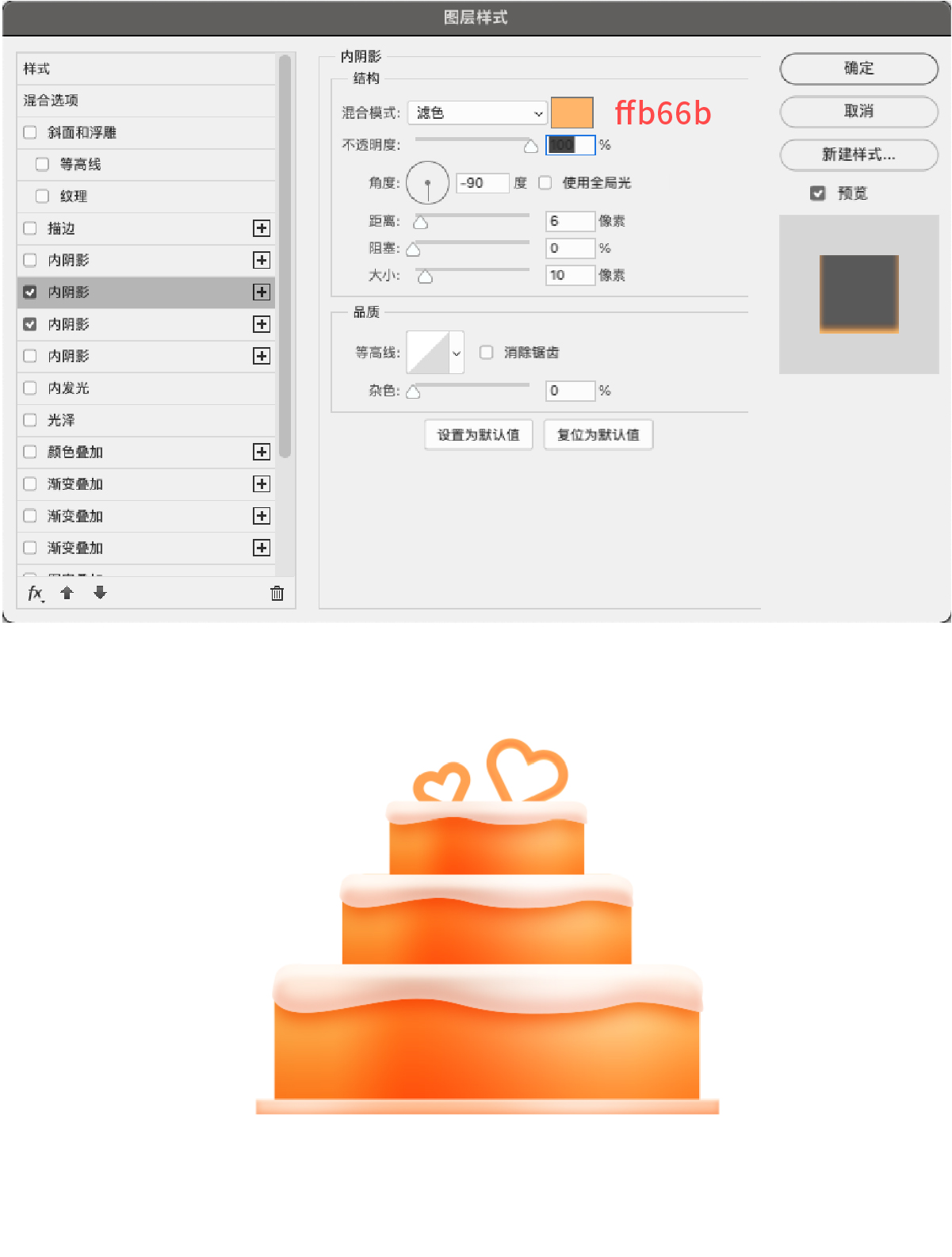
11:添加内阴影制作爱心的暗部反光效果,混合模式为滤色,颜色为FFB66B

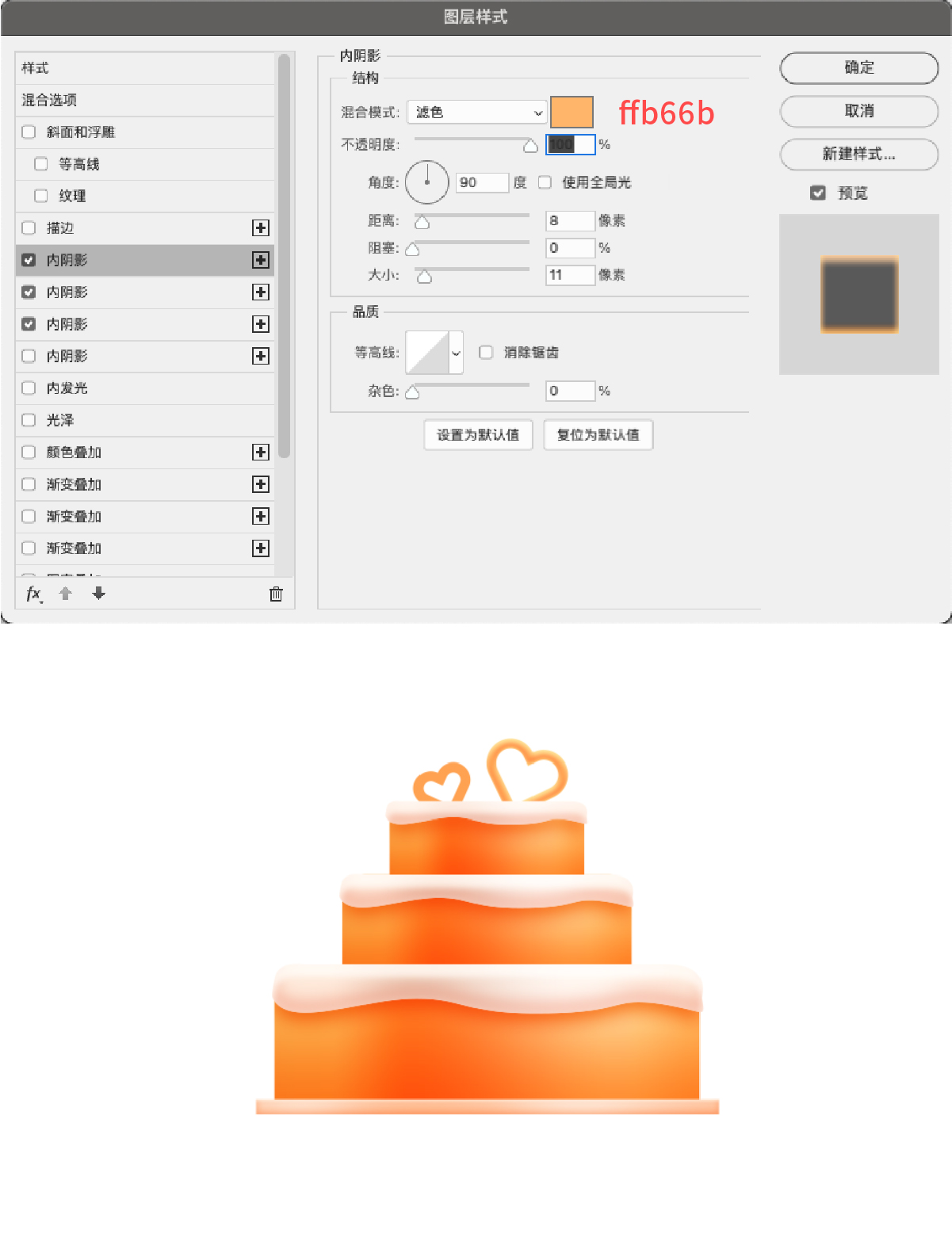
11:添加内阴影制作爱心的高光效果,混合模式为滤色,颜色为FFB66B

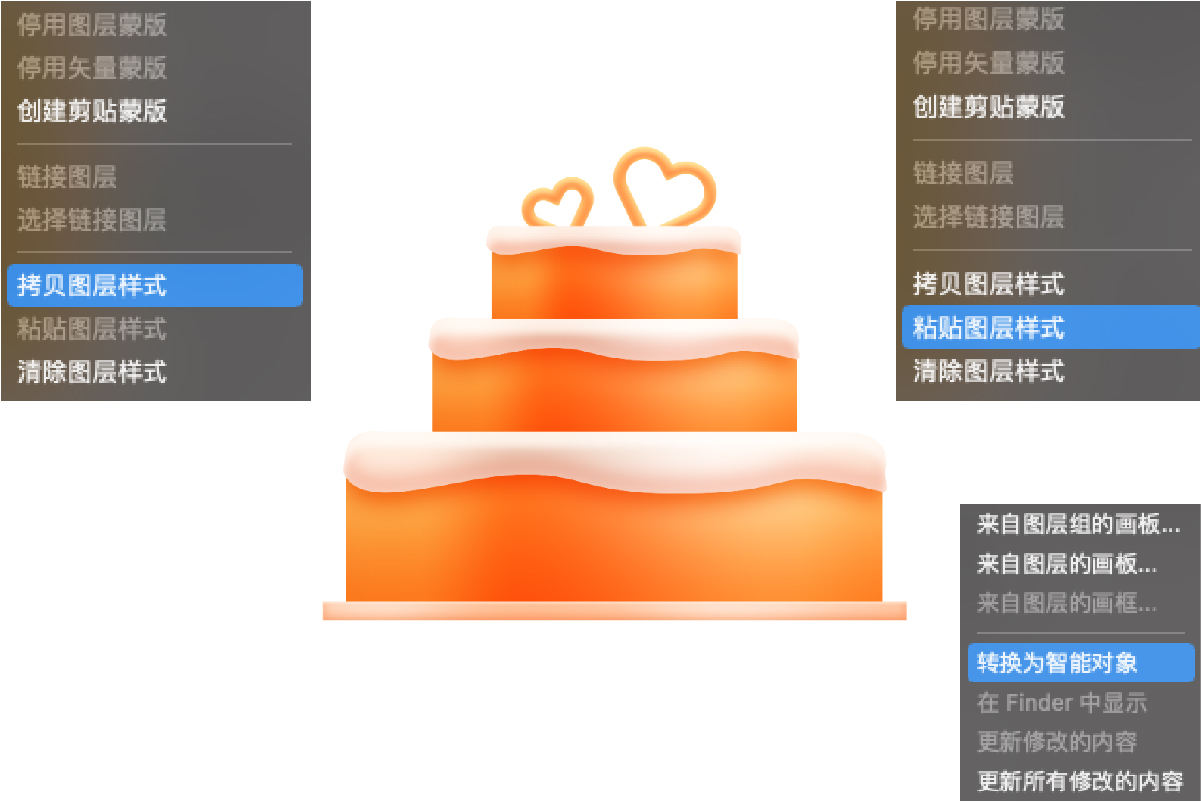
12:因为两个爱心的体积相同,所以光影也是相同的,我们可以直接拷贝图层样式并进行粘贴。制作完成后将所有制作的图层选中一起转换为智能对象方便后期调整大小与位置

二、奶茶杯制作
1、基本形状制作
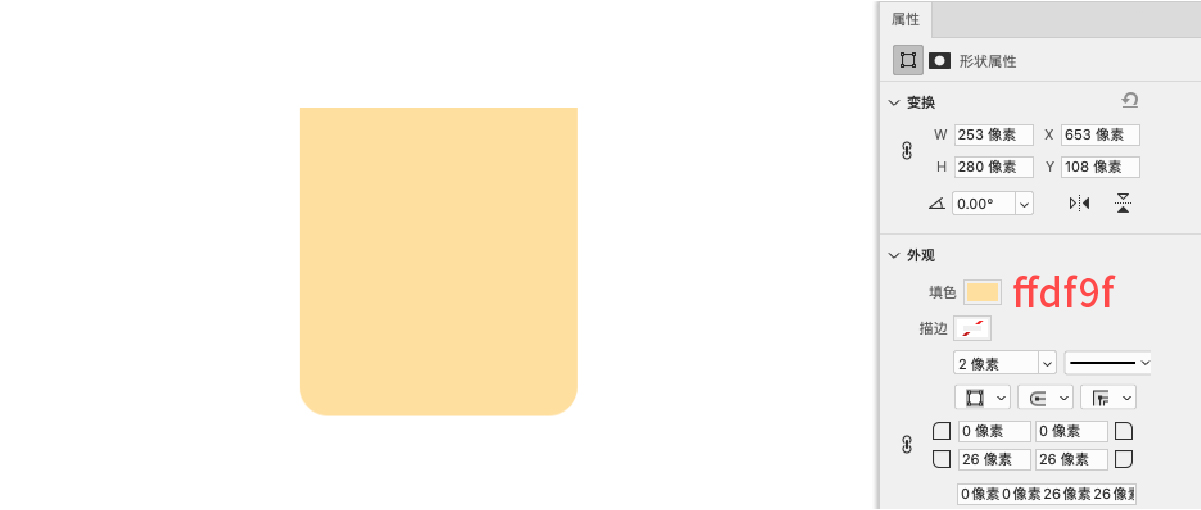
1:使用矩形工具绘制奶茶杯的杯身部分,长度253,宽度为280,底部圆角设置为26,颜色为FFDF9F

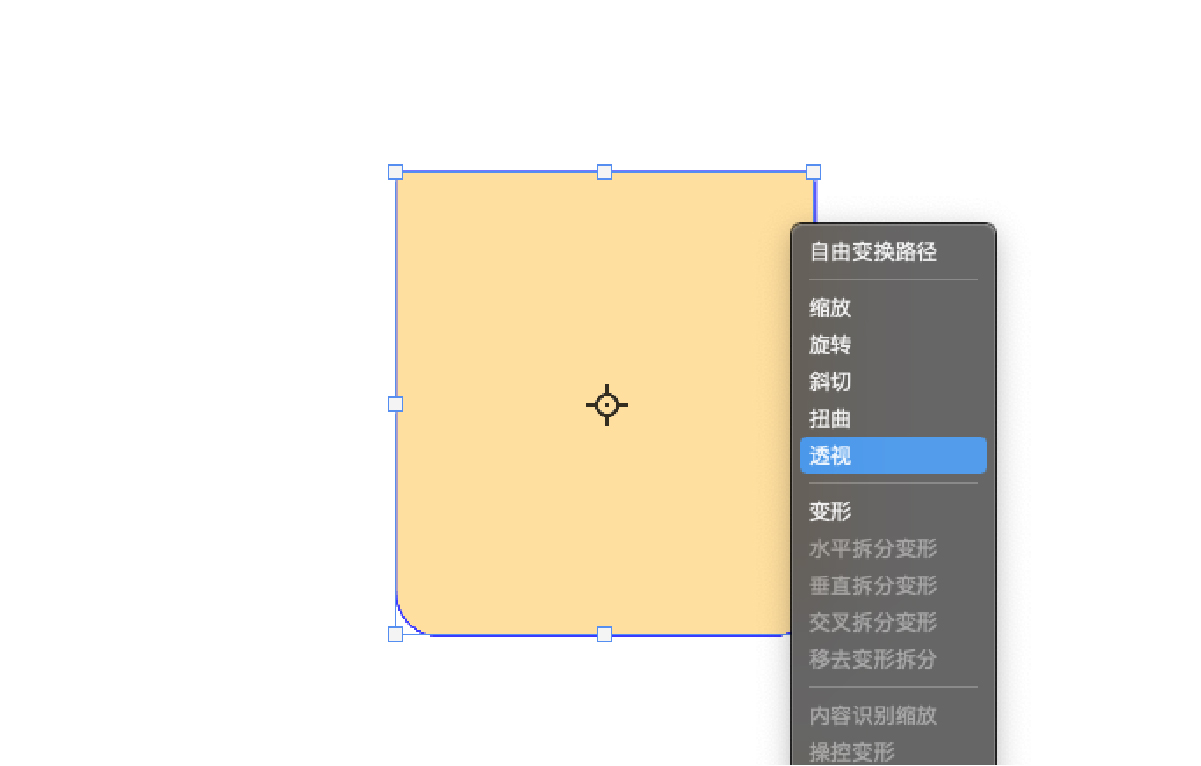
2:制作好的形状,CTRL+T右键选中透视,调整底部的透视,如图所示。


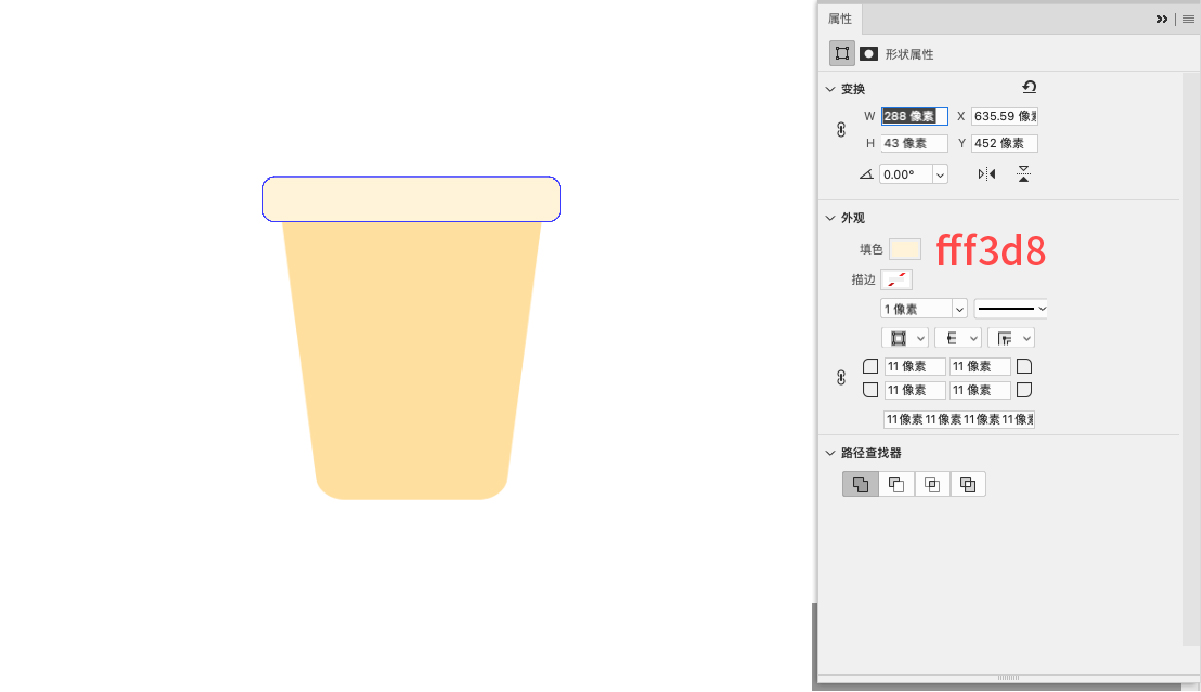
3:使用矩形工具制作奶茶杯的盖子部分,长度为288,宽度为43,颜色为FFF3D8

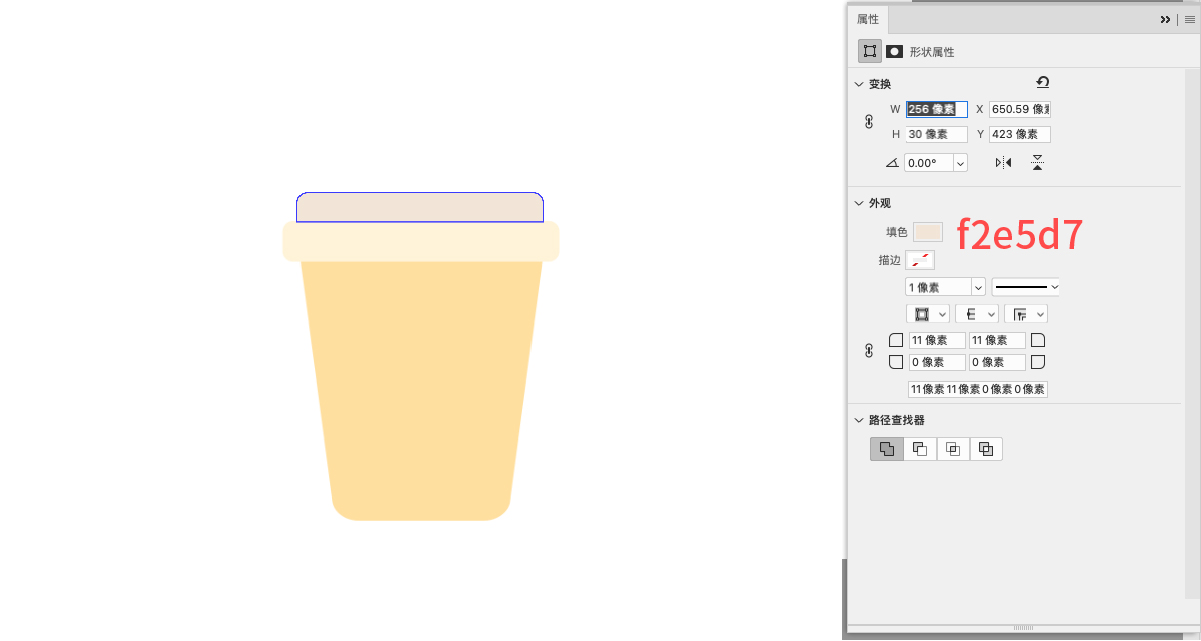
4:使用矩形工具,创建一个长度为256,宽度为30,圆角为11,颜色为F2E5D7的形状作为顶部盖子。

2、杯子身光影塑造
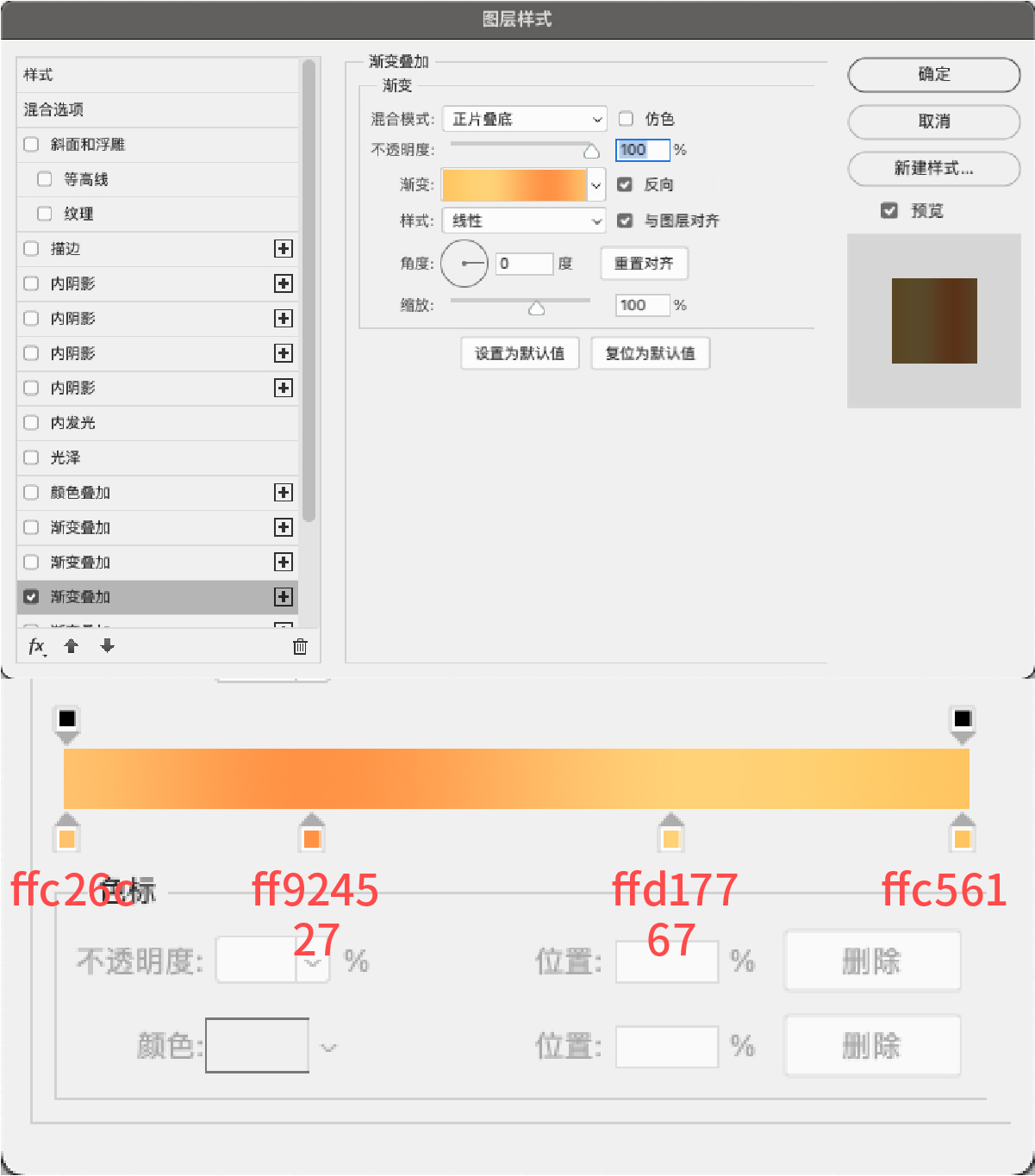
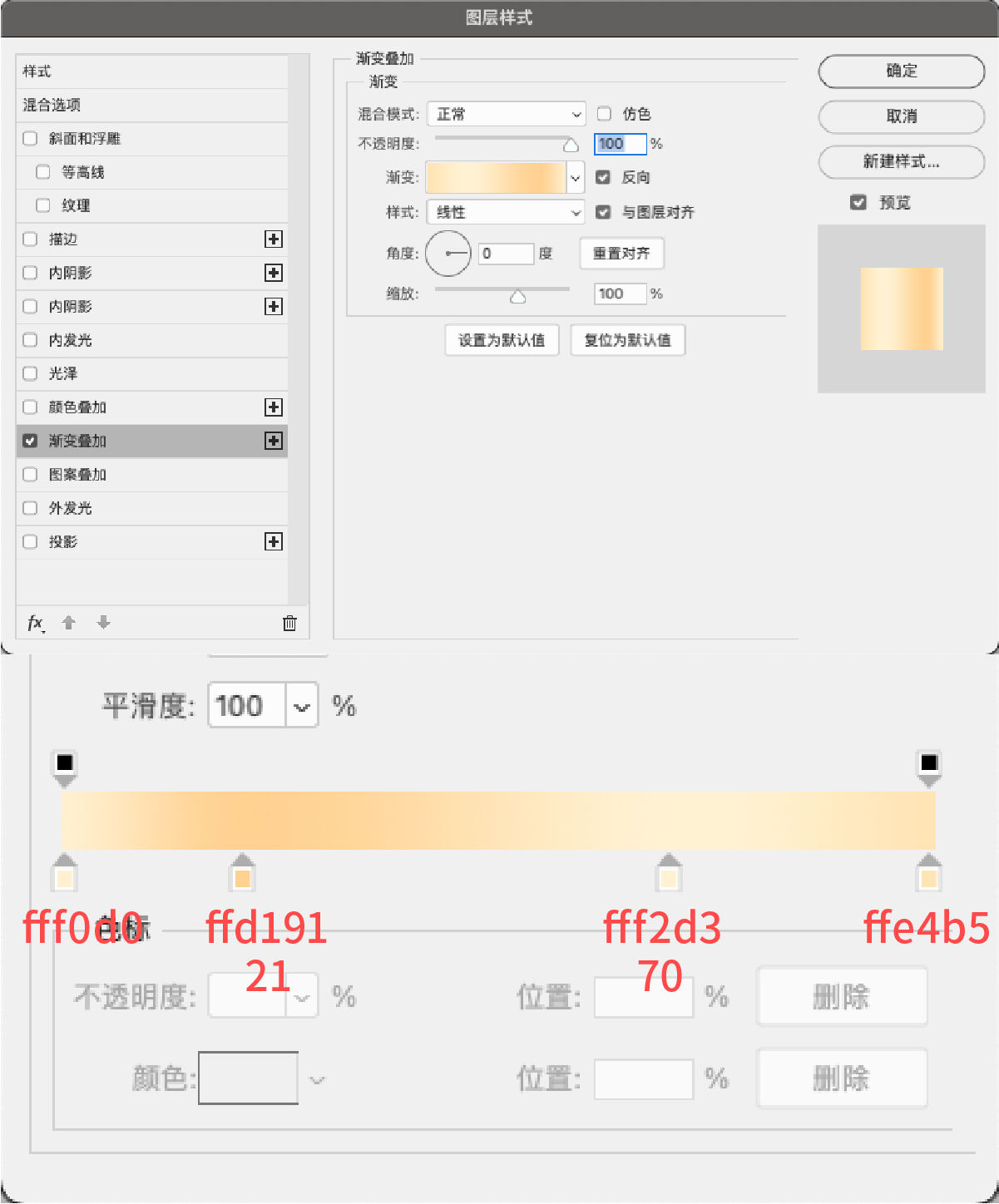
1:给杯子身添加渐变叠加制作光影渐变,色值如下所示。


2:使用渐变叠加压暗下方效果,要注意色标的颜色和不透明度标的透明度。


3:使用渐变叠加制作盖子的投影。


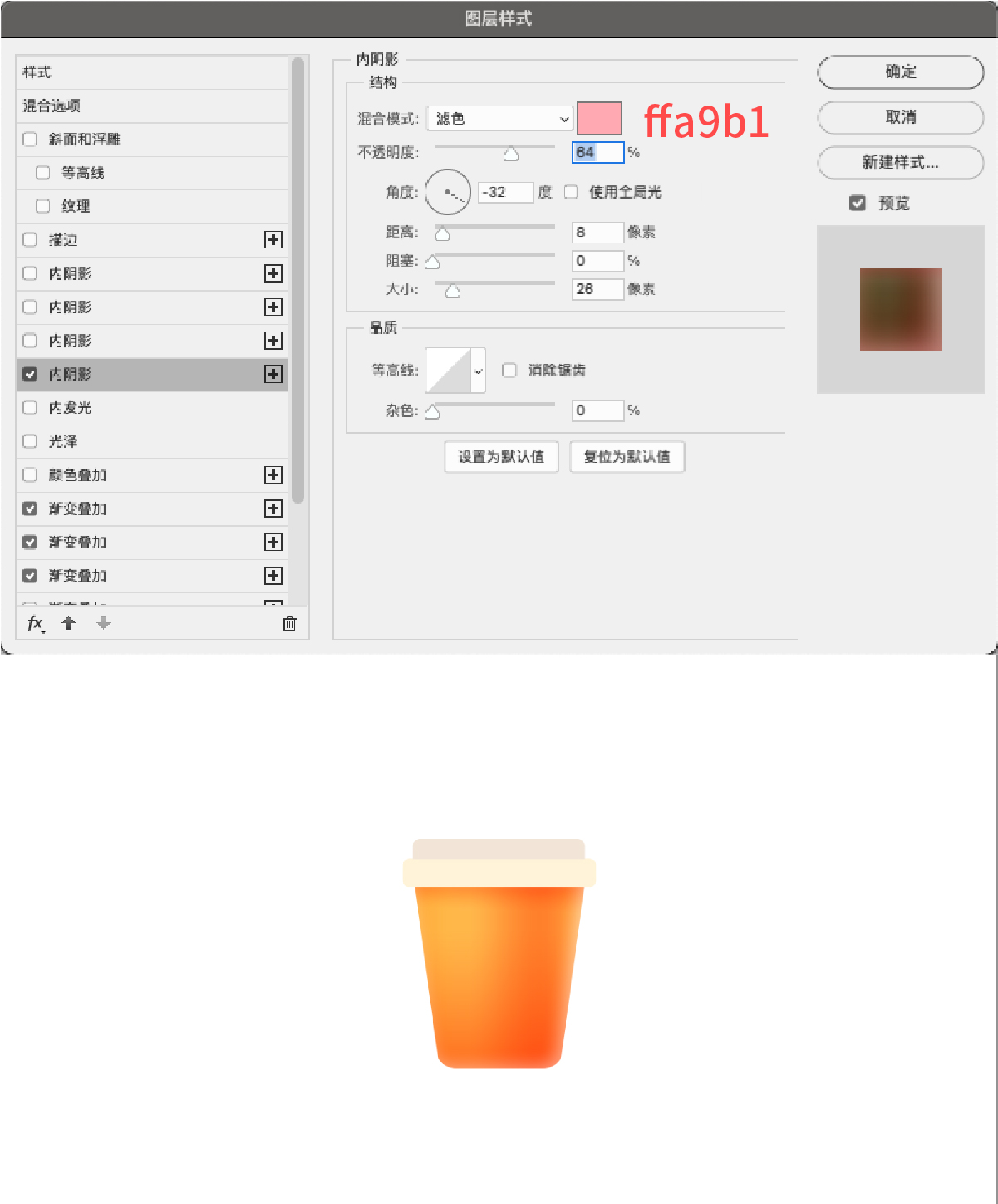
4:添加内阴影效果制作暗部反光,要注意角度不要出问题了。

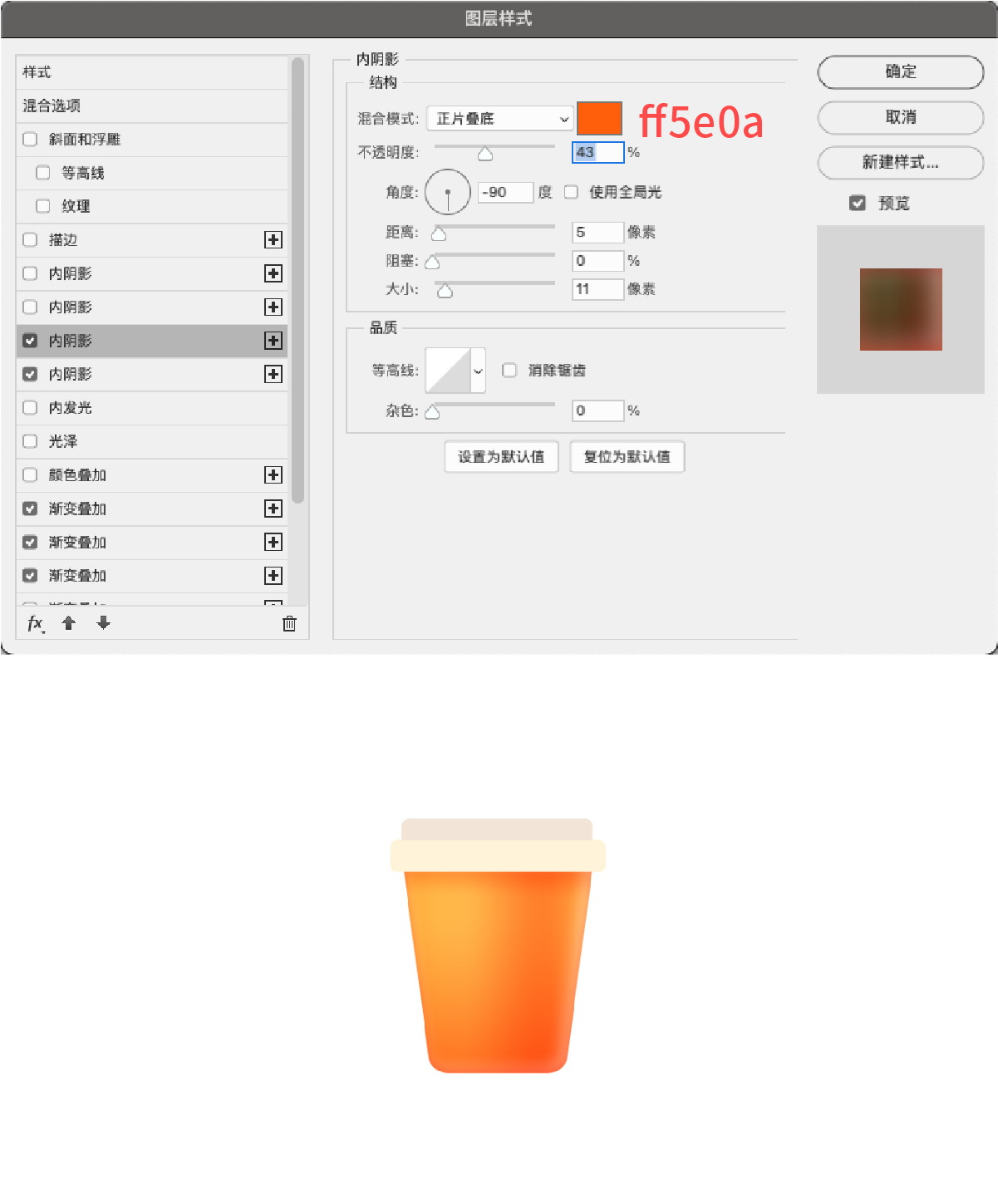
5:添加新的内阴影增加暗部效果,颜色为FF5E0A,混合模式为正片叠底。

6:添加内阴影提亮高光部分,要注意颜色为FF966F,不透明度为20,混合模式为滤色

3、杯子盖光影
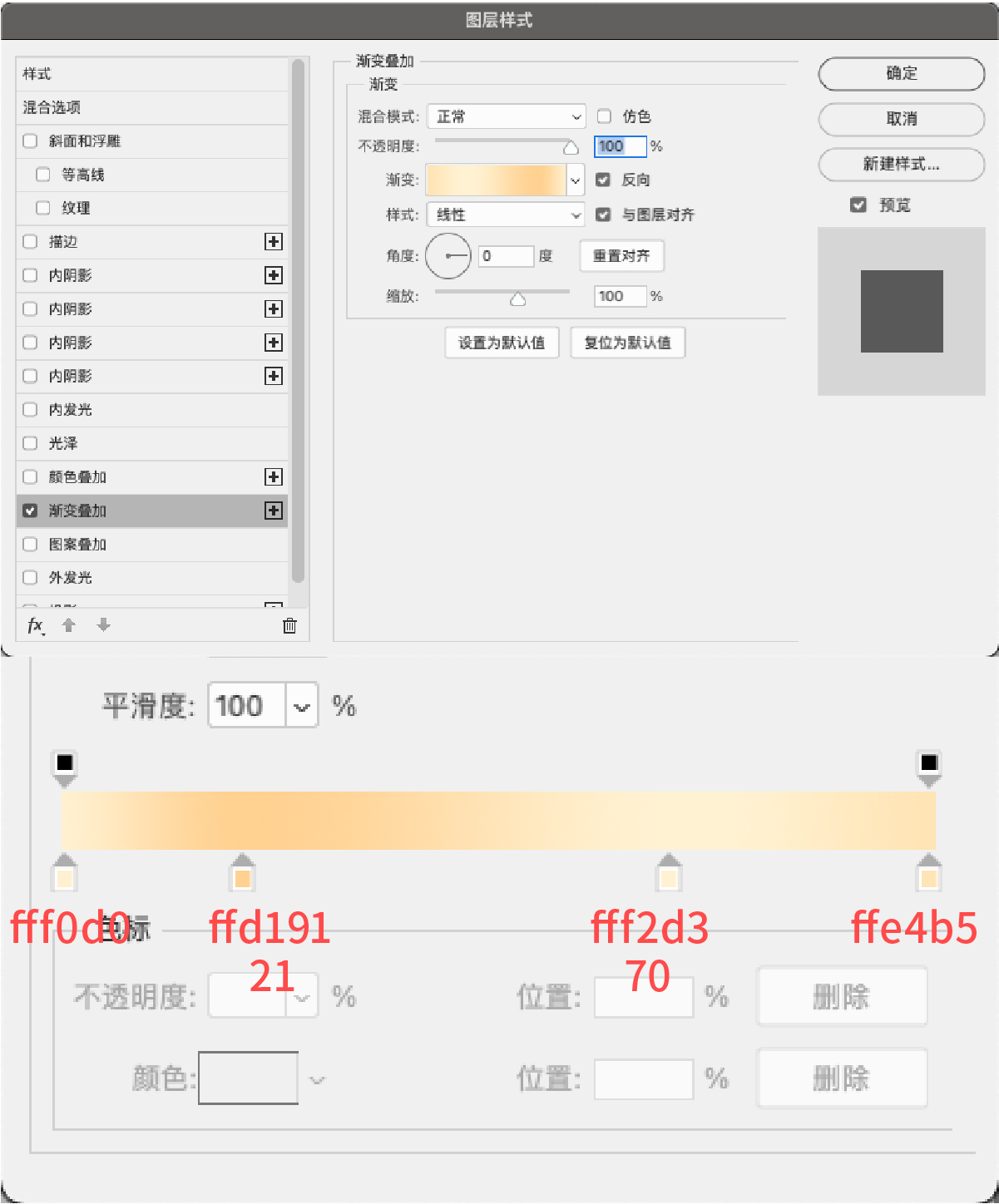
1:选中盖子的底部部分,添加渐变叠加塑造基本的渐变光影


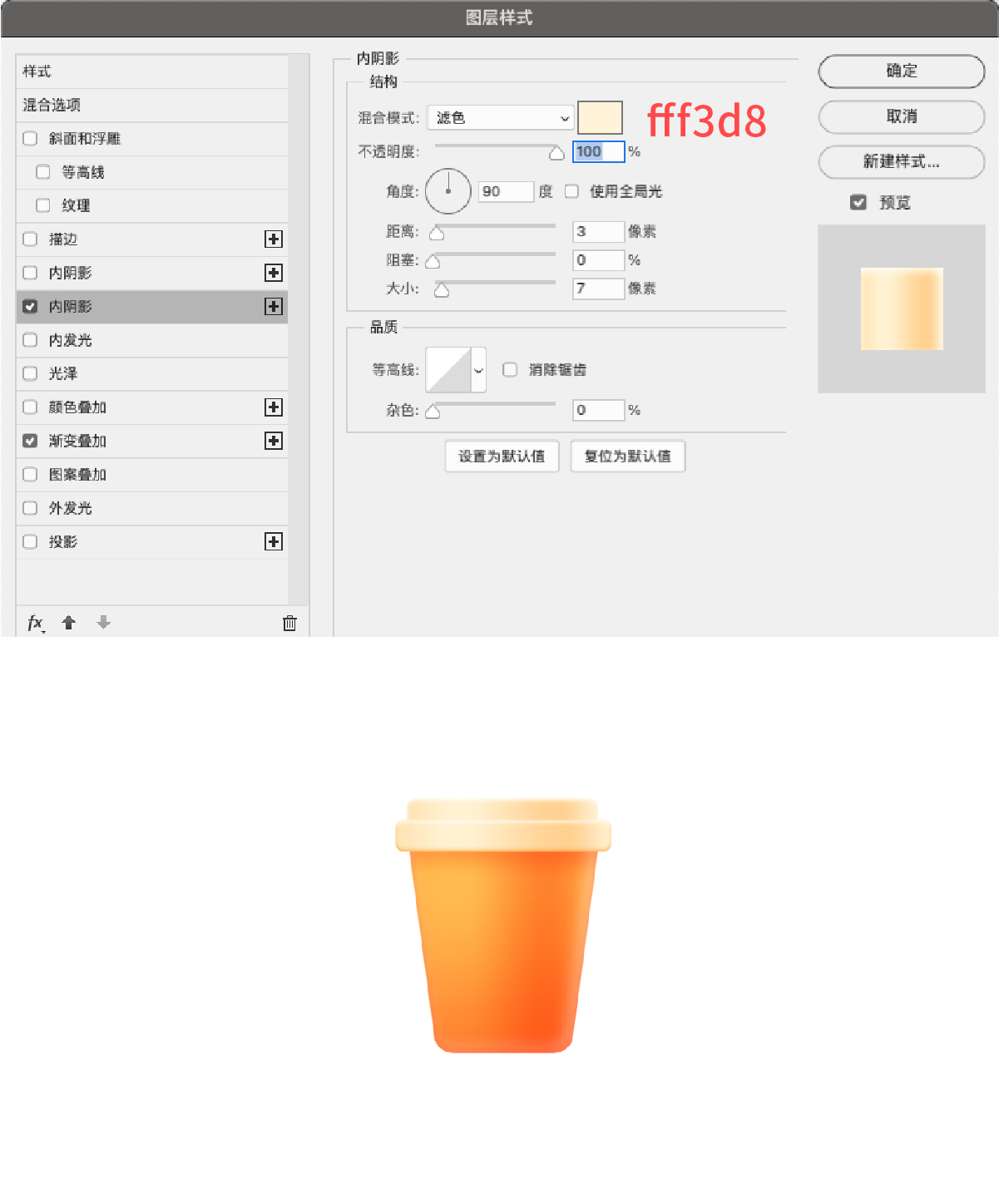
2:添加内阴影效果制作盖子的棱角高光,颜色为FFF3D8,混合模式为滤色

3:添加内阴影制作盖子棱角的暗部,混合模式为正片叠底,颜色为FFD79A

4:添加内阴影,增强盖子的暗部棱角

5:添加内阴影效果,增强暗部棱角的反光。

6:接着塑造上放的盖子,因为上放盖子和下方盖子的基本体积差不多,所以我们可以复制下方盖子的渐变叠加,在基础上加以调整。


7:添加内阴影效果,制作上放盖子的高光,混合模式为滤色,颜色为FFF3D8

8:添加内阴影效果,制作上放盖子的暗部,混合模式为正片叠底,颜色为FFD79A,不透明度为57

4、吸管制作
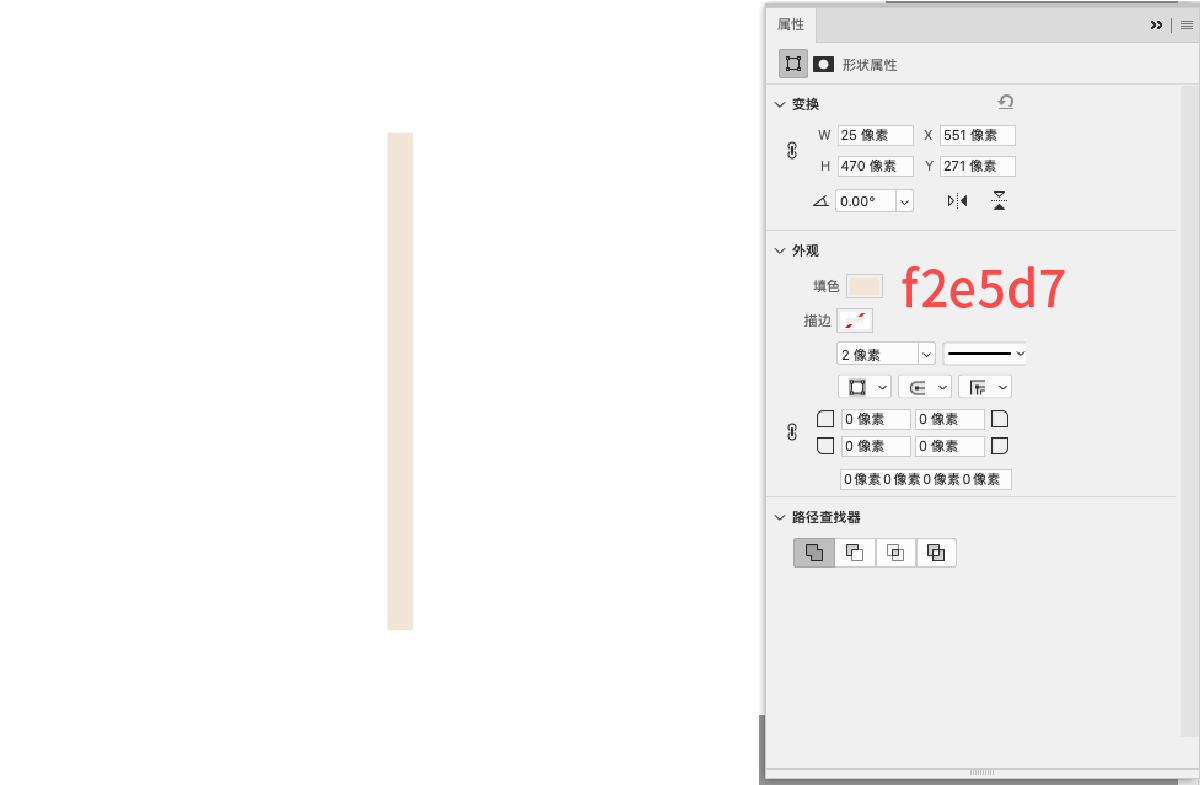
1:使用矩形工具制作吸管的基本造型,长度为25,宽度为470,颜色为F2E5D7

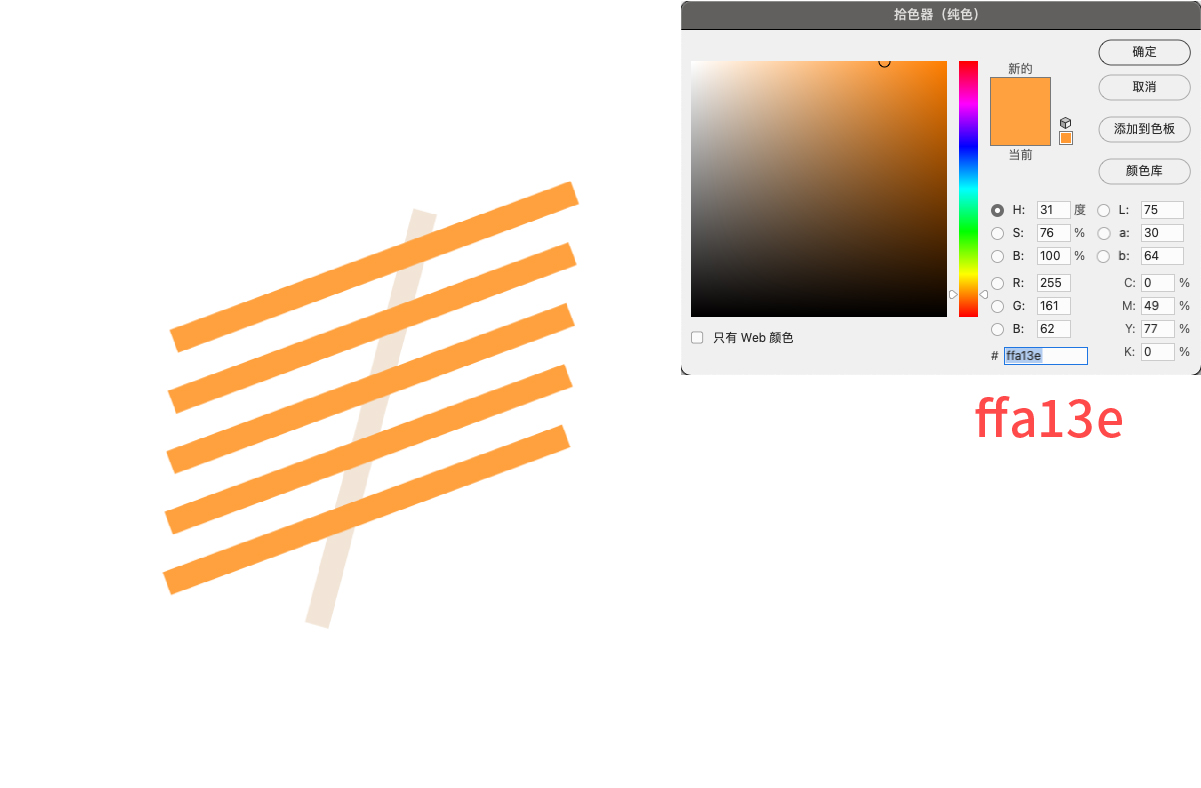
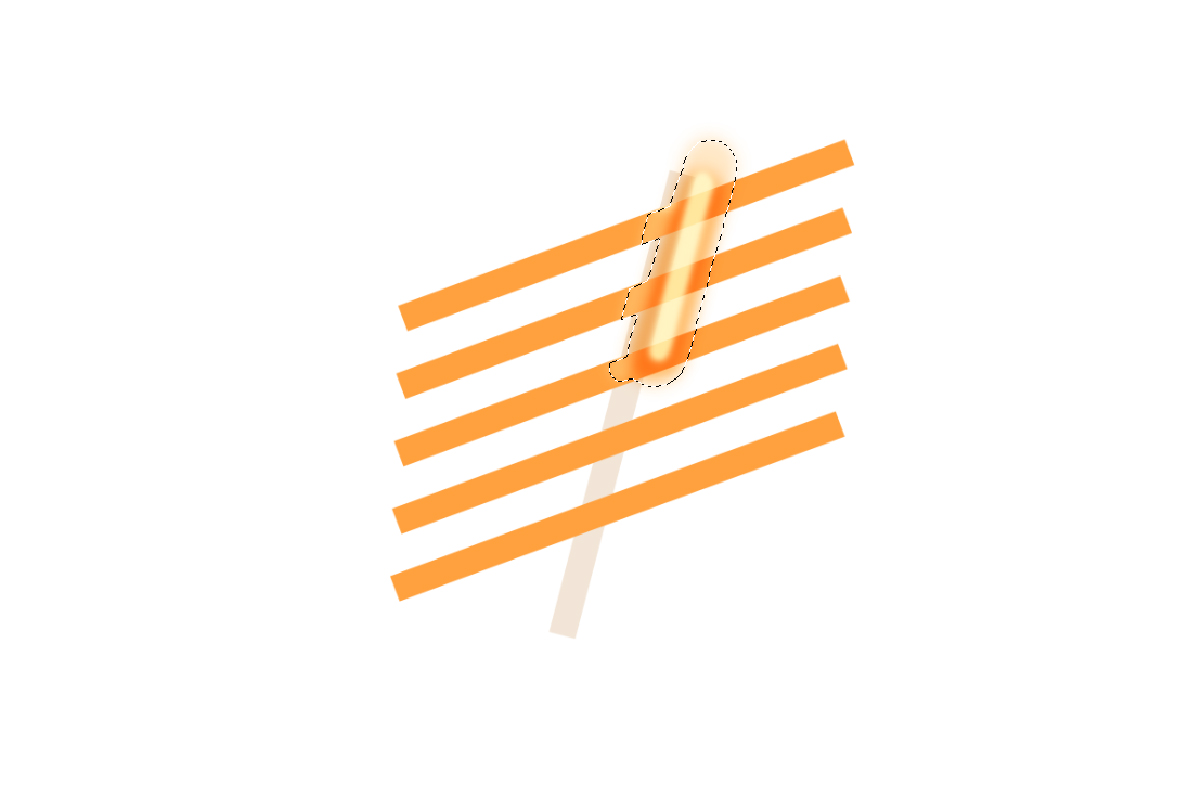
2:复制几份,制作吸管的纹理,然后调整角度和颜色,新颜色为FFA13E

3:新建图层使用画笔绘制吸管的光影效果

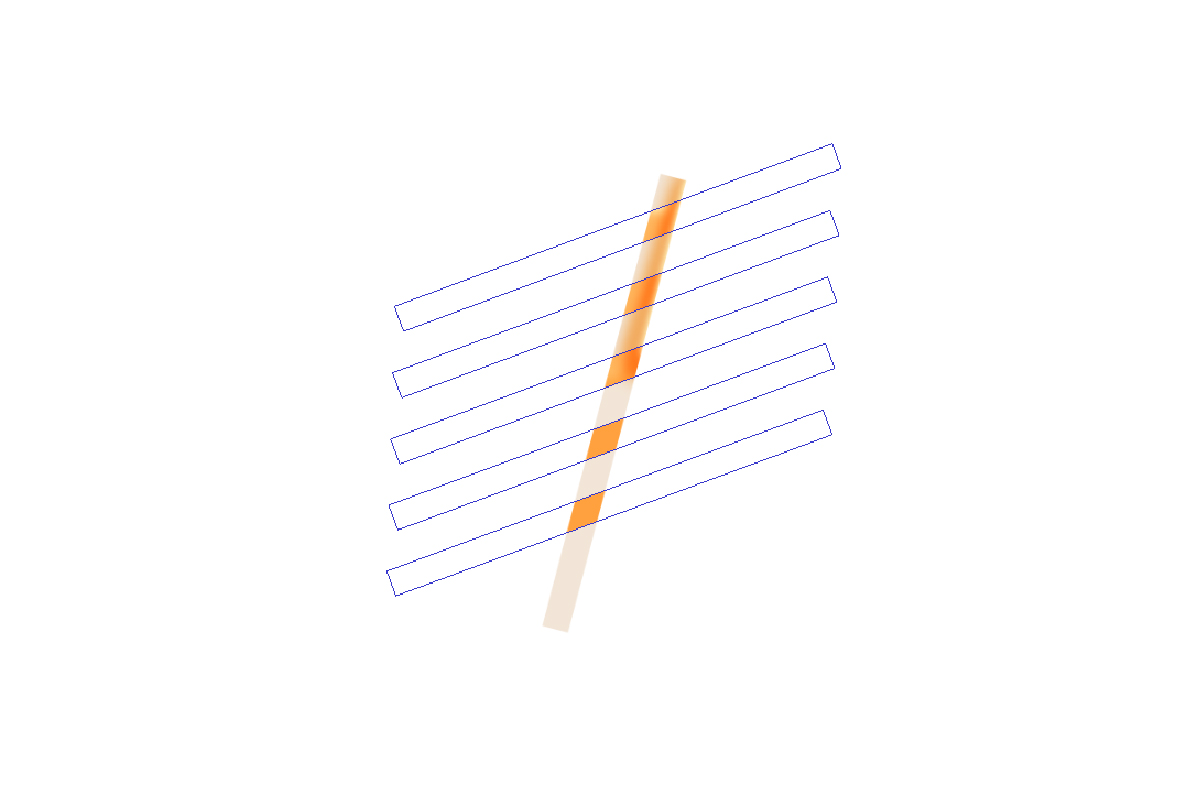
4:给上放图层添加剪贴蒙板,剪贴至吸管上

5:做完的奶茶杯转换为智能对象,方便后期调整位置与大小

三、最终效果
1、使用上述所讲述的方式制作出其它的图标。并调整角度与位置,添加简单的排版,一副轻拟物的图标作品就完成啦。