制作过程使用到钢笔工具、剪切蒙版以及图层样式。在教程之前我们先通过案例分析思路,然后在制作起来就会非常简单,整体的风格以扁平化为设计主题,推荐给同学们学习,希望大家可以有所领悟。
做一个Icon的时候,无论是临摹还是原创,都是一样的顺序。
1、先把整个Icon内容元素划分一下,确定画面元素;
2、区分每个图层,然后按照顺序勾画出来。整理好思路,现在我们开始动手做起来吧。
先看看效果图
步骤一
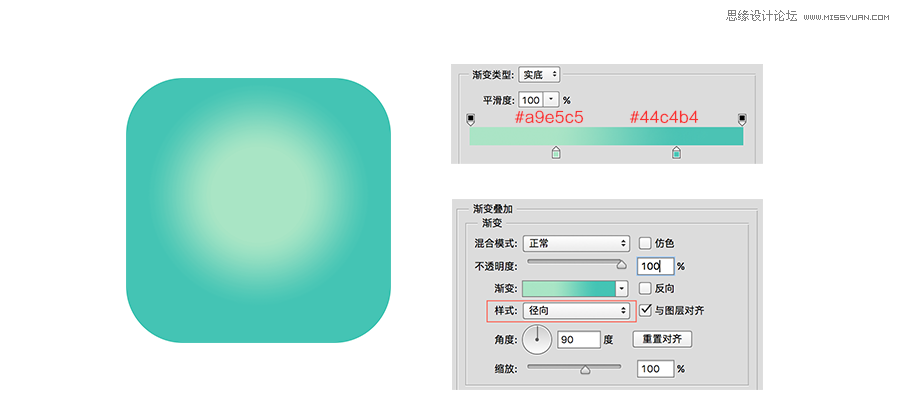
绘制一个1024*1024,角半径220px的圆角矩形。添加渐变叠加,样式为“径向”。
步骤二
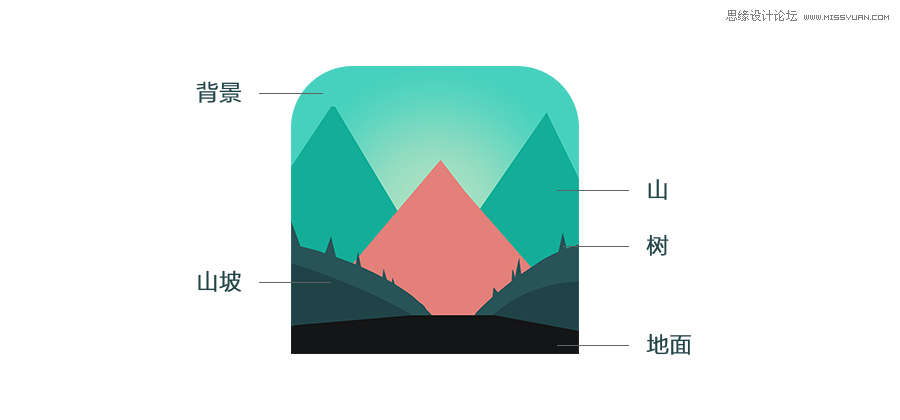
1. 确定画面元素(背景、地面、山、山坡、树、人物);
2. 开始用钢笔工具勾出不同元素,并用不同色块代表不同元素 ;
3. 建立剪切蒙版:按住Alt,在图层与图层之间点击,即可逐步将画面上所有元素图层,剪切到背景圆角矩形中。
添加图层样式
步骤一
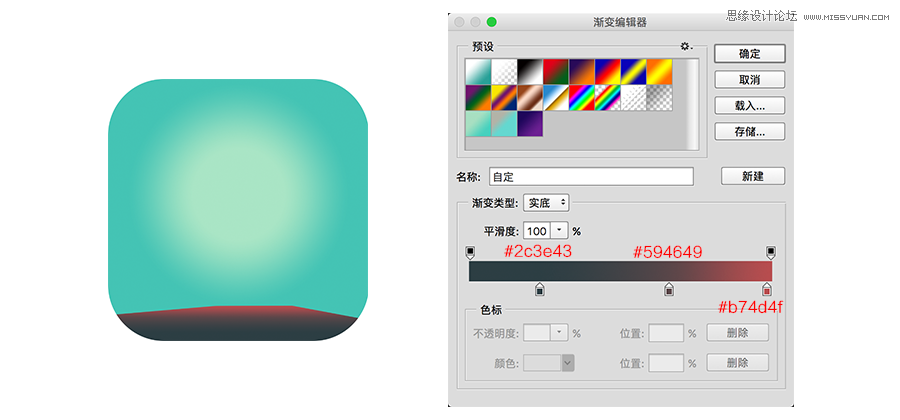
1. 地面的“渐变叠加”:
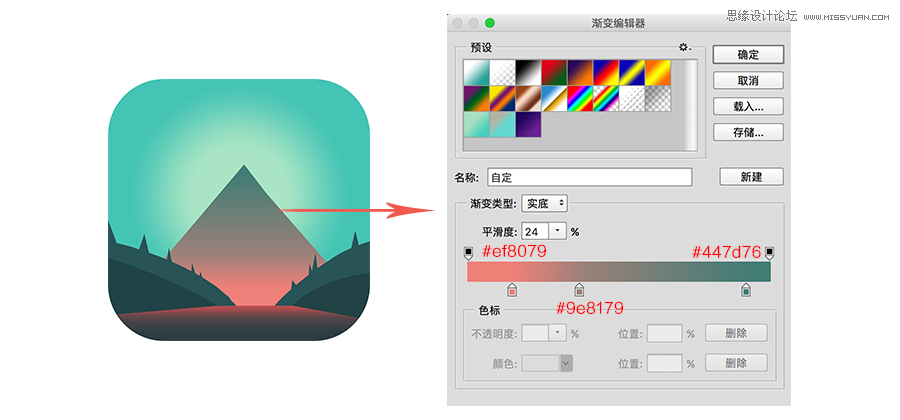
2. 山的“渐变叠加”:
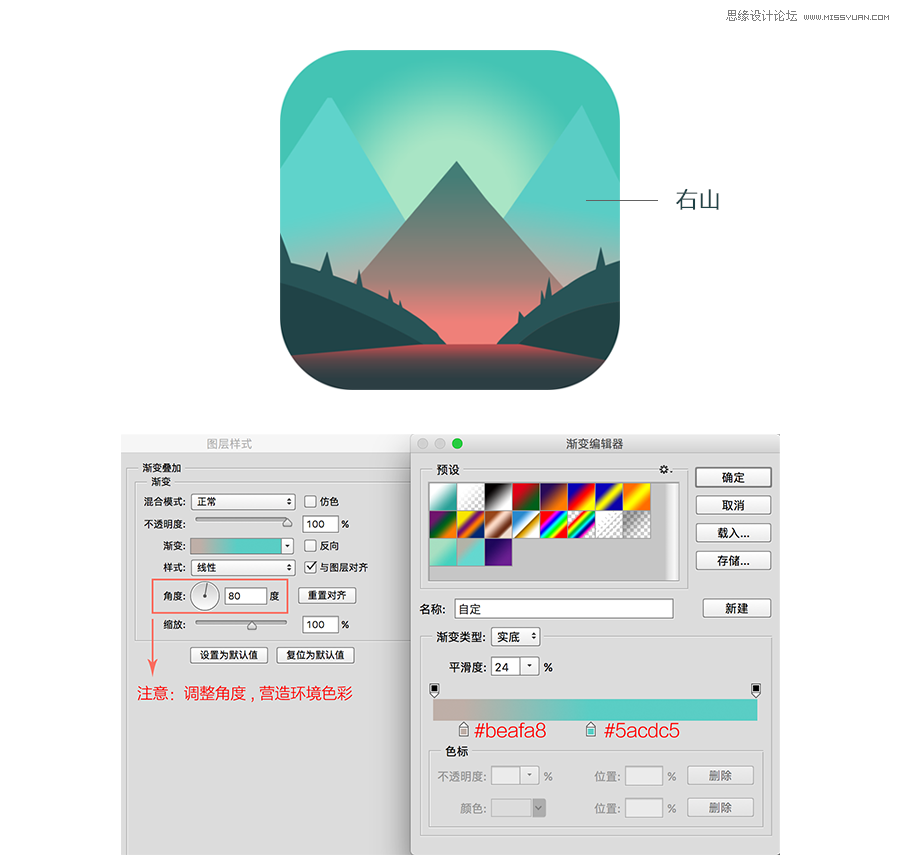
3. 右侧山的 “渐变叠加”:
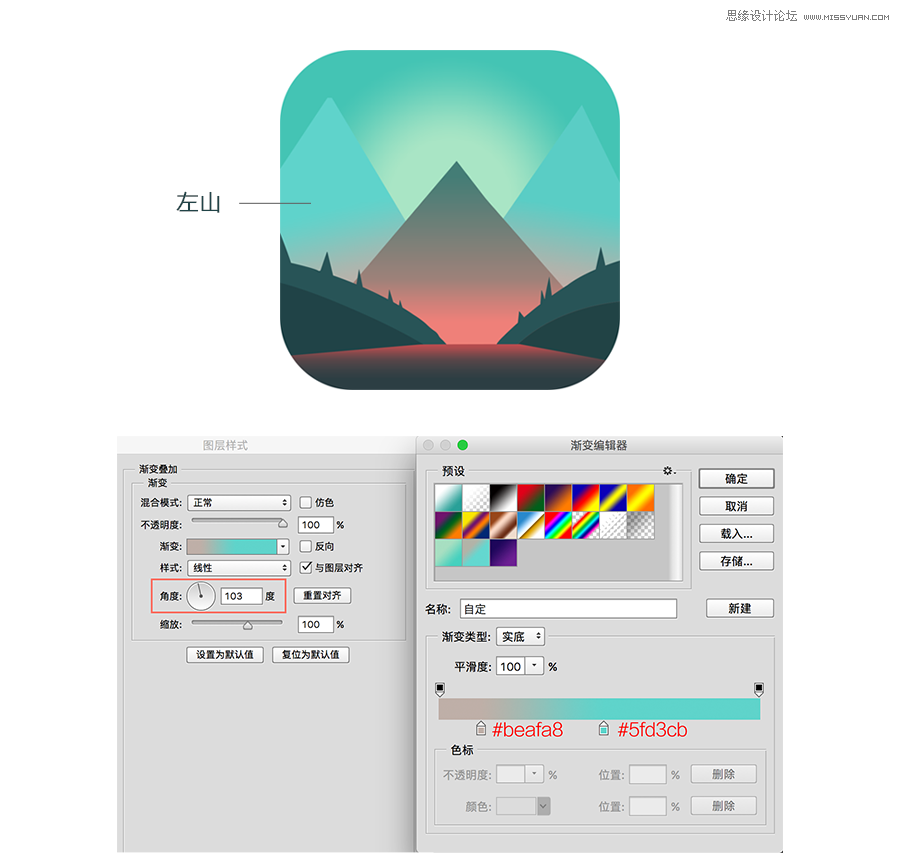
4. 左侧山的 “渐变叠加”:
步骤二
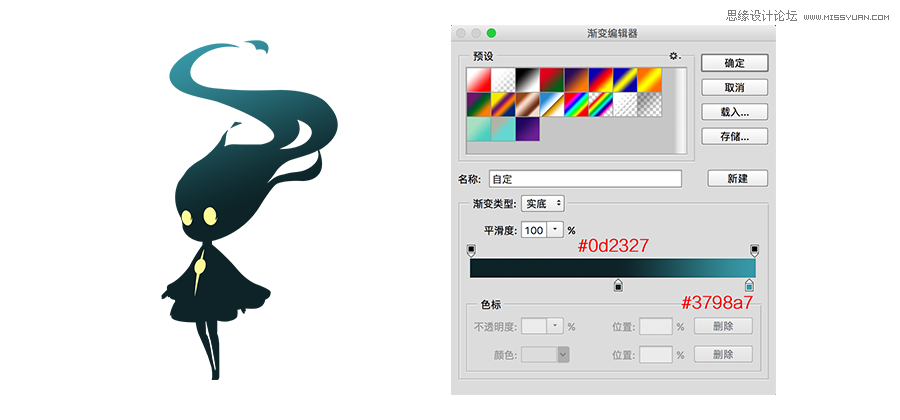
1. 用钢笔工具勾画人物,注意眼部细节:
2. 给人物添加“渐变叠加”效果:
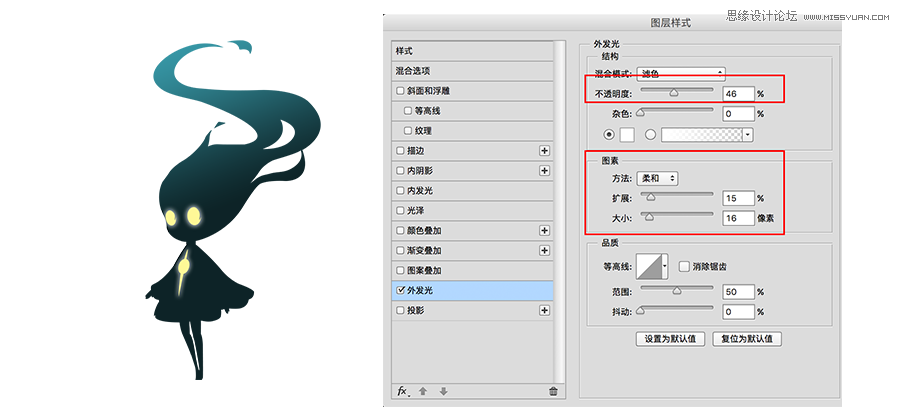
3. 给人物眼部和胸部添加一个“外发光”效果:
4. 给人物添加倒影:
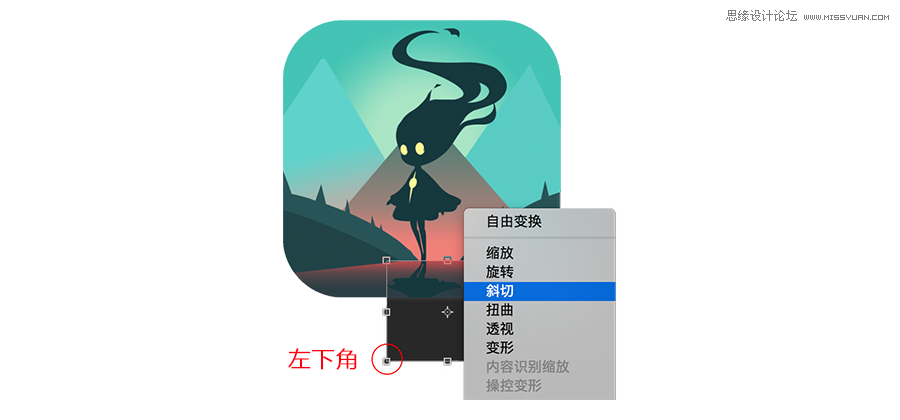
复制一层人物,Ctrl+T“垂直翻转”移动到人物下方,并缩小人物长短范围 ;然后右键选择“斜切”,鼠标只需拉动左下角向左平行移动;
给倒影变换下角度即可。
恭喜你完成了,来看下最终效果吧。