Photoshop制作暗黑金属质感的立体字,黑金纹理立体字效,本教程的操作特别简单,只需要掌握图层样式的运用便可以完成。
效果图:

新建画布,700*500像素,分辨率72,颜色模式RGB,输入你喜欢的文字,这里是PS爱好者

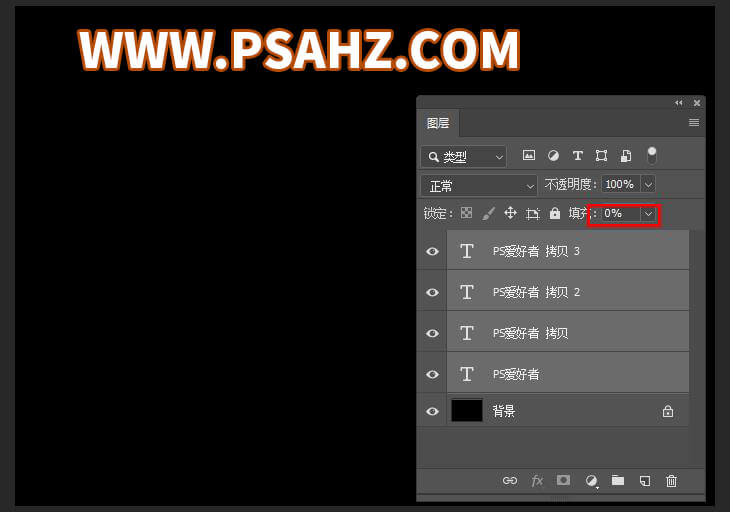
复制三个复本

将背景填充黑色,所有文字层的填充设为0

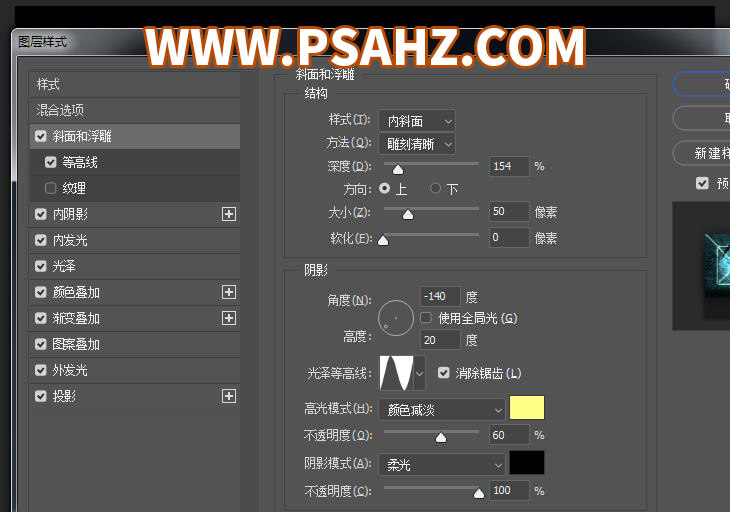
给原始文字也就是最初的文本添加图层样式,斜面和浮雕,参数如图:

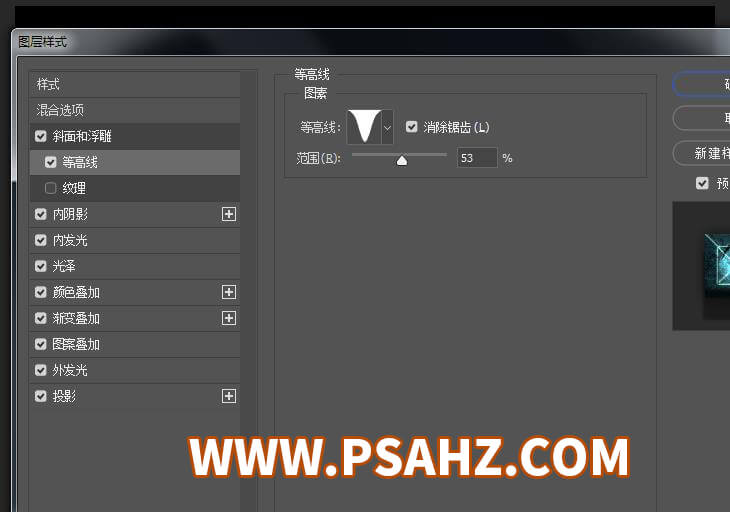
添加等高线

添加内阴影

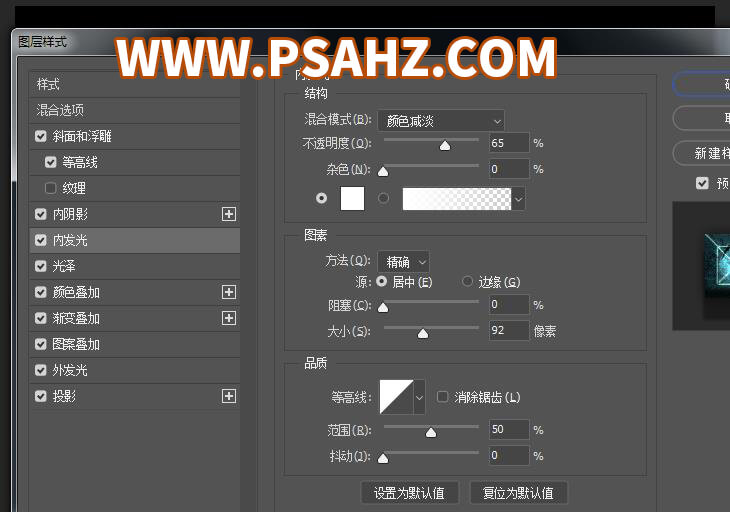
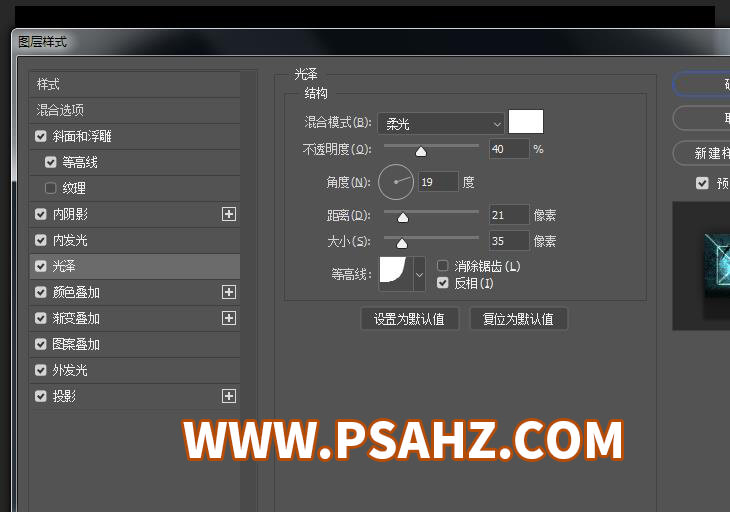
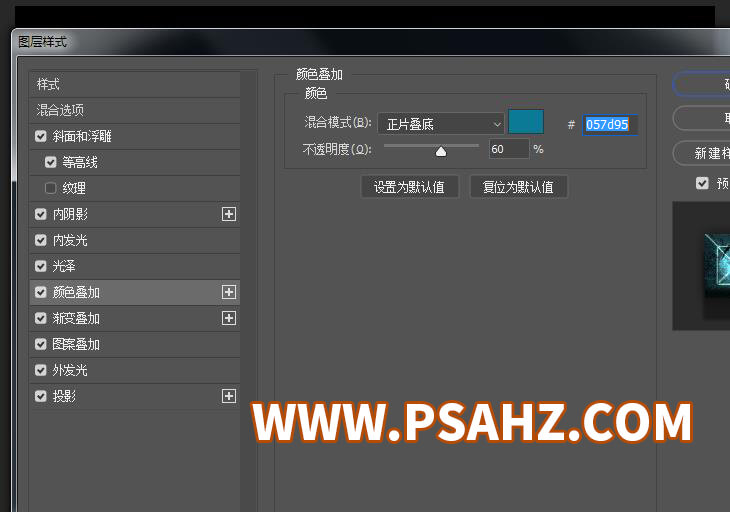
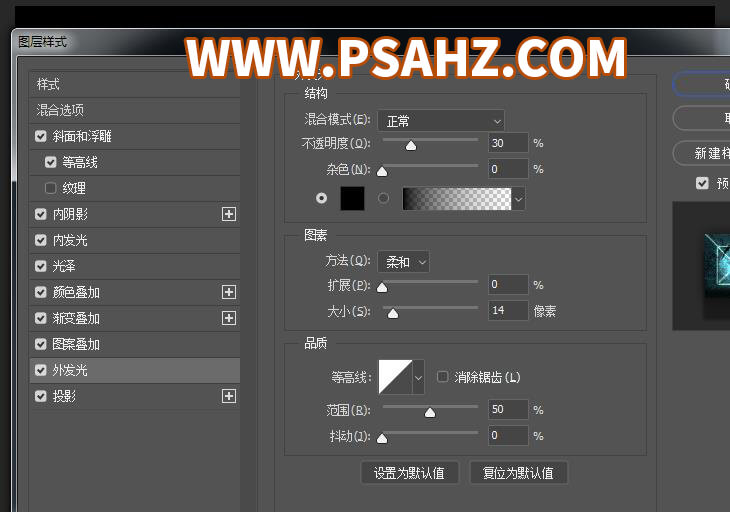
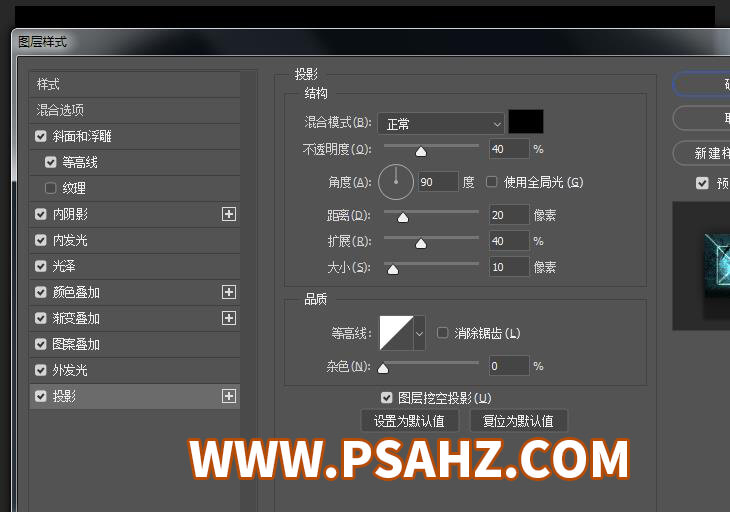
添加内发光,光泽,颜色叠加,渐变叠加,图案叠加,图案选择具有金属质感的图,外发光,与投影,参数如图:







添加完的效果

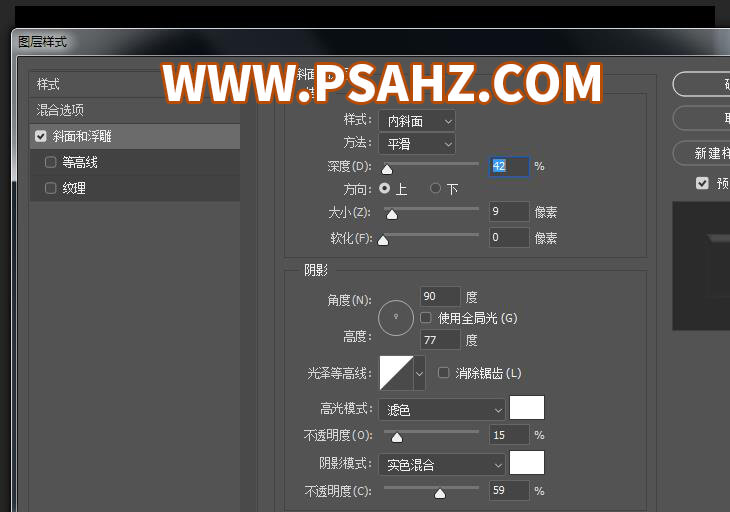
给文本拷贝添加图层样式,斜面和浮雕,参数如图:

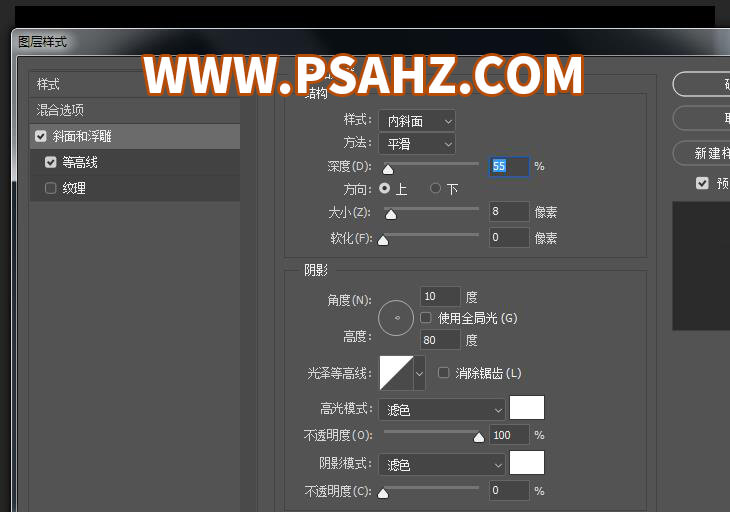
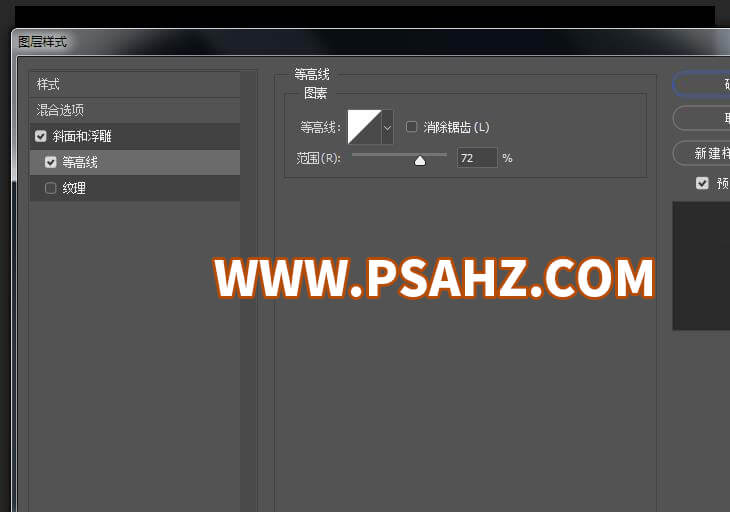
给文本拷贝2添加图层样式,斜面和浮雕,等高线,参数如图:


添加完的效果

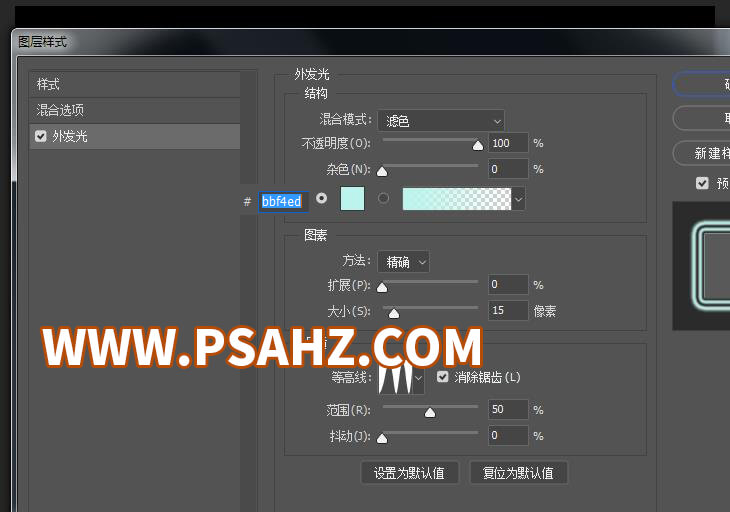
将文本拷贝3置于最底层,添加外发光效果,参数如图

在背景层上新建一层,画一相椭圆

执行滤镜-模糊-高斯模糊,半径110像素

给此图层,添加一个颜色剪切蒙版,当然也可以在填充椭圆时就填充自己的颜色,就可以省去此步

最后完成效果,如图:






















