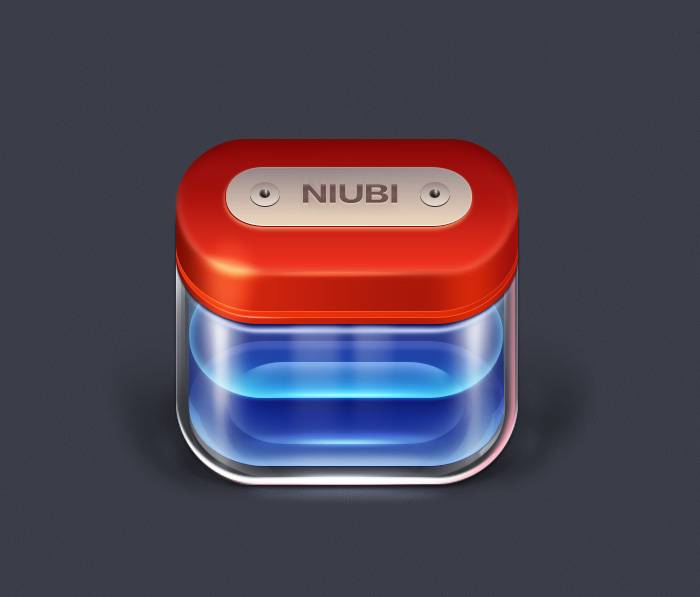
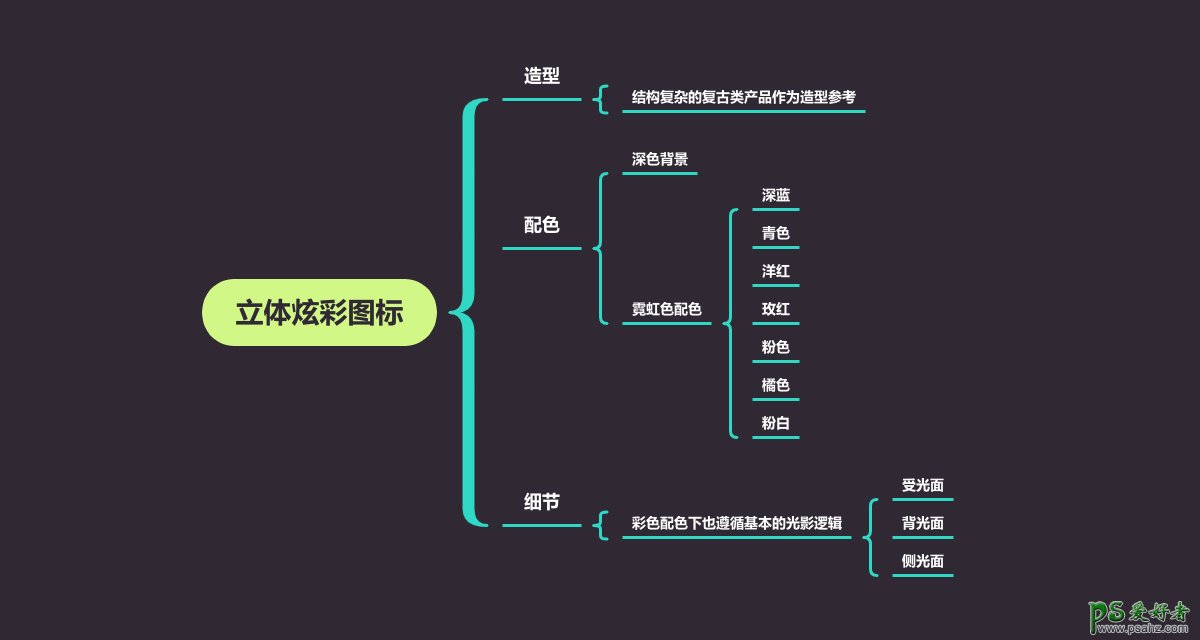
首先在学习某种风格的时候,一定要尽可能的对学习对象的风格进行分析,整体造型是这种轻拟物带有三点透视视角的,配色风格上采用霓虹配色与深色背景相得益彰,体积光影上符合光影逻辑。

一、造型部分
Step 01:首先根据分析去找图片作为参考。

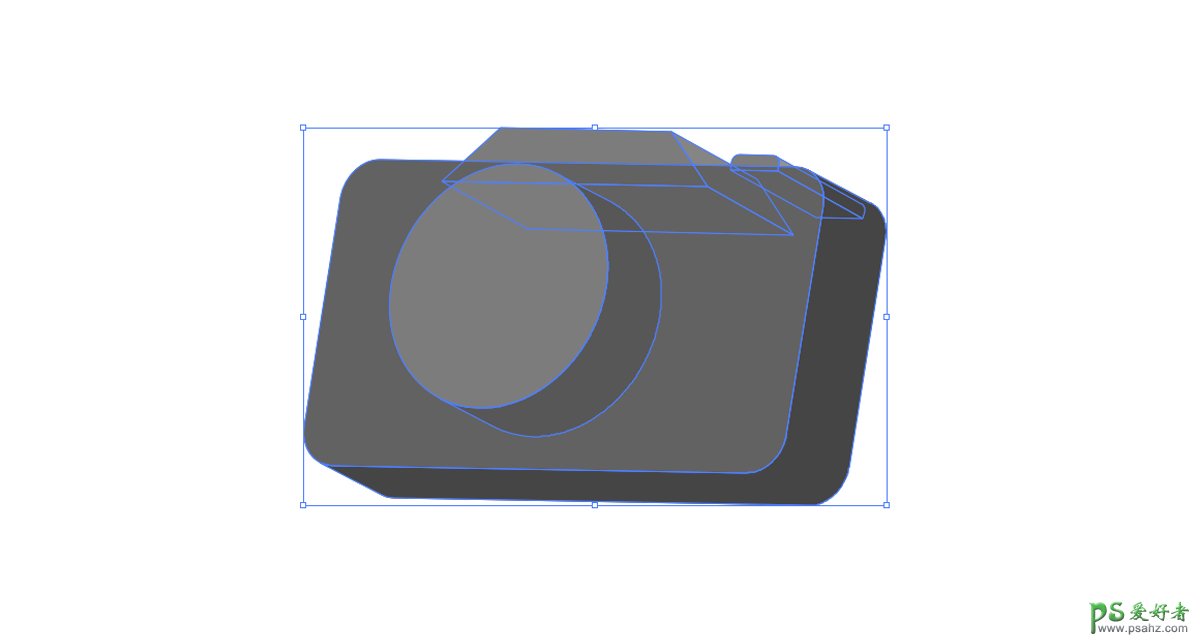
Step 02:根据参考在AI中使用形状工具制作出轮廓色块。

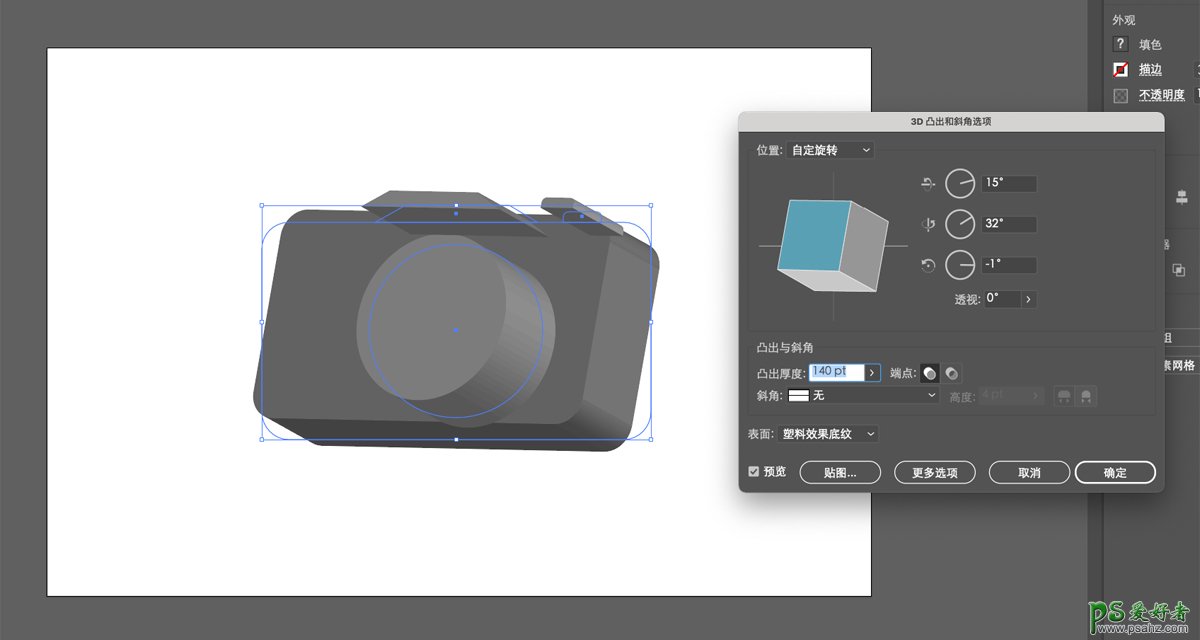
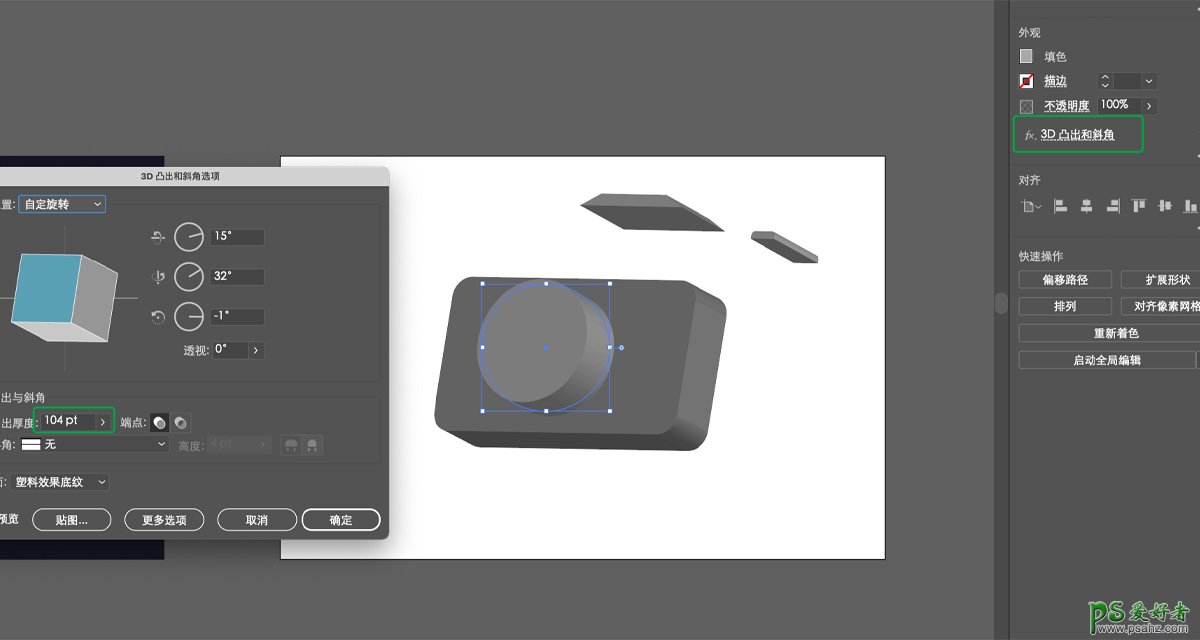
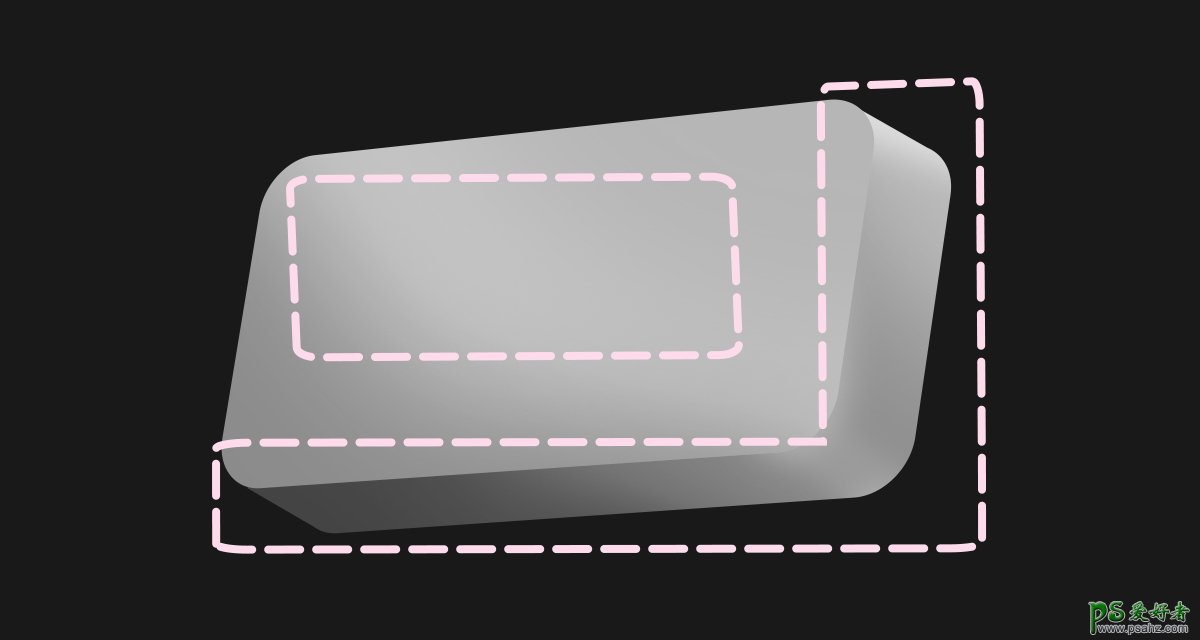
Step 03:框选所有的色块,并添加3D-凸出的效果,调整凸出距离与透视角度。

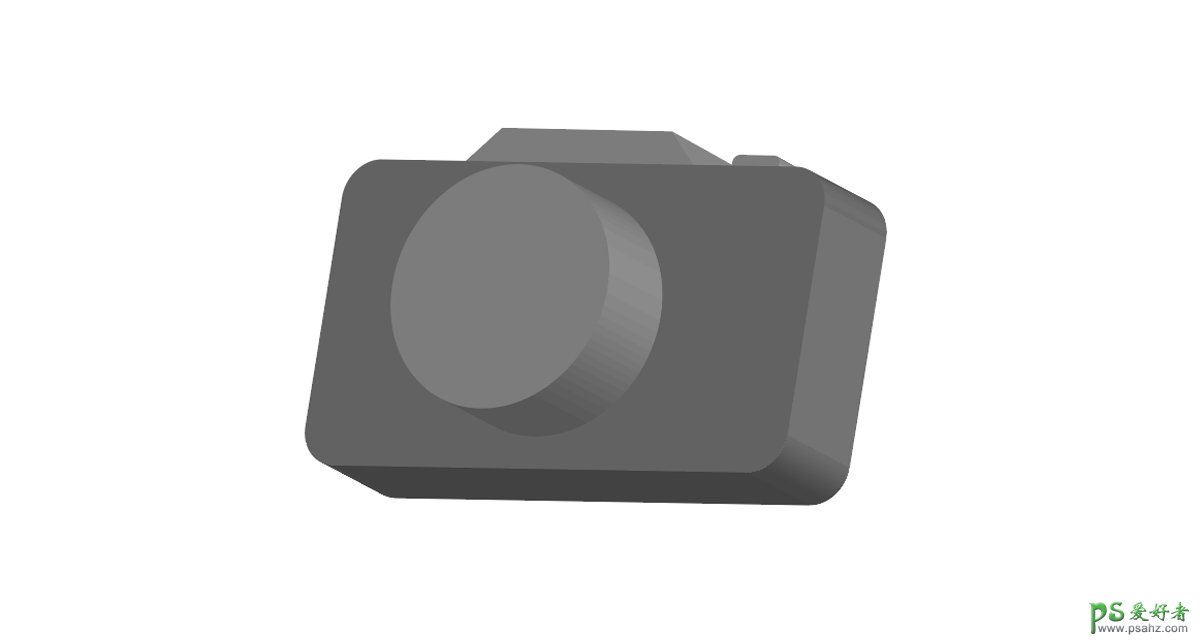
Step 04:分别选中每个图层,并调整位置与凸出距离的长度,让画面有相机的基本外形。


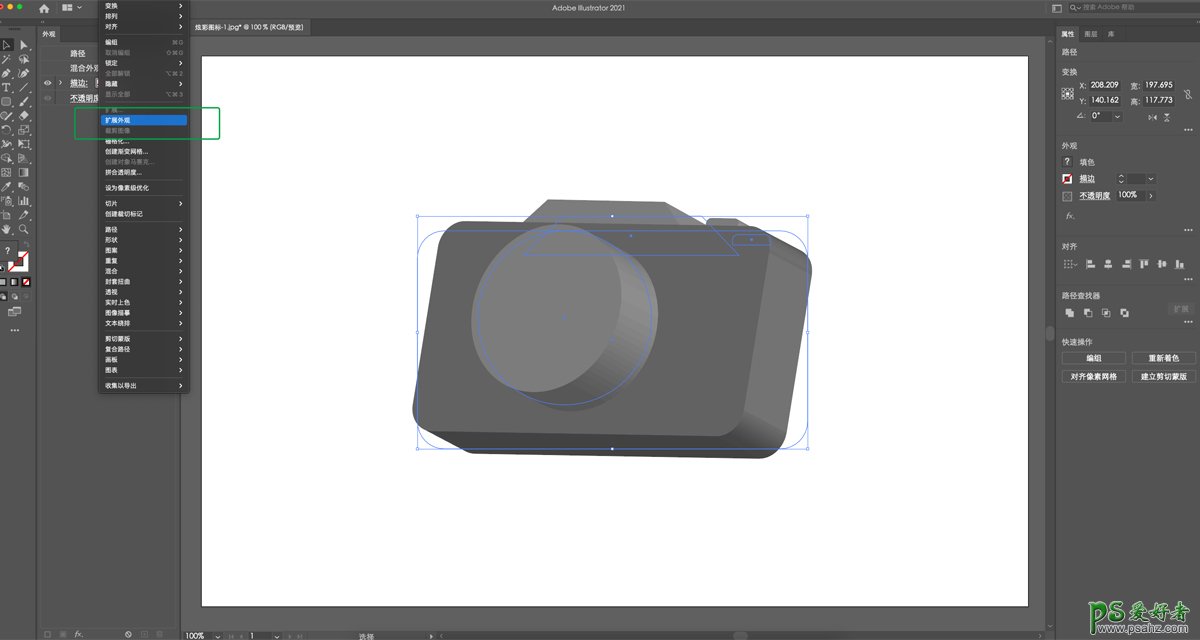
Step 05:选中所有图层,然后在对象中选择拓展外观。


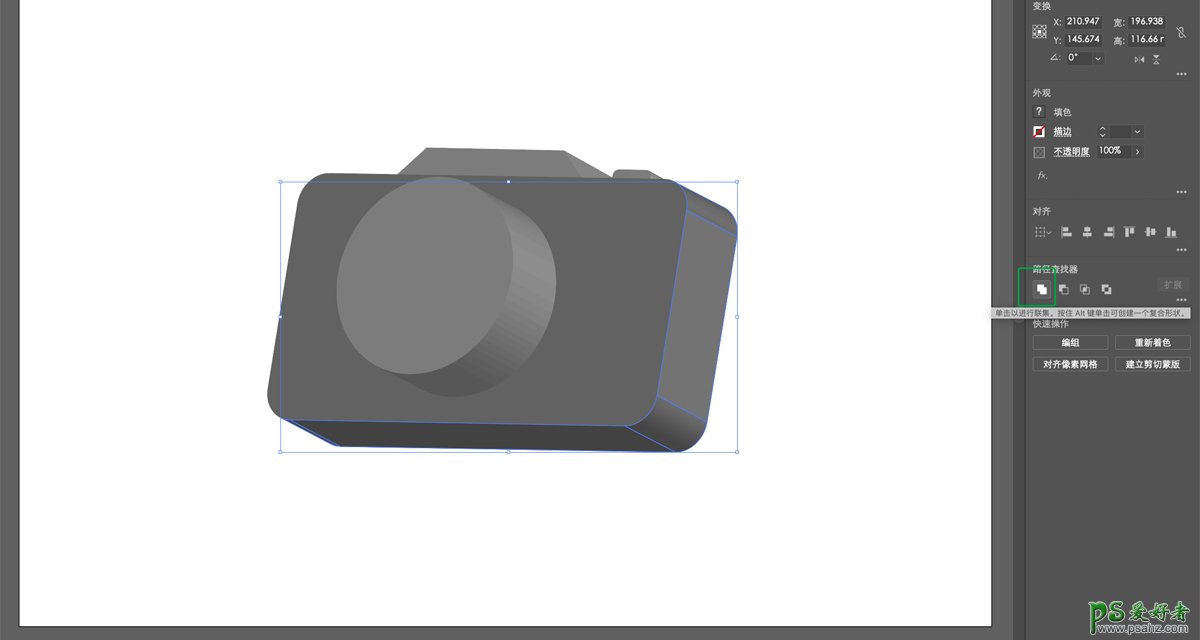
Step 06:选中拓展外观后的图层,将同类型的结构面合并。

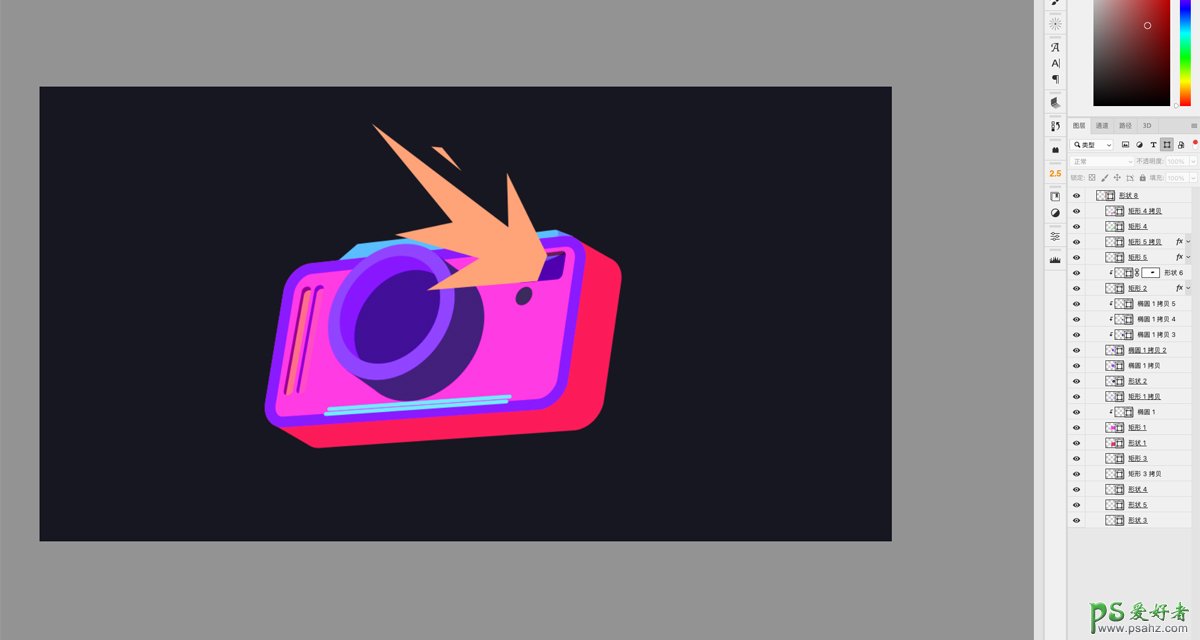
Step 07:将图层复制到PS中,分路径调整好图层顺序,调整色块颜色。

二、光影色调部分
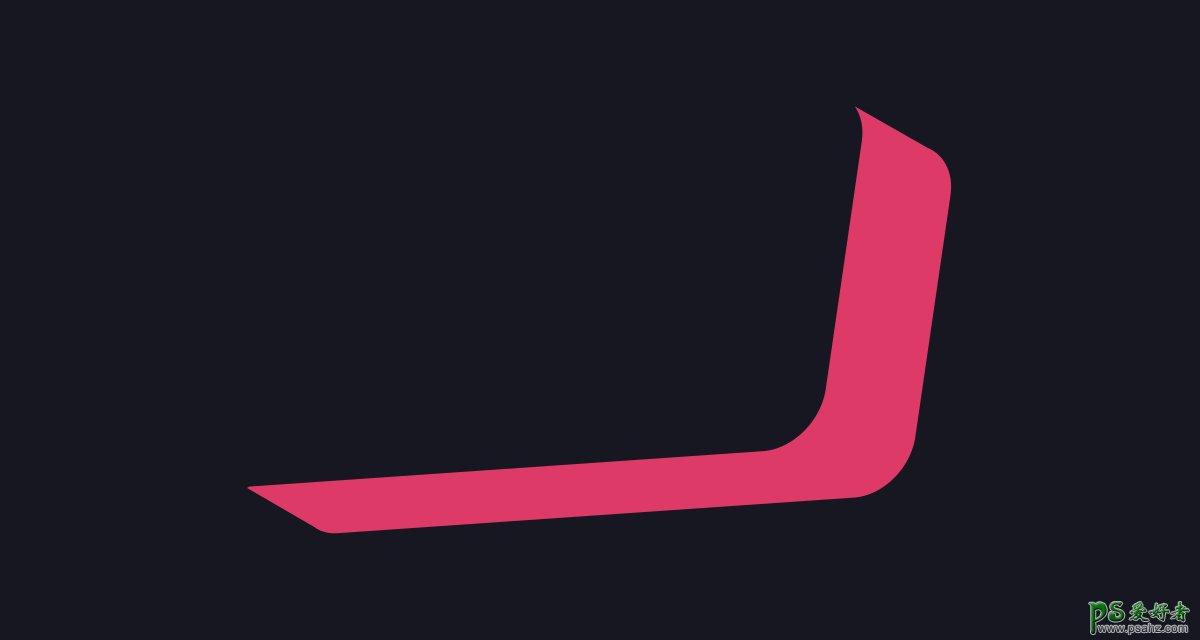
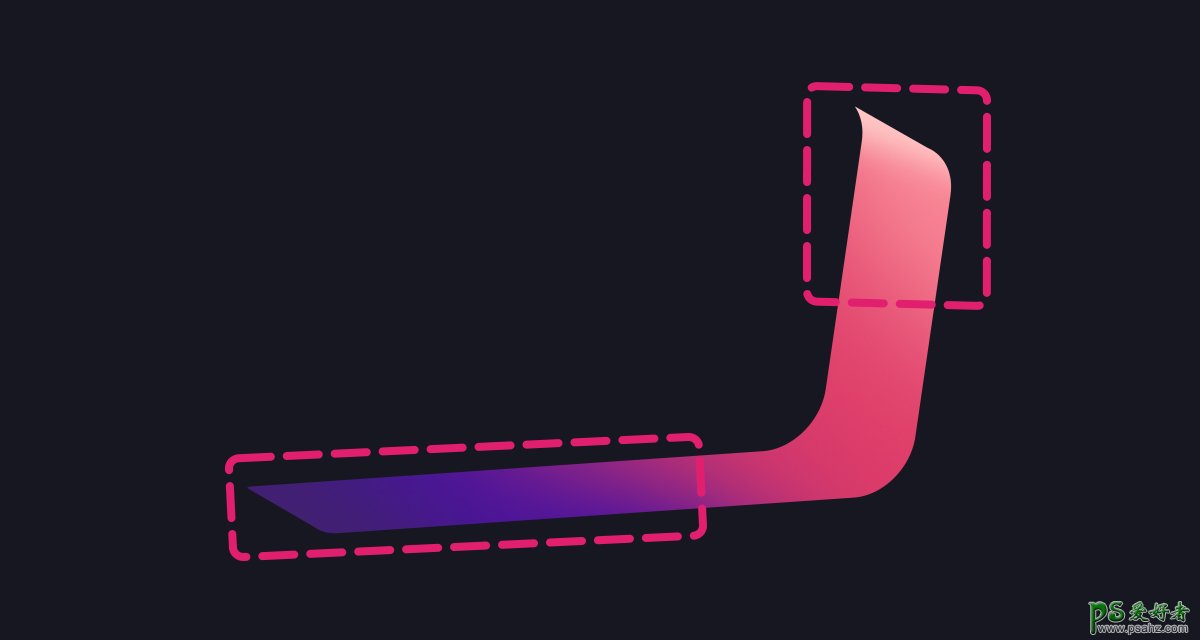
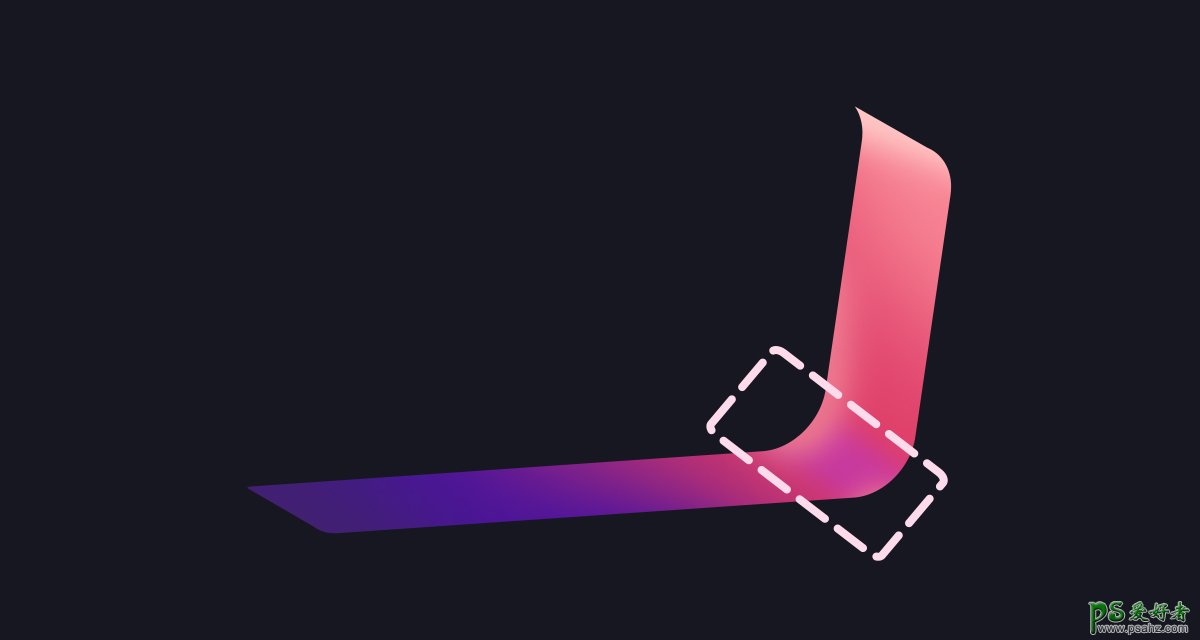
Step 08:根据光影来向使用画笔工具加剪贴蒙板绘制出里面的彩色渐变光影,下方是深蓝色,上方为浅粉色,通过这样的颜色对比可以制作出初步的体积。


Step 09:转折处使用浅色画笔增加转折处的反光效果,增强体积感。

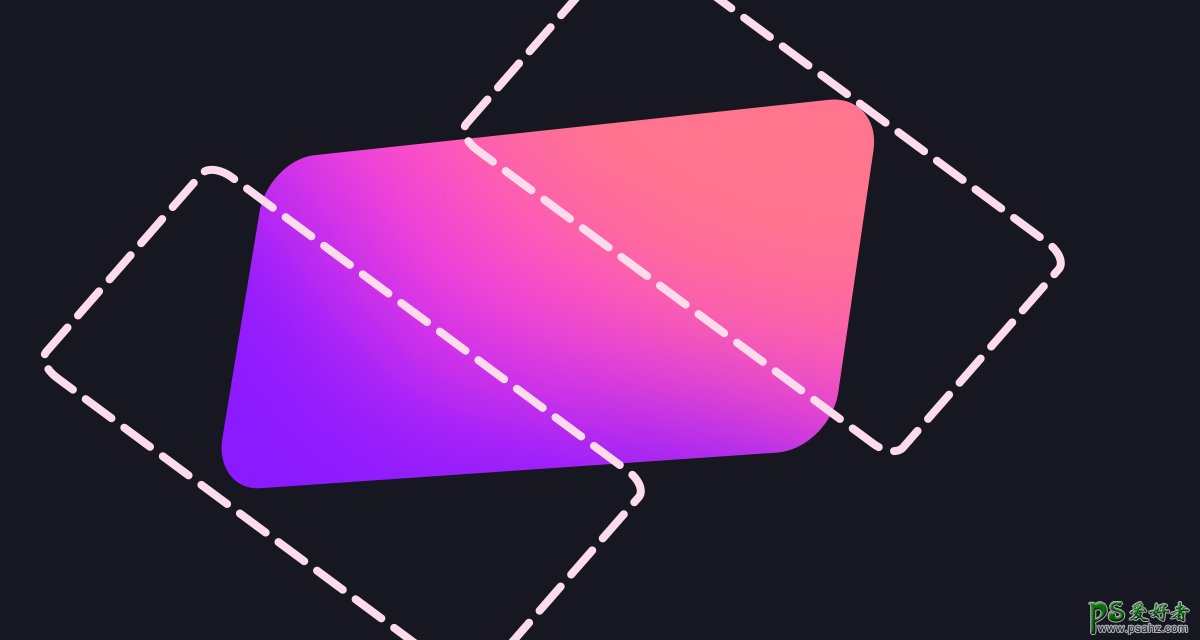
Step 10:正面也采用相同的方法,使用画笔绘制出渐变颜色。

Step 11:绘制颜色的时候也需要遵循基本的光影规律,受光面的颜色整体要比背光面的颜色亮。

Step 12:其它部位也采用相同的方式去塑造光影颜色。一些小的形状就不需要在AI中做。小的形状不需要考虑太精细的透视关系,所以在PS中用形状工具去做更节省时间。

那基本的操作流程就是这样的,具体的参数与操作细节在视频中会有详细的讲解。大家记得要看视频,学会总结里面的方法,而不是对着参数抄。根据相同的思路,很快就能做出风格相似的作品。