操作步骤:
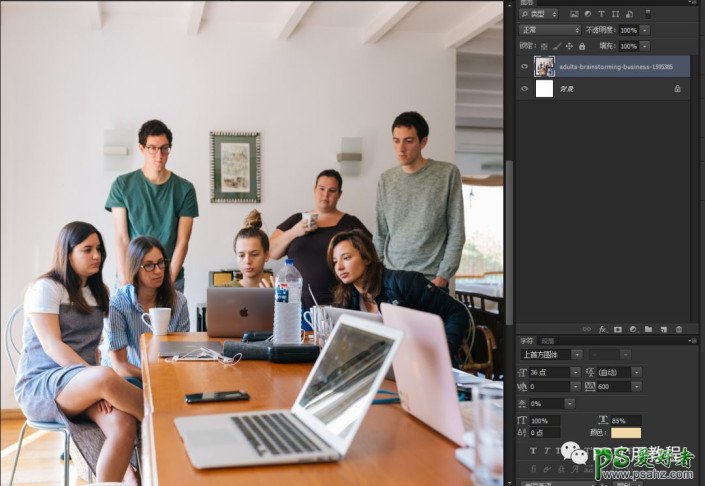
一、把素材图PS中,素材图是什么内容都不要紧,基本看不见内容。

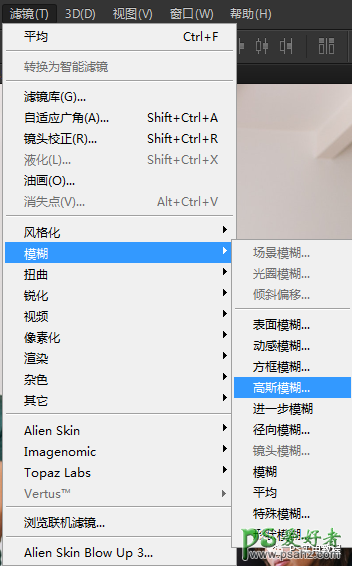
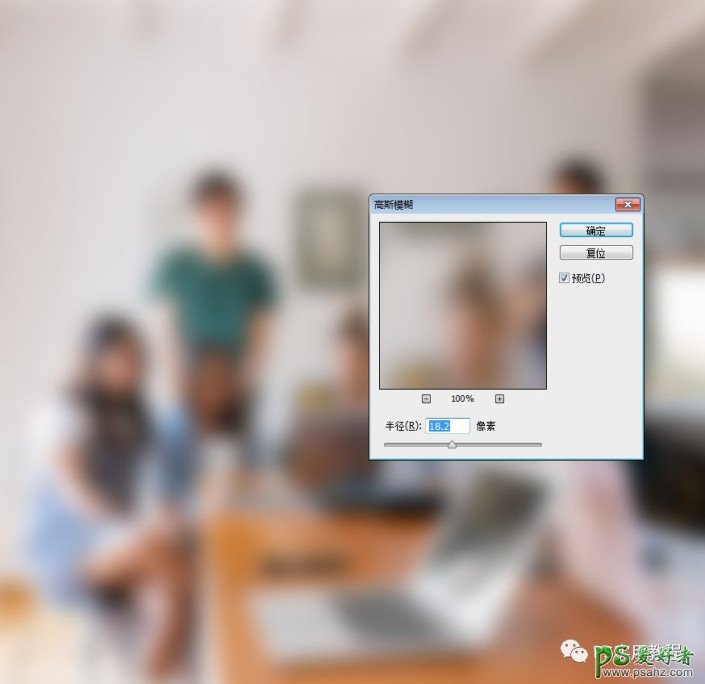
二、将背景简单模糊一下。点击滤镜>模糊>高斯模糊。

半径调节到背景看不清细节就可以。

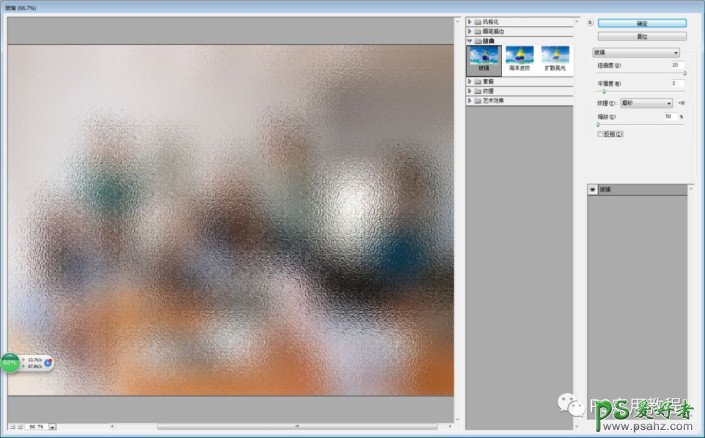
三、上面的效果也是可以作为玻璃墙了,如果你要做成磨砂的,可以加上这一步操作。点击滤镜>扭曲>玻璃,扭曲度20,平滑度2,缩放50%,纹理磨砂即可。

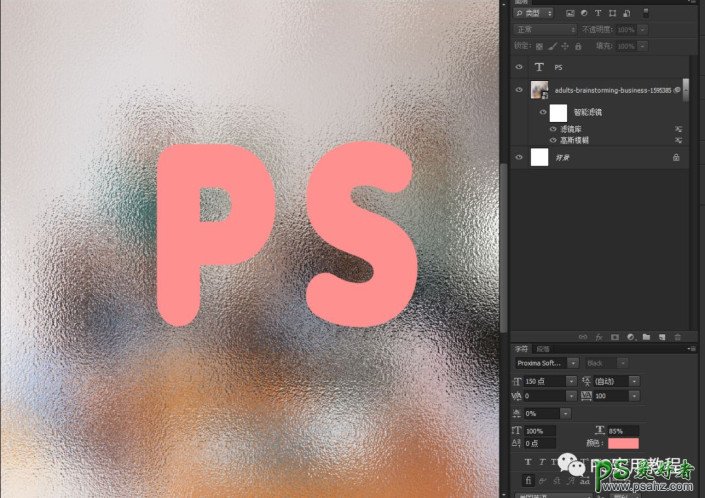
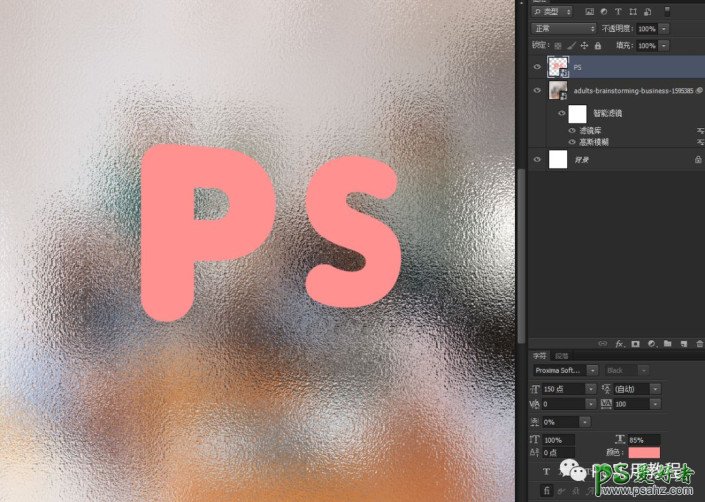
接下来就是要开始做LOGO效果了。当然我这里直接用了一个简单文字作为示例。

四、做logo的透视效果。点击编辑>变换>透视,将右侧的边缩短一些,这样简单透视就做好了。

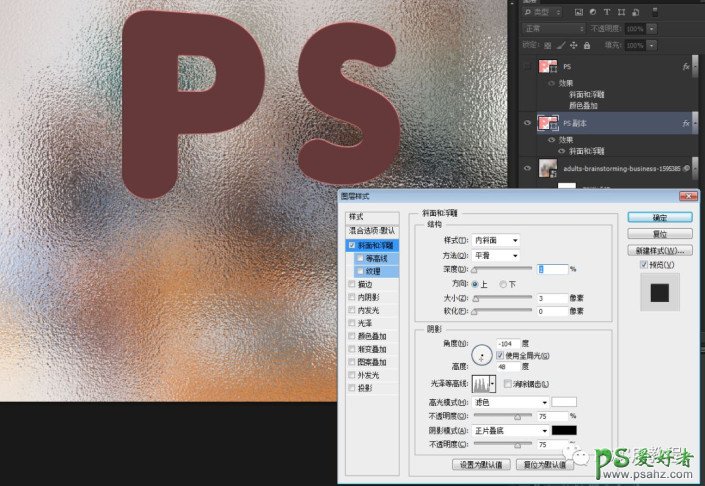
五、做logo的侧面。点击斜面和浮雕,深度1%,大小3px,角度-104,高度48,等高线如图双波锋或三波峰比较合适。这个效果我们要的就是边缘那一点光泽分布,之后只要快速叠加上去就可以了。

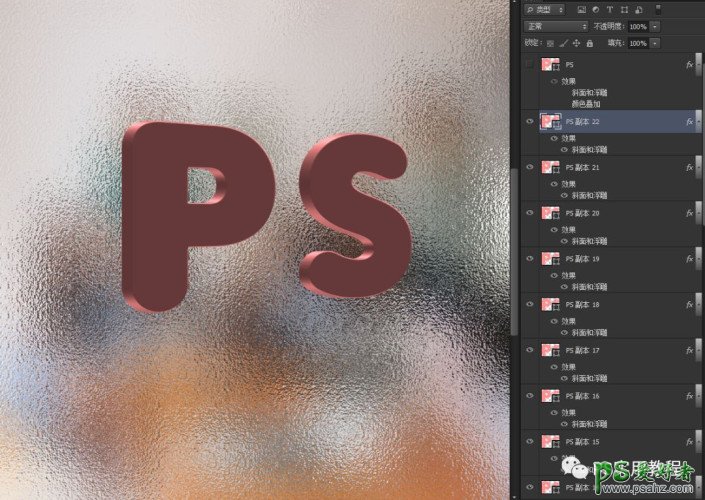
六、上面只是一层光泽分布,接下去就是完整的侧面效果。这个也简单,先复制一个副本来做侧面,原图层最后作为顶层先隐藏。选中副本图层,按住ALT键,不断按鼠标左键,就会自动移动并复制图层,直到达到足够的厚度。

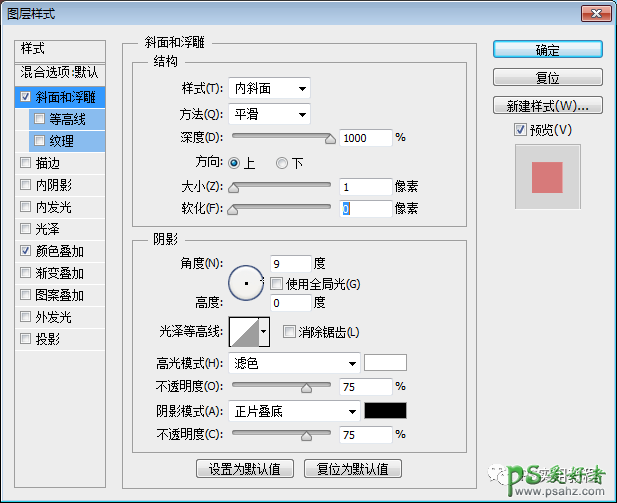
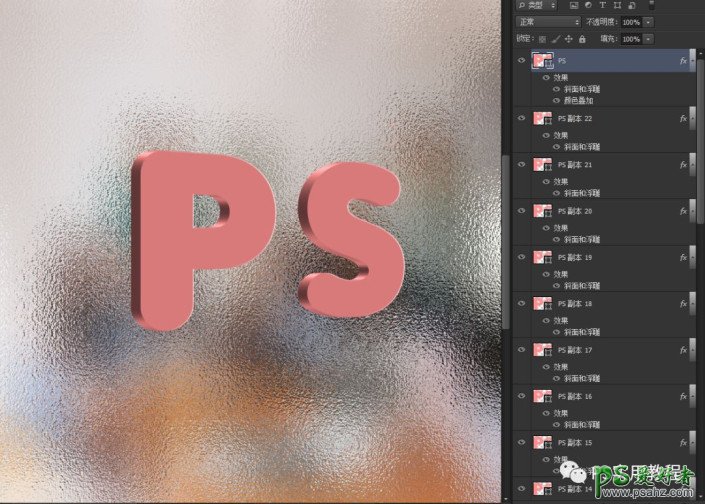
七、然后做LOGO的顶层封面。选一个合适的颜色叠加,修改斜面和浮雕,大小1像素,角度9度,高度0度,这是为了做出右边的高光。

这样整体LOGO的立体效果就做好了。

之后只要做出LOGO的的玻璃内投影效果就可以。
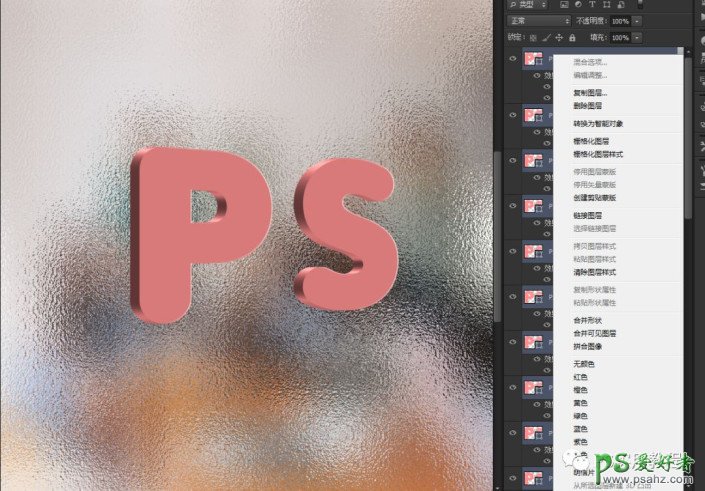
八、选中LOGO立体效果的全部图层,右键转换为智能对象,得到PS图层。

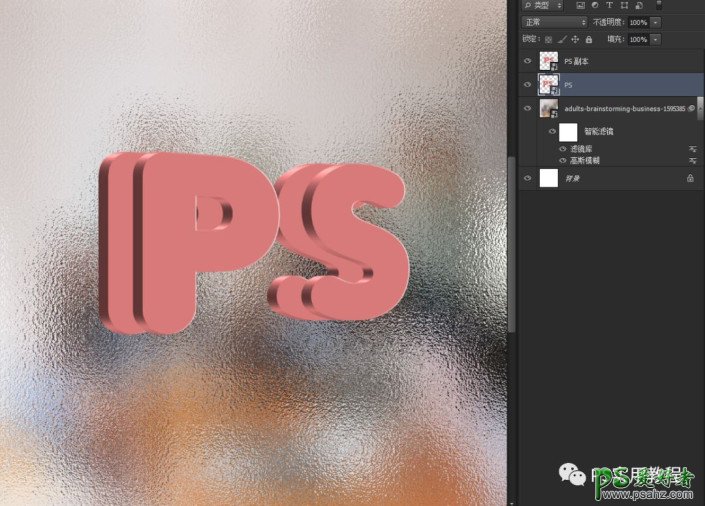
复制图层,得到PS副本图层。

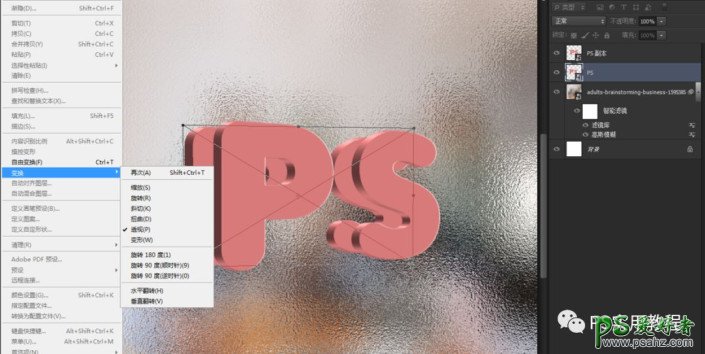
九、稍微变换一下底层LOGO。点击编辑>变换>透视,将左右两边稍微缩一些。

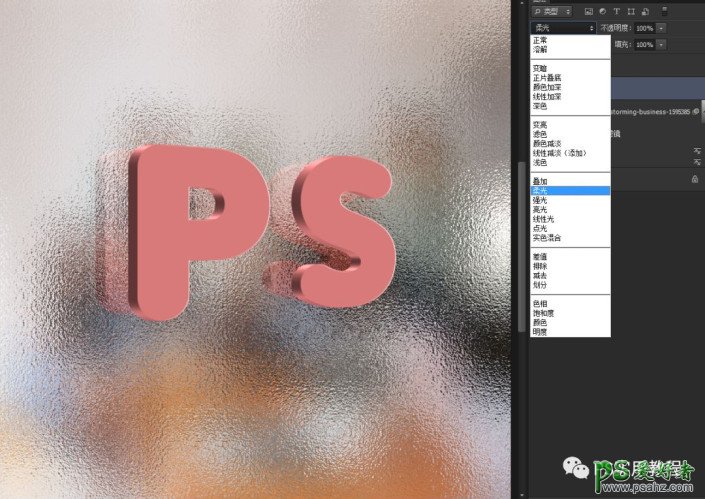
十、最后,只需要将叠加模式改成柔光即可。这样我们的玻璃墙LOGO透视效果就完成了。

完成: