教程步骤
Step 01 草稿绘制
1.1 草稿绘制
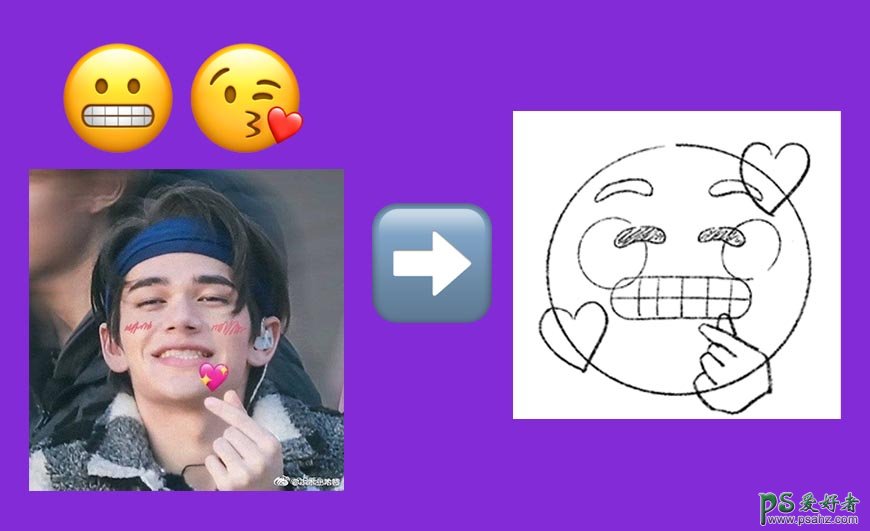
选择了一个庆怜的表情包进行参考,结合emoji本身的比例和风格,用最简单的形状概括表情包内容,略去头发头巾等配饰,绘制草图。

Step 02 创建文档并制作背景
2.1 创建文档
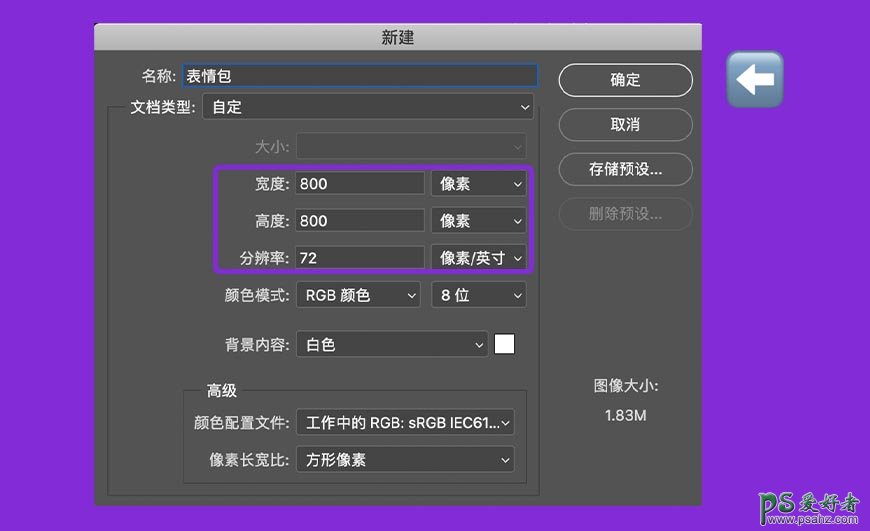
新建文档,大小为800*800像素,分辨率72,点击【确定】

2.2 制作背景
2.2.1 首先修改背景颜色。
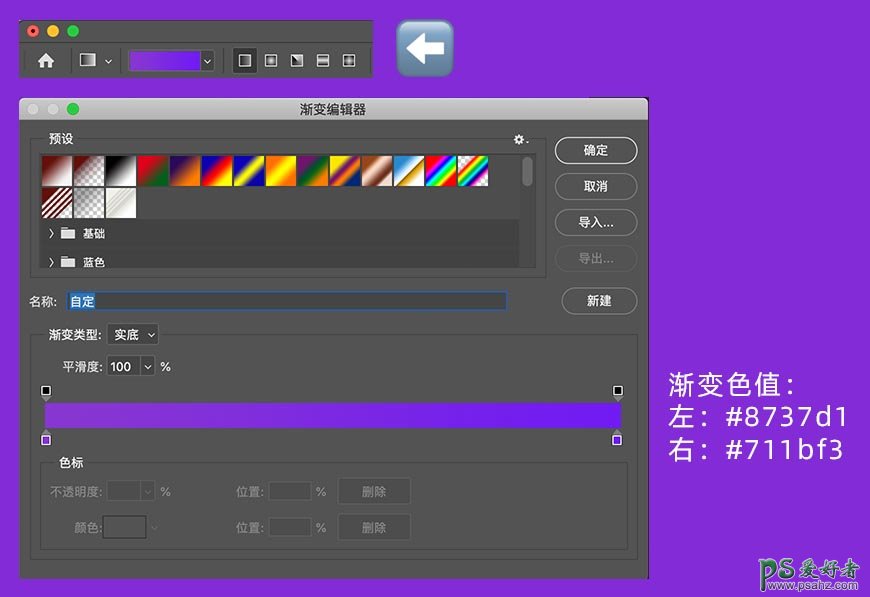
新建图层,命名为【背景底色】。在右侧工具栏中找到【渐变工具】,设置两端颜色如图所示,选择【背景底色】图层,鼠标从左下到右上拉出一条线,对画布进行渐变颜色填充。

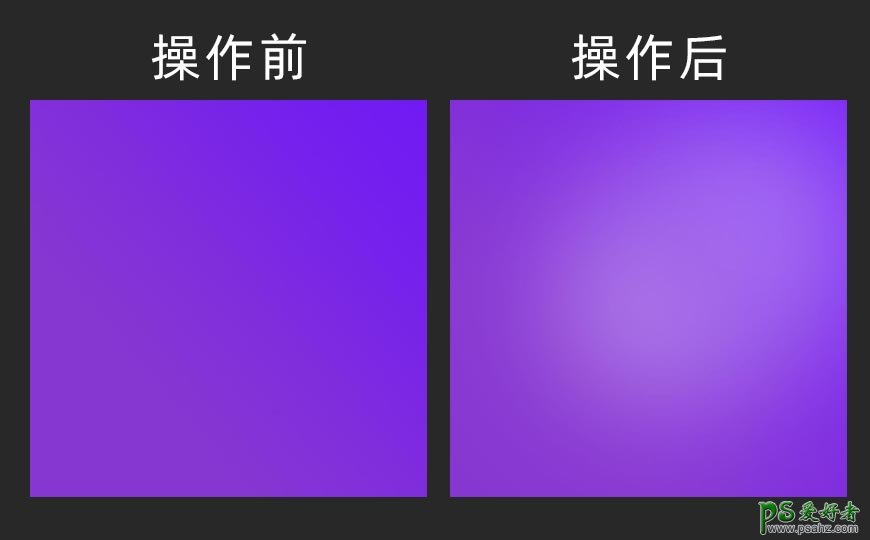
2.2.2 接下来给背景添加光亮部分。
新建图层,命名为【光】。在右侧工具栏中找到【画笔工具】,将画笔大小调大至与画布差不多大,选择前景色为白色。在【光】图层中轻点一下,作出光亮的部分,根据画出来的效果,调整图层不透明度为30%,达到如图所示效果。

2.2.3 给背景添加暗角。
新建图层,命名为【暗角】。在右侧工具栏中找到【油漆桶工具】,前景色设置为#471683,选择【暗角】图层,对画布进行颜色填充。
右下角选择【图层面板】,选择【暗角】图层,添加图层蒙版。在右侧工具栏中找到【画笔工具】,前景色设置为纯黑色(图层蒙版原理,黑遮白显),将画笔大小调大至与画布差不多大,点击【暗角】的图层蒙版,画笔在画面中轻点一下,擦除中间部分的颜色。
最后整体调整图层不透明度为60%。选择【暗角】【光】和【背景底色】三个图层,给三个图层编组(command+G),命名为【背景】组。

Step 03 绘制基本形状
形状绘制注意事项:我在绘制形状的时候,先不考虑物体的颜色,直接用黑白灰简单的区分每个部分,后期加光影的时候再一起调整颜色。
3.1 脸部及五官绘制
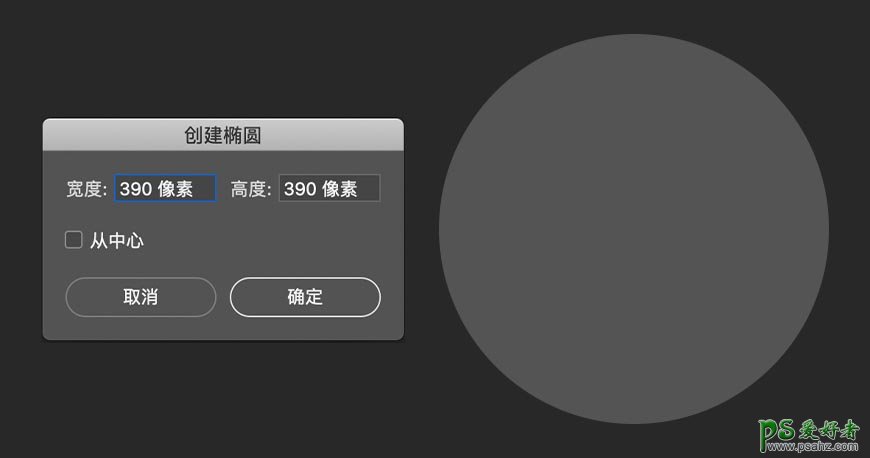
3.1.1 绘制头部
选择【椭圆工具】,点击画布任意位置,创建一个390px*390px的正圆,命名为【头】。

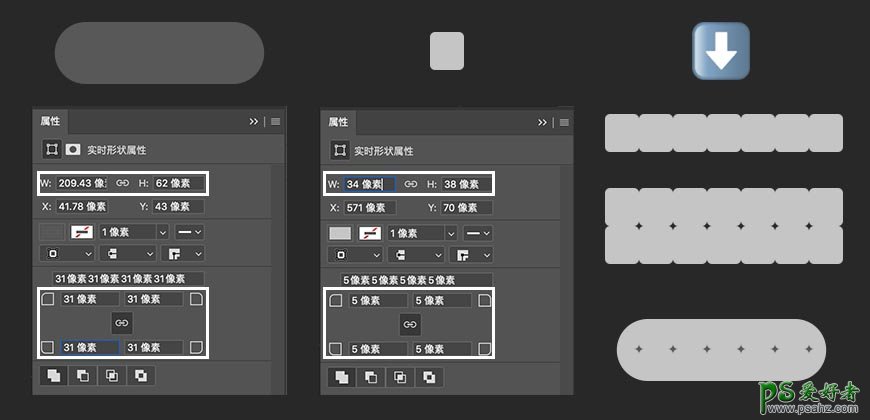
3.1.2 绘制嘴巴和牙齿
选择【圆角矩形工具】,点击画布任意位置,创建一个209.43px* 62 px的长条柱圆角矩形,四个圆角均为31px,形状命名为【嘴巴】。
选择【圆角矩形工具】,点击画布任意位置,创建一个34px* 38px的长小圆角矩形,四个圆角均为5px,形状命名为【牙齿】。选择【牙齿】形状,按住【Option】拖动,复制相同形状到边缘相接的位置,重复这个动作直至一排有7颗牙齿。同理,选择已经复制出来的七颗牙齿,整排复制,上下相贴,作出第二排牙齿的形状。将所有绘制出来的牙齿放在【嘴巴】图层上方,并且将全部图层都做剪切蒙版。最终效果如图所示。

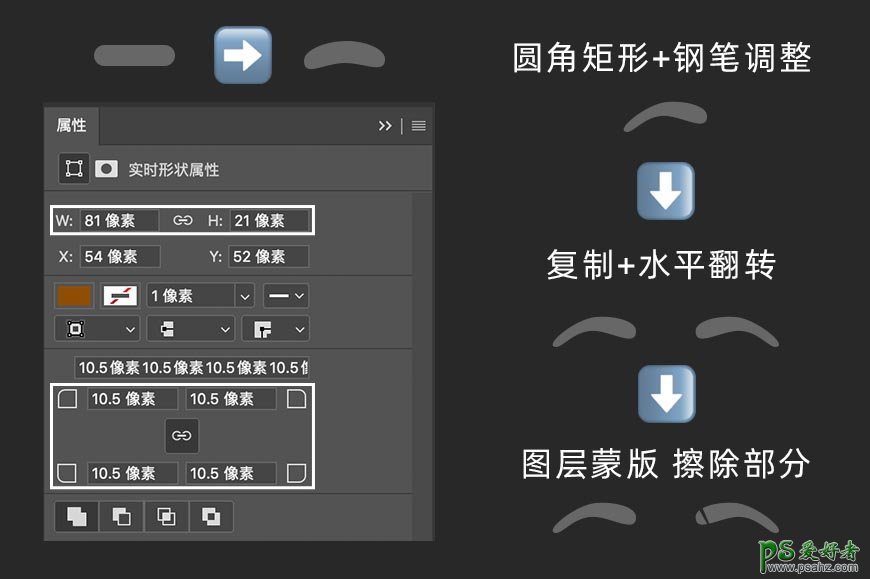
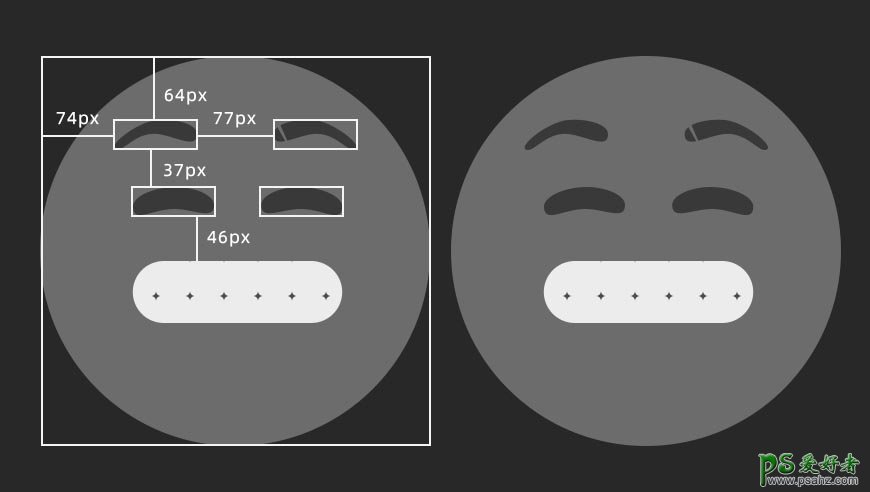
3.1.3 绘制眉毛和眼睛
选择【圆角矩形工具】,点击画布任意位置,创建一个81px* 21 px的长条柱圆角矩形,四个圆角均为10.5px,形状命名为【左眼】。选择【钢笔】工具,通过添加和减少锚点,以及调整杠杆,达到如图所示的形状。复制【左眼】,把复制的图层命名为【右眼】。
眉毛绘制同眼睛相似,根据参考的表情包,庆怜的右边眉毛的眉头有断裂部分,所以添加【图层蒙版】,使用【多边形套索工具】对右边眉毛眉头部分进行选取,使用【画笔工具】,前景色调为黑色,擦除选区部分,最终效果如下图所示。

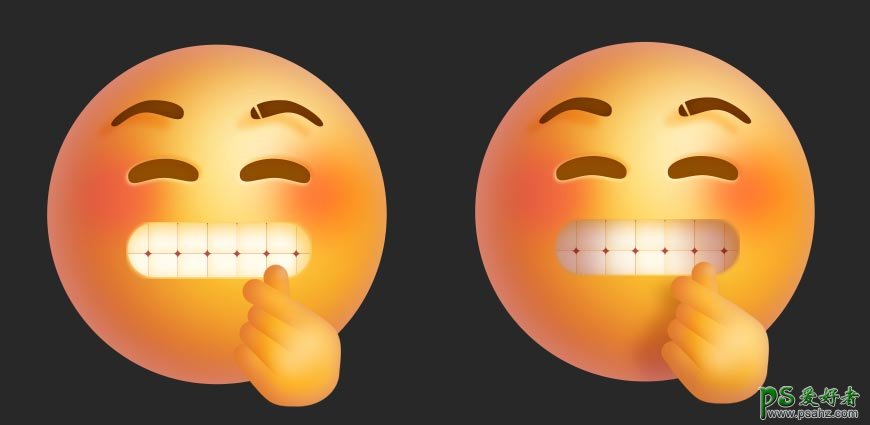
3.1.4 将所有绘制的形状,如图所示摆放在一起,面部及五官部分形状绘制完毕。

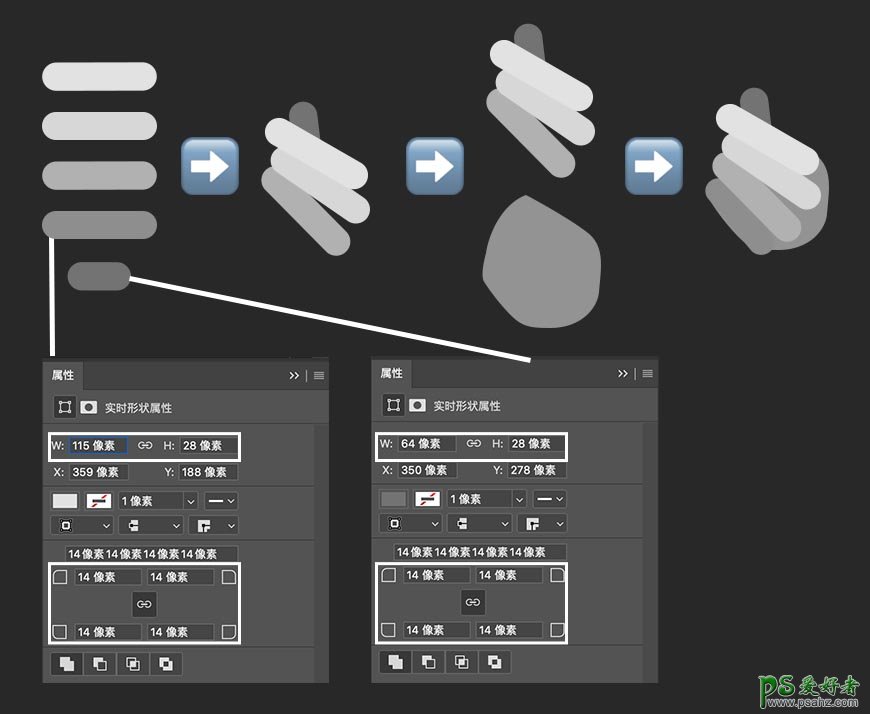
3.2 手部绘制
选择【圆角矩形工具】,点击画布任意位置,创建四个115px* 28 px和一个64px* 28 px的长条柱圆角矩形,四个圆角均为14px,形状命名为【手指1-5】。将五个手指如图所示排列在画面中,选择【钢笔】工具,根据手指形状勾勒手掌形状和大小,如图所示,形状命名为【手掌】。

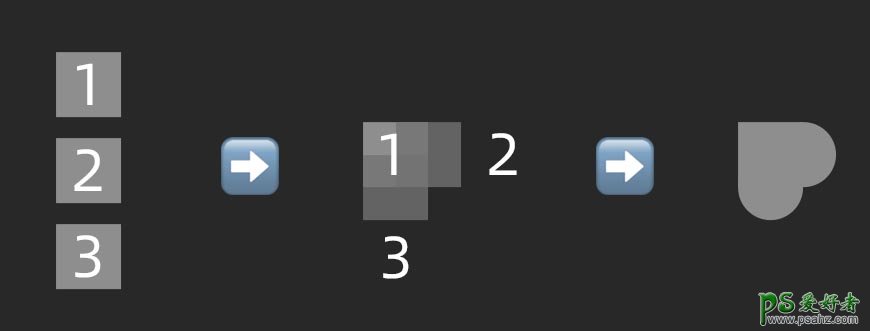
3.3 爱心形状绘制
选择【矩形工具】,点击画布任意位置,创建三个65px* 65px正方形,如图所示进行组合排列。(注意正方形2、3的中线和正方形1的边缘对齐)。排列好之后,选择正方形2、3,点击【属性面板】,将两个正方形的圆角拉到最大,使正方形变成圆形。最后,同时选择三个图形,快捷键【Command+E】,三个图形组合为一个形状,将图形命名为【爱心1】,复制形状,命名为【爱心2】。

3.4 形状绘制总结:
所有形状绘制完后,组合成如图所示的样子。将图层进行编组整理,方便后续的修改。

Step 04 添加光影效果
4.1 头部光影效果
4.1.1 暗部部分效果
脸部是球体,所以暗部的光影是跟制作球体时的光影是类似的。并且,光影不是一层完成的,而是不断的叠加,做成更加真实的光影过度效果。这个表情包的光源来自于右上方,后面所的制作都遵循这个光源方向。
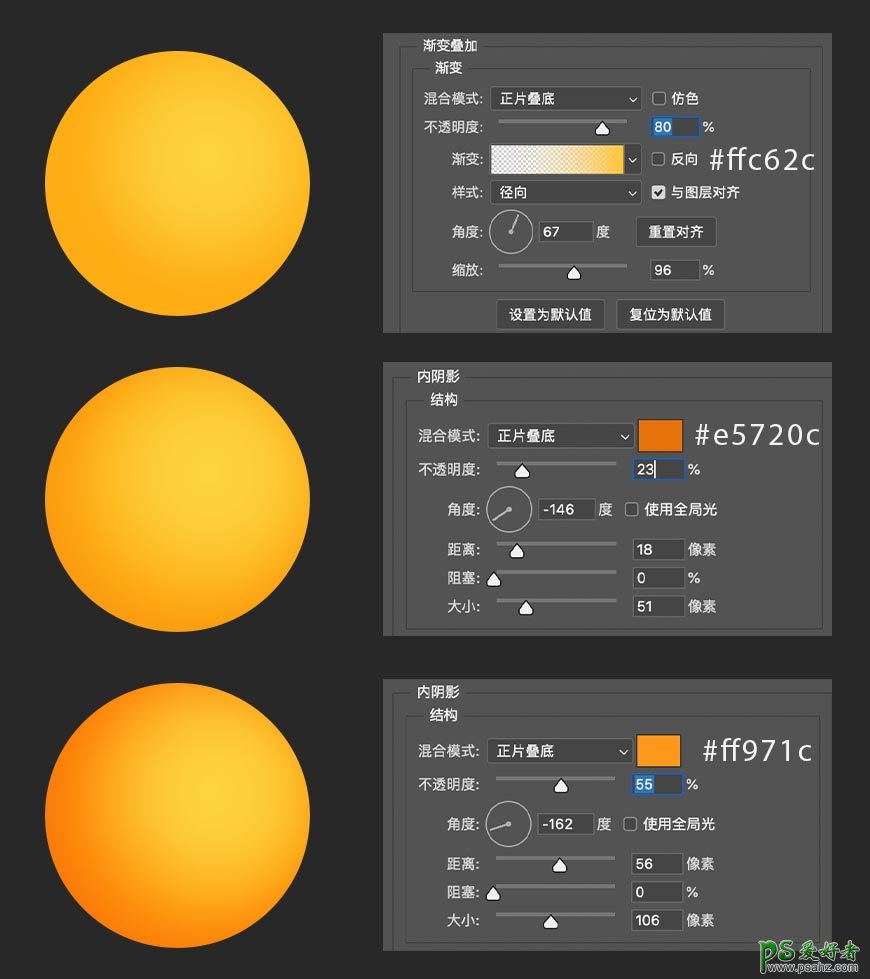
首先,双击【头】图层右下角的小方块,设置球体颜色为#ffd33c。
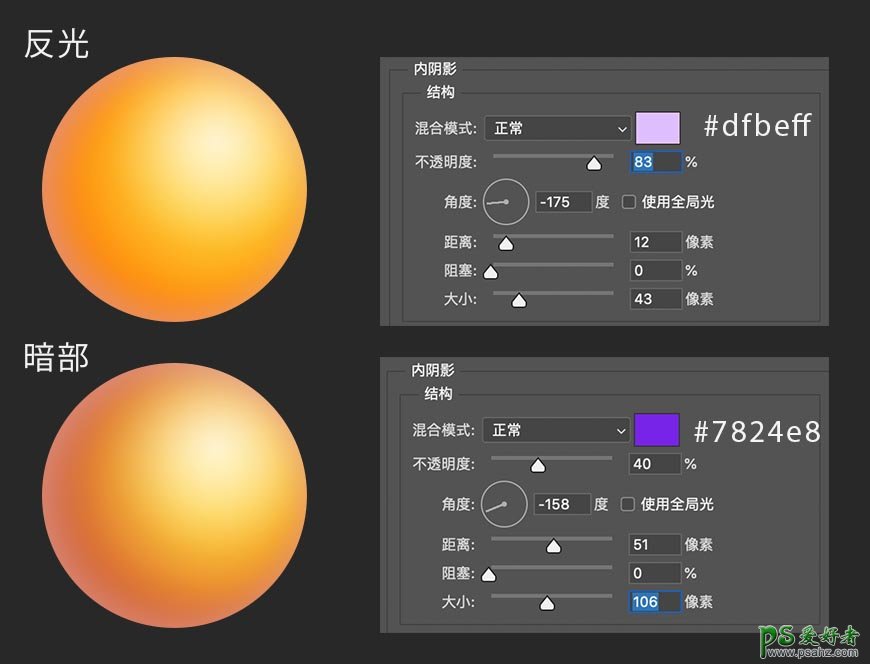
双击【头】图层,打开【图层样式】面板。首先添加【渐变叠加】,用【径向】模式确认亮暗部的位置,用鼠标直接挪动效果至如图所示的位置。接着叠加两侧【内阴影】,使得暗部更加立体,所有参数如图所示。

4.1.2 亮部部分效果
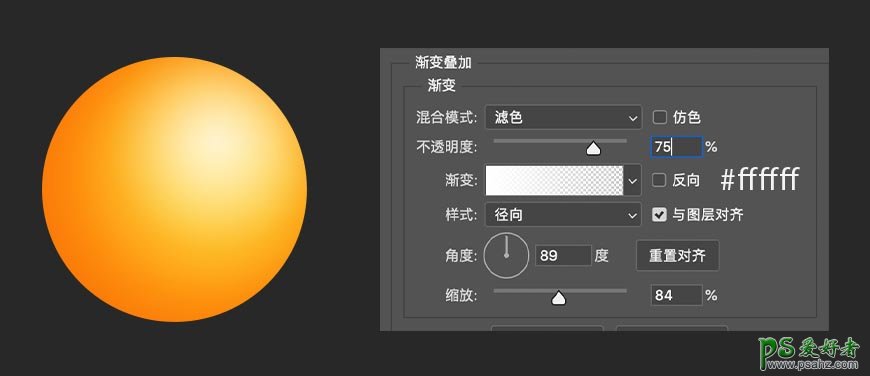
双击【头】图层,打开【图层样式】面板。使用【渐变叠加】,用【径向】模式制作高光部分,用鼠标直接挪动效果至如图所示的位置,参数如图所示。

4.1.3 环境光添加
因为一开始确定了紫色为底色,那么球体一定会有受到环境光的影响,简单来说就是球体的暗部和反光应该是受到紫色影响。双击【头】图层,打开【图层样式】面板。使用两层【内阴影】分别制作收到环境光影响的球体的暗部叠加和反光部分,参数如图所示。

4.1.4 腮红部分效果制作
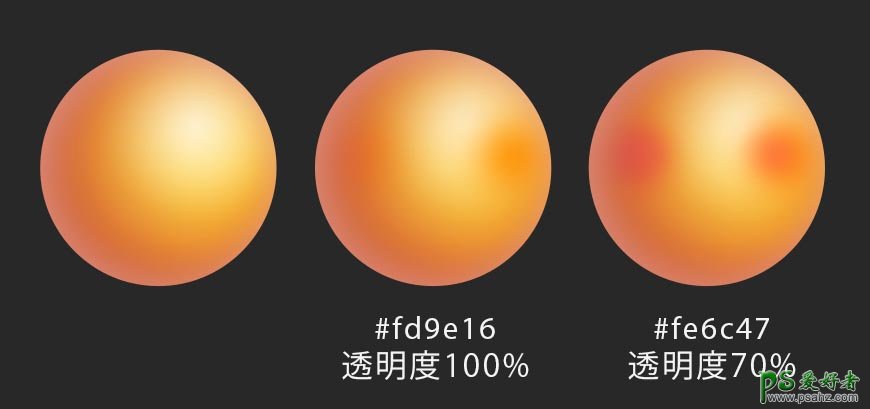
新建图层,命名为【腮红1】,放置于【头】图层上方,点击【Option】同时鼠标放置于两个图层之间,制作【剪切蒙版】。选择【画笔工具】,选择【柔边缘】笔刷,将前景色设置为#fd9e16,画笔调整至适合的大小,在球体两侧对称部分,直接用笔刷轻点画布。
接着,新建图层,命名为【腮红2】,放置于【腮红1】图层上方,点击【Option】同时鼠标放置于两个图层之间,制作【剪切蒙版】。选择【画笔工具】,选择【柔边缘】笔刷,将前景色设置为# fe6c47,画笔调整至适合的大小,在球体两侧对称部分,直接用笔刷轻点画布,完成后调整图层透明度至合适的颜色,腮红位置如图所示。

4.2 嘴巴和牙齿光影效果
4.2.1 嘴巴部分基础光影添加
首先,双击【嘴巴】图层右下角的小方块,设置圆角矩形的颜色为# b44d46。
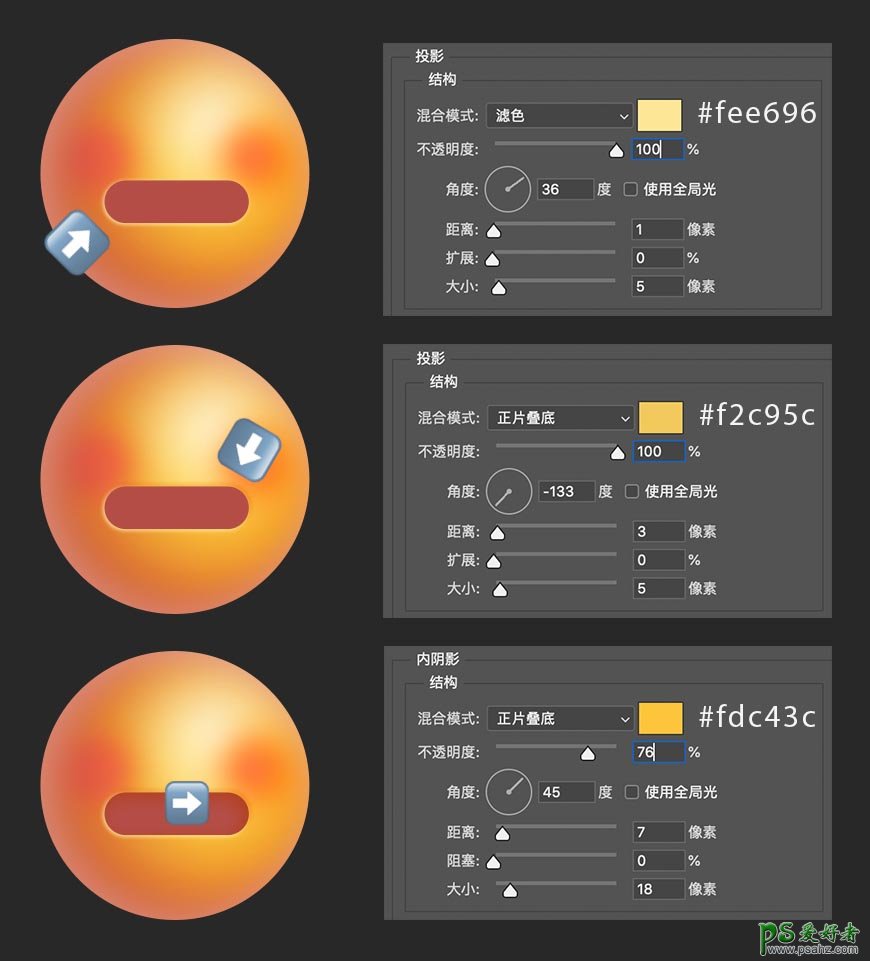
双击【嘴巴】图层,打开【图层样式】面板。使用【投影】,制作嘴巴外边缘的反光和暗部的结构,使用【内阴影】制作嘴巴内部中空的效果,具体参数如图所示。

4.2.2 牙齿部分基础光影添加
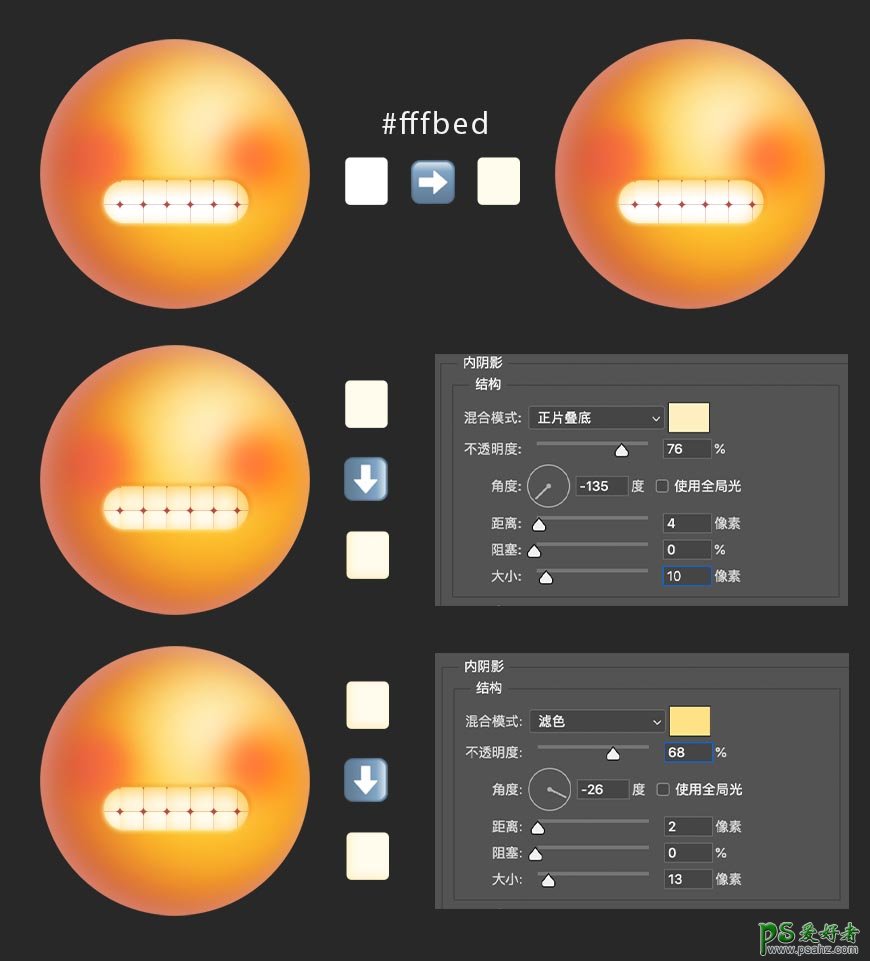
首先,双击其中一个【牙齿】图层右下角的小方块,设置圆角矩形的颜色为# fffbed,右键点击该图层,点击【复制形状属性】,然后同时选中其他所有【牙齿】图层,右键点击【粘贴形状属性】。
双击同一个【牙齿】图层,打开【图层样式】面板。使用两层【内阴影】,分别牙齿的亮部和暗部部分。制作完成以后,右键图层,点击【复制图层样式】,同时选中其他所有【牙齿】图层,右键点击【粘贴图层样式】。

4.2.3 牙齿弧度效果制作
人的牙齿都是有弧度的,简单来说,就是前排牙受到光照的地方比较多,后排的牙齿因为嘴巴的遮挡导致受光不多,为了更加自然的体现这样的前后关系,我使用画笔打光来进行效果塑造。
新建图层,命名为【牙齿打光】,放置于【嘴】编组上方,点击【Option】同时鼠标放置于两个图层之间,制作【剪切蒙版】。选择【画笔工具】,选择【柔边缘】笔刷,将前景色设置为# 90241b,画笔调整至适合的大小,在嘴巴两侧边缘部分,直接用笔刷上色,最后调整图层透明度。颜色的位置和图层的设置参考图中所示。

4.3 眉毛和眼睛光影效果
4.3.1 眼睛部分光影制作
简单的形容人的眼睛,它应该是在脸里面的,所以这里会把眼睛做成凹下去的效果。首先,点击【左眼】图形,双击右下角的小方块,设置圆角矩形的颜色为# 8f4e02。
双击【左眼】图层,打开【图层样式】面板。这里的光影制作和嘴巴的光影制作是类似的,使用【投影】,制作外边缘的反光和暗部的结构,使用【内阴影】制作内部中空的效果。所有的图层样式制作完成以后,右键【左眼】,选择【复制图层样式】,选中【右眼】图层,右键【粘贴图层样式】,具体制作参数如图所示。

4.3.2 眉毛部分光影制作
人的眉毛是长在外面的,这里夸张化的让眉毛处于一个漂浮的状态。首先,点击【左边眉毛】图形,双击右下角的小方块,设置圆角矩形的颜色为# 8f4e02。
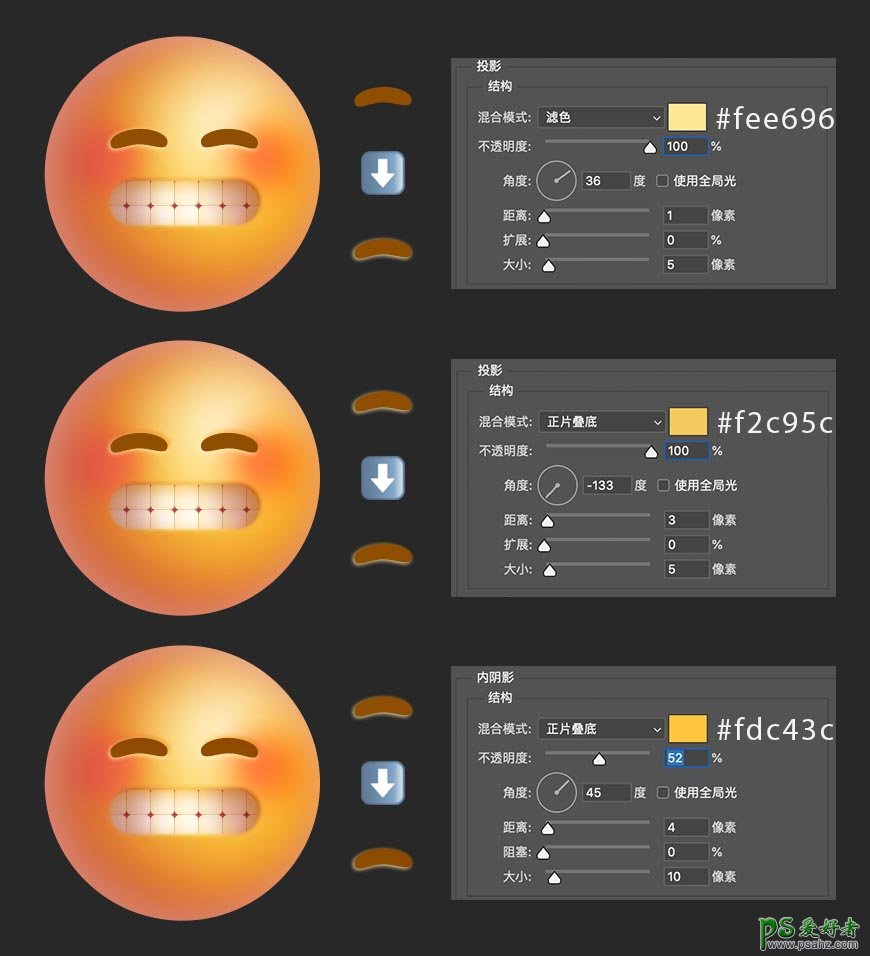
双击【左边眉毛】图层,打开【图层样式】面板。使用【内阴影】,制作暗部结构,使用【投影】制作眉毛悬空的投影效果。制作完成以后,右键【左边眉毛】,选择【复制图层样式】,选中【右边眉毛】图层,右键【粘贴图层样式】,具体制作参数如图所示。(这个地方需要注意,因为光源在左上角,两个眉毛距离光源的具体不同,所以需要使用鼠标拖动投影的距离来区分两个眉毛距离光源的位置,如图中眉毛效果图所示。)

4.4 手部光影效果:
4.4.1 手部基础光影打造
首先,双击其中一个【手指】图层右下角的小方块,设置圆角矩形的颜色为# fdb422,设置【手掌】和后方的【手指】图层颜色为#ffbd39。
双击该【手指】图层,打开【图层样式】面板。使用【内阴影】,制作手指缝之间的光影,具体参数如图所示。制作完成以后,右键【手指】,选择【复制图层样式】,选中其他的【手指】图层以及【手掌】图层,右键【粘贴图层样式】,具体制作参数如图所示。

4.4.2 手指与手掌融合
给前面四个手指添加【图层蒙版】,使用【画笔工具】,前景色设置为纯黑色,根据如图所示的位置进行擦除,使得手指和手掌更加自然的融合。

4.4.3 手部整体光影叠加
根据手在整个画面中的位置,对手部进行整体的光影制作。选择所有有关手部的图层,右键【转化为智能对象】,接着对其进行进一步的光影制作。
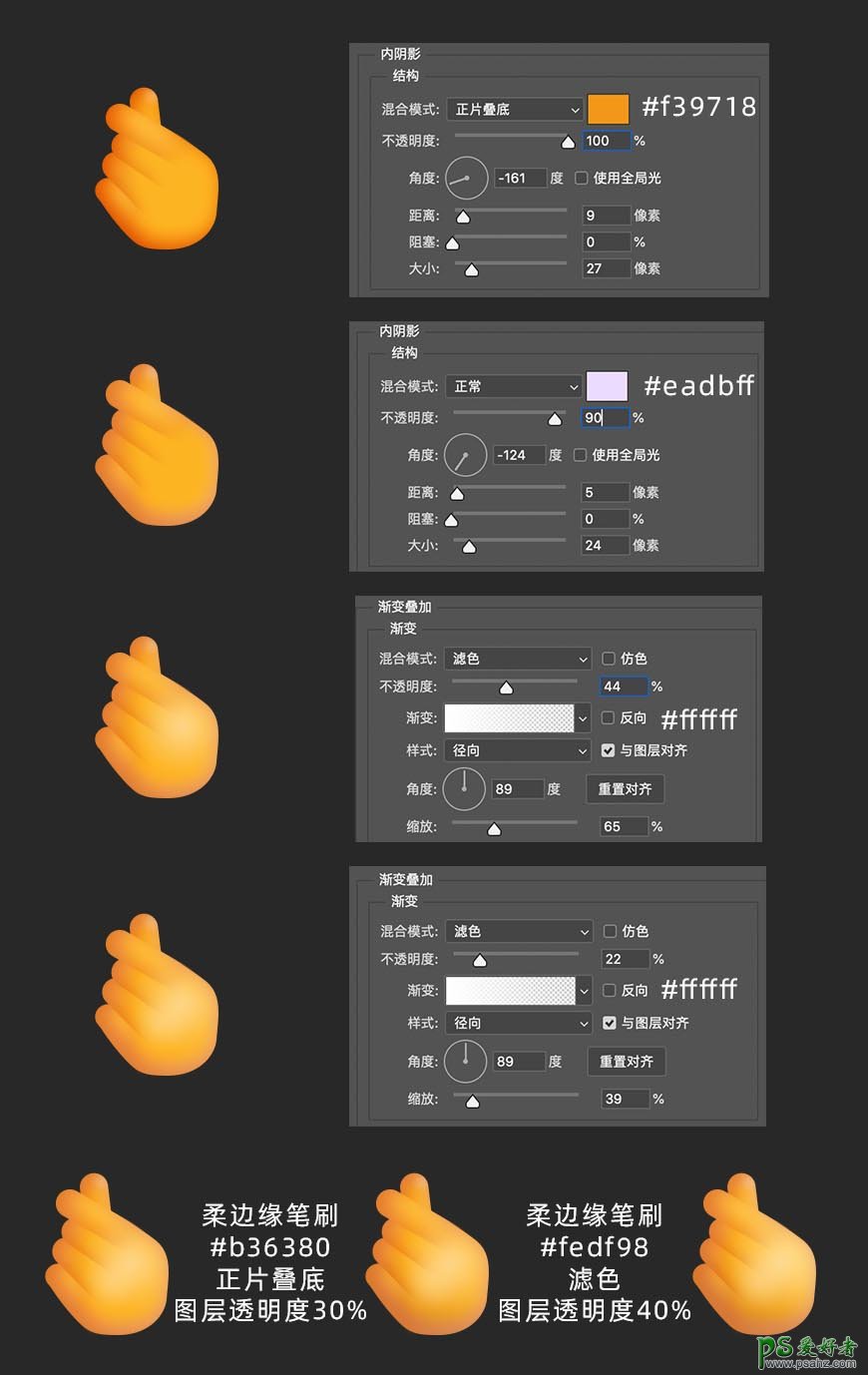
首先,双击【手】图层,打开【图层样式】面板,用【内阴影】制作暗部和反光,用【渐变叠加】制作手掌后面的高光,具体参数如图所示。
接着,新建两个图层,分别命名为【暗部】和【亮部】,选择【画笔工具】,选择【柔边缘笔刷】。选择【暗部】图层,先沿着手掌左下部分的暗部加入环境色。选择【亮部】图层,先沿着手掌右下部分的暗部加入亮色。

4.4.4 制作手部在脸部的投影
复制【手】图层,命名为【手部投影】,右键图层【清除图层样式】,并且将该图层向左下方挪动到图中所示的位置。
选择图层,点击【滤镜】-【模糊】-【高斯模糊】,让手部投影产生虚化效果,接着右键点击【手部投影】-【栅格化图层】。
双击图层,打开【图层样式】面板,选择【颜色叠加】,颜色选择#c79231,模式为正常。调整【手部投影】图层样式为【正片叠底】,不透明度设置为78%。
按住【command】点击【头】图层,得到圆形选区,再选择【手部投影】图层,点击图层面板下方的【图层蒙版】,使得投影显示在脸部范围之内。

4.5 装饰物光影效果
这里需要注意的是,因为两颗爱心相对于光源的位置不同,所以两颗爱心的光影制作是有不一样的地方,而不是单纯的用复制粘贴来完成制作。首先,点击【爱心1】【爱心2】图形,双击右下角的小方块,设置爱心的颜色为# ff4133。
4.5.1 左下角爱心效果制作
首先,双击【爱心1】图层,打开【图层样式】面板,用【内阴影】制作暗部、反光以及环境光,用两个【渐变叠加】制作两个高光,高光的位置需要使用鼠标手动对画面进行拖拽来调整,具体参数和高光的位置如图所示。

4.5.2 右上方角爱心效果制作
首先,双击【爱心2】图层,打开【图层样式】面板,用【内阴影】制作暗部、反光以及环境光,用两个【渐变叠加】制作两个高光,高光的位置需要使用鼠标手动对画面进行拖拽来调整,具体参数和高光的位置如图所示。

4.5.3 爱心投影制作
选择并复制【爱心1】图层,命名为【爱心1投影】,右键图层【清除图层样式】,并且将投影向下拖拽至图中所示位置。
双击右下角的小方块,设置爱心的颜色为# f7870b,右键图层,点击【转换为智能对象】。
选择图层,点击【滤镜】-【模糊】-【高斯模糊】,让手部投影产生虚化效果,并且于图层面板中调整图层样式为【正片叠底】,不透明度设置为80%。
按住【command】点击【头】图层,得到圆形选区,再选择【爱心1投影】图层,点击图层面板下方的【图层蒙版】,使得投影显示在脸部范围之内。【爱心2】投影操作方式同上,效果如图所示。

Step 05 添加前景背景装饰物
5.1 添加装饰制造空间感
左侧工具栏找到【文字工具】,找到【Apple Color Emoji】字体,选择需要的emoji表情,灵活使用【自由变换】功能,调整表情大小和位置,放置在如图所示的位置。
选择相应的图层,右键点击选择【转换为智能对象】,选择图层,点击【滤镜】-【模糊】-【高斯模糊】,让手部投影产生虚化效果,虚化程度根据整体效果进行调整,最终效果如图所示。

Step 06 整体效果调整
6.1 使用曲线进行调整
在【调整面板】中找到【曲线】,在全部图层的最上方点击【曲线】添加调整图层,对整体对比度亮度进行统一的调整,曲线调整参数如图所示。

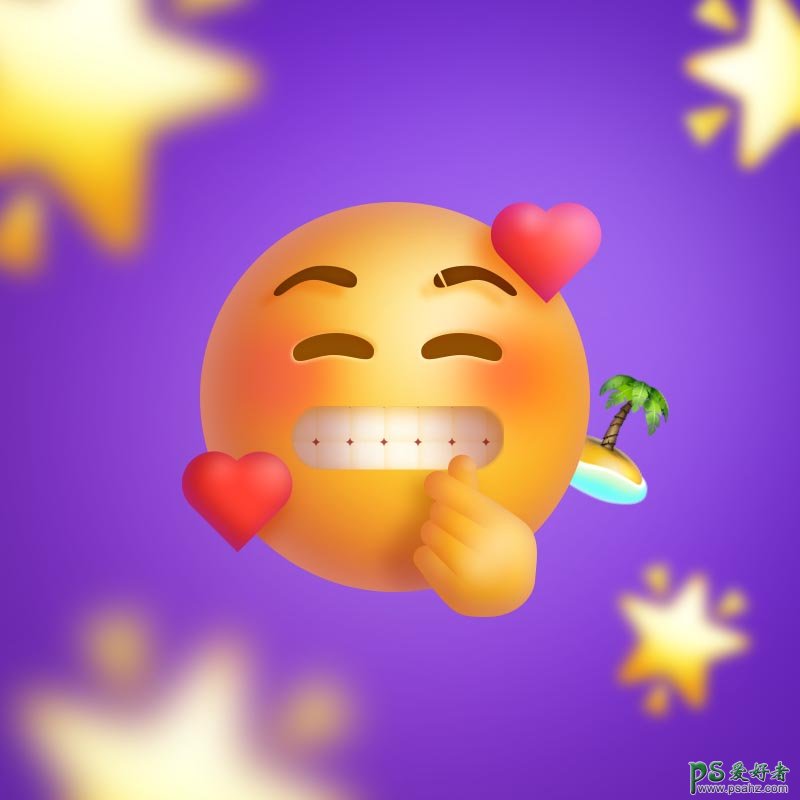
最终效果